
 2609
2609Klicken Sie mit der Maus auf das Bild rechts, aber es verschwindet schnell. Es ist ein sehr guter Spezialeffekt, und das große Bild wird angezeigt Die linke Seite wird sich ebenfalls ändern. Die chinesische Website empfiehlt den Download!

 3254
3254Die Menünavigation im CSS3-Seitenleistenkartenstil ist ein kartenähnlicher Animationseffekt, der angezeigt wird, wenn die Maus über ein Menüelement gleitet.

 676
676Der Spezialeffekt für die CSS-Text-Swing-Animation verwendet einen schwarzen Hintergrund und einen Text mit rotem Rand sowie ein Swing-Animationsdesign. Während des Animationsprozesses erzeugt der Text Spezialeffekte, die einer Spiegelreflexion ähneln, wodurch ein dreidimensionaler visueller Effekt entsteht.

 1963
1963Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.

 6330
6330Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.

 2215
2215Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.

 3566
3566Klicken Sie mit der Maus auf das Bild auf der linken Seite. Es gibt auch einen automatischen Bildlaufeffekt, der im Allgemeinen auf Unternehmenswebsites oder persönlichen Websites angezeigt wird Firmenprodukte oder persönliche Fotos. Die chinesische PHP-Website empfiehlt den Download!

 2226
2226Der js-Spezialeffektcode, der beim Überfahren der Maus animierte Ränder anzeigt, wird häufig auf Unternehmenswebsites oder Bildungswebsites verwendet. Sie können solche Spezialeffekte auf der Website von PHP hinzufügen.

 2303
2303Dies ist eine einfache und dynamische Anmeldeseite. Wenn der Cursor auf jedes Eingabefeld gerichtet ist oder auf eine Schaltfläche geklickt wird, „fließen“ die farbigen Linien an die entsprechende Stelle, was einen starken Hinweiseffekt hat. Dynamische Linien werden mit SVG implementiert.

 2396
2396Dreidimensionaler CSS3-Schaltflächenanimations-Spezialeffekt, wenn die Maus über die Schaltfläche mit Linien gleitet. Wenn die Maus auf der Schaltfläche platziert wird, verschwinden die Linien des Randes und es entsteht ein dreidimensionaler Effekt Mall-Website können wir die Schaltfläche zur Benutzerregistrierung oder Anmeldung verwenden. Nutzen Sie solche Effekte!

 1503
1503jQuery kann den Eingabeaufforderungscode für die oberste Meldung automatisch ausblenden. Sie können festlegen, dass die Eingabeaufforderungsmeldung nach 3 Sekunden automatisch ausgeblendet wird, die Erfolgsmeldung nach 1,5 Sekunden automatisch ausgeblendet wird und die Fehlermeldung nach 2 Sekunden automatisch ausgeblendet wird verschwinden und die jQuery-Effekte wie das erzwungene Ausblenden der Nachricht Message Prompt Box Plug-In.

 1867
1867Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 3854
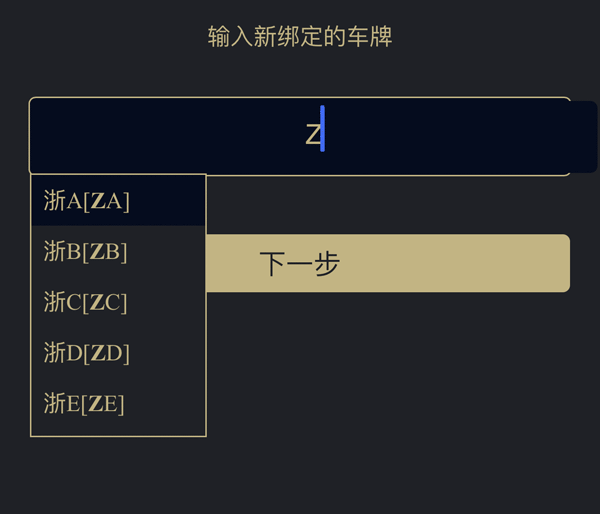
3854Das jQuery-Eingabefeld fordert automatisch den Kennzeichen-Überprüfungseffekt auf. Die folgende Eingabeaufforderung, z. B. w, wird angezeigt. Ein solcher Effekt wird auf Websites von Einkaufszentren oder Unternehmenswebsites verwendet Die Funktion ähnelt dieser Funktion. Sie können sich auf die chinesische PHP-Website beziehen, die zum Herunterladen empfohlen wird.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

