
 1586
1586Nachahmung des jQuery-Plug-Ins mit Popup-Meldung für Mac

 1217
1217Bootstrap+jQuery-Imitation des Mac-System-Popup-Nachrichten-Eingabeaufforderungs-Plug-Ins

 1366
1366Bootstrap+jQuery-Imitation des Mac-System-Popup-Nachrichten-Eingabeaufforderungs-Plug-Ins

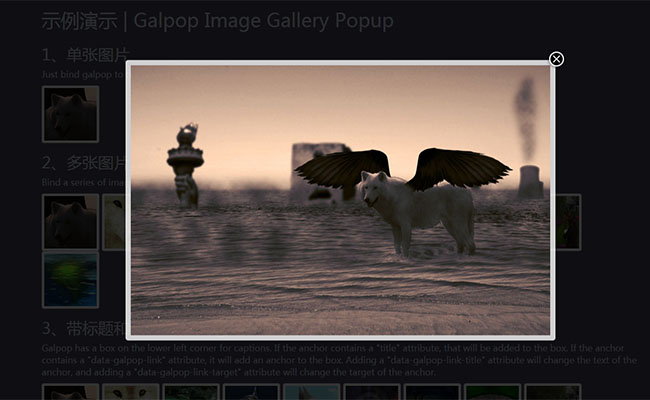
 1662
1662jQuery-Mauszeiger-Popup-Meldung-Eingabeaufforderungsfeld Tipso-Plug-in

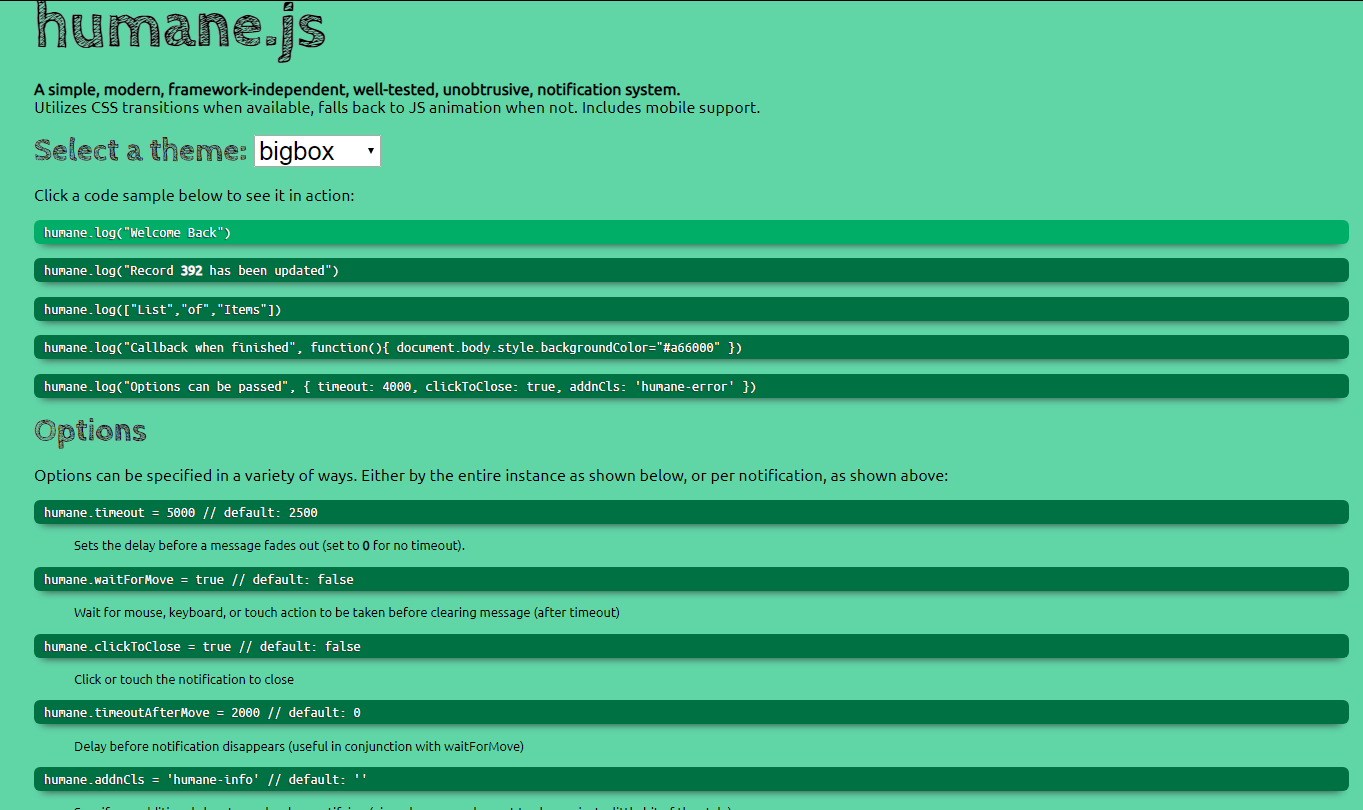
 1514
1514JQuery-Nachrichtenaufforderungsfeld-Plugin humane.js

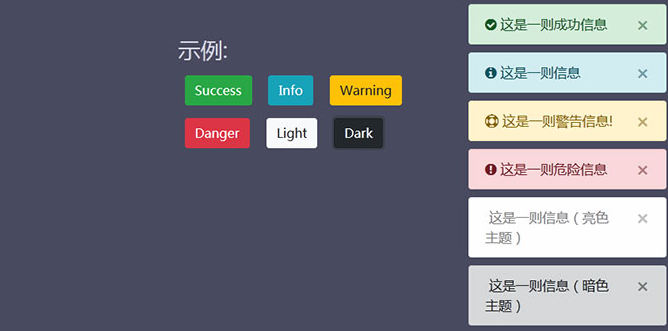
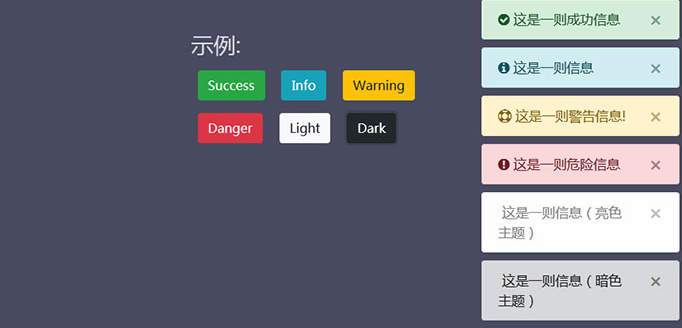
 3544
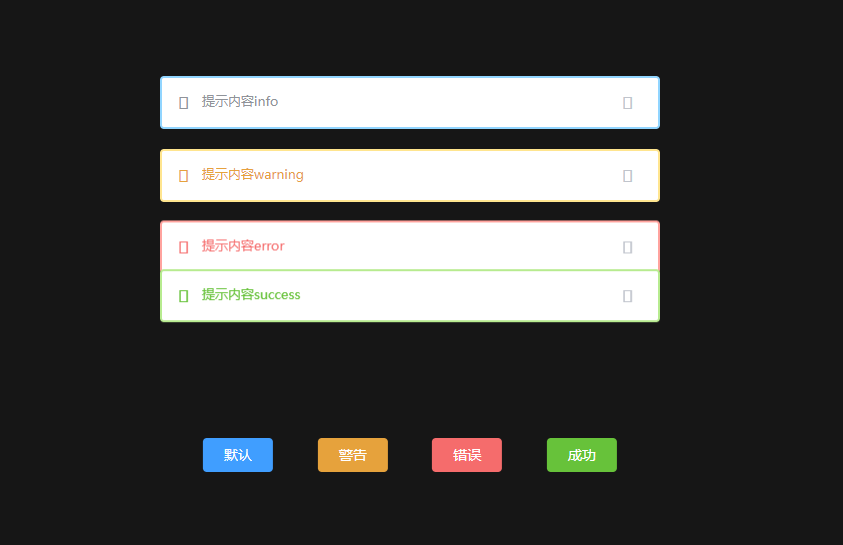
3544Ein jQuery-basiertes Imitations-Plug-in für elementUI-Warnmeldungsaufforderungen

 1218
1218jQuery-Plug-in für mehrere Nachrichtenaufforderungen, Alertify.js

 1248
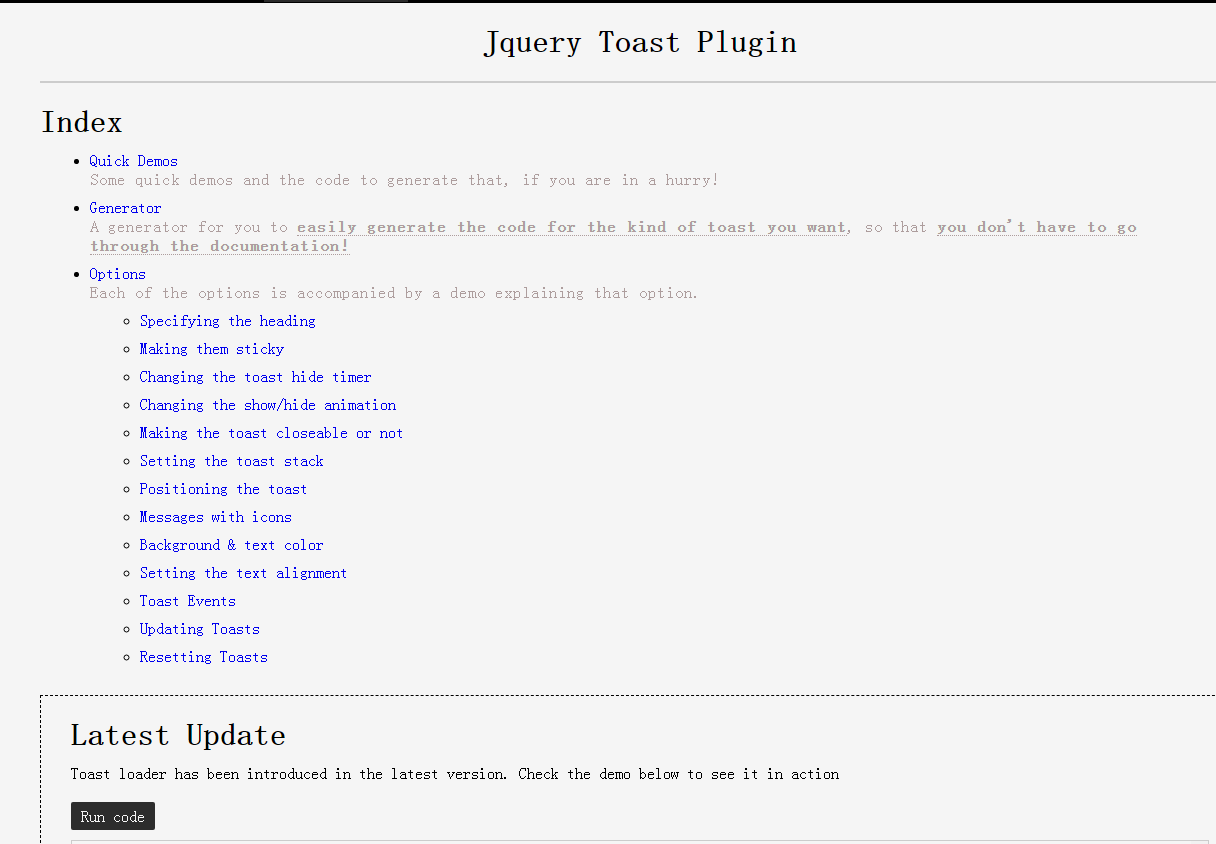
1248Benutzerdefiniertes Plug-in für Nachrichtenaufforderungen, Jquery Toast Plugin

 1291
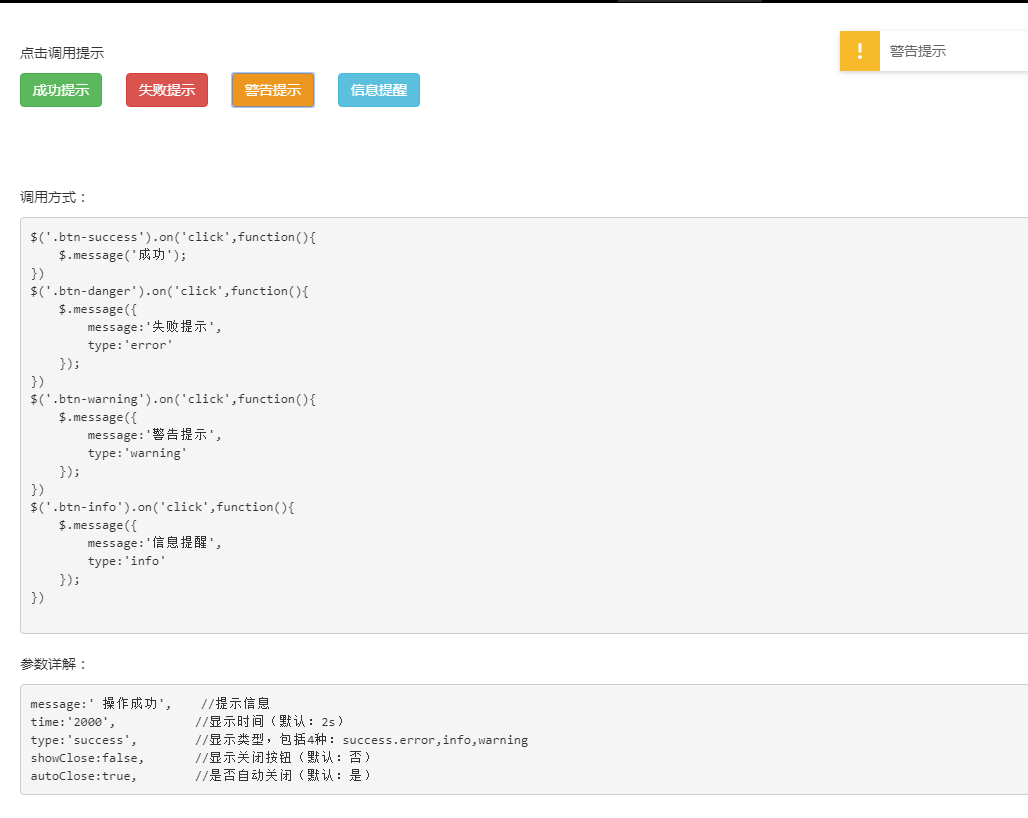
1291Rufen Sie ein einfaches Plug-In für JQuery-Nachrichtenaufforderungen auf

 1253
1253Das jquery Mobile Message Prompt-Plug-in showText.js verfügt über drei Eingabeaufforderungsfelder: Toast, Benachrichtigung und Bestätigung.

 1088
1088JQuery-Plug-in für personalisierte Nachrichtenaufforderungen im Metro-Stil

 1415
1415Einfaches jQuery-Plug-in für mobile Nachrichtenaufforderungen

 1437
1437Das jQuery-Popup-Bestätigungsaufforderungsfeld-Plug-in zdialog ist ein Warnaufforderungsfeld, ein Bestätigungsaufforderungsfeld, ein automatisch verschwindendes Aufforderungsfeld, eine Ladeaufforderung usw.

 2299
2299Plug-In für jQuery-Klickschaltflächen-Popup-Dialogfenster-Eingabeaufforderung

 1503
1503jQuery kann den Eingabeaufforderungscode für die oberste Meldung automatisch ausblenden. Sie können festlegen, dass die Eingabeaufforderungsmeldung nach 3 Sekunden automatisch ausgeblendet wird, die Erfolgsmeldung nach 1,5 Sekunden automatisch ausgeblendet wird und die Fehlermeldung nach 2 Sekunden automatisch ausgeblendet wird verschwinden und die jQuery-Effekte wie das erzwungene Ausblenden der Nachricht Message Prompt Box Plug-In.

 2078
2078jquery+css3 realisiert den Popup-Layer-Registrierungs-Spezialeffekt. Es ist eine sehr coole Arbeit und verwendet den CSS3-Stil, um den Popup-Layer-Registrierungs-Spezialeffekt zu realisieren die andere ist eine Nachrichtenaufforderung.

 2136
2136Popup-Plug-in für das jQuery-Bestätigungsdialogfenster. Klicken Sie auf die Schaltfläche, um ein Dialogfeld zu öffnen, in dem Sie zur Bestätigung des Operationscodes aufgefordert werden.

 1537
1537Ein Multi -Effect -Cover -Bomben -Box -Stecker -in -In -Basiert auf JQuery+CSS3, klicken Sie, um das Eingabeaufforderungfenster in mehreren Erweiterungsmethoden zu überholen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

