2268
2268Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu

 1770
1770Ziehen Sie das Bild per Drag-and-Drop, um es zu vergrößern oder zu verkleinern

 5252
5252Der Effekt „jQuery-Lupe zum Anzeigen von Bildperspektiven“ ist ein perspektivischer jQuery-Bildlupencode, mit dem Sie die Maus über das Bild bewegen und das vergrößerte Bild des unteren Bildes durch das obere Bild unter der Lupe sehen können.

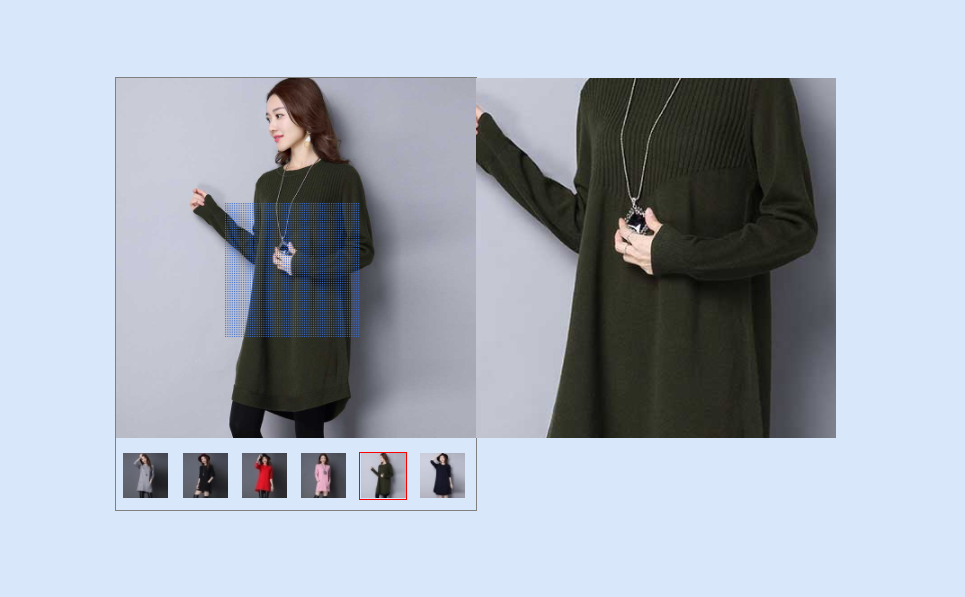
 4078
4078Der Lupeneffekt der jQuery-Website ist ein Vergrößerungsglaseffekt, der das Produktbild der Vancl Eslite-Website imitiert. Die Miniaturansichten können nach links und rechts gescrollt werden, um zur Anzeige des mittelgroßen Bildes zu wechseln wird über das mittelgroße Bild bewegt, um das große Bild einzublenden, und unterstützt die Teilvergrößerung.

 2926
2926Bildbetrachtung, Atmung, Vergrößerung, Schatteneffekte

 1549
1549Der jQuery-Bildlupeneffekt eignet sich sehr gut für Einkaufszentren-Websites, kann aber auch auf Unternehmenswebsites verwendet werden, z. B. für Produktinformationen, um das Bild klarer zu machen. PHP empfiehlt den Download.

 1278
1278Ein per Mauszeiger vergrößerter Webbild-Maskeneffekt

 2159
2159Simulieren Sie den Vergrößerungseffekt beim Klicken auf ein Bild auf WeChat. Unterstützt nur mobile Endgeräte

 2023
2023Mobile Bildeffekte durch Ziehen, Drehen, Vergrößern und Verkleinern

 2201
2201CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 1862
1862Das Bild verfügt über Scrollpfeile nach links und rechts sowie einen Mausklick, um den Effekt zu vergrößern

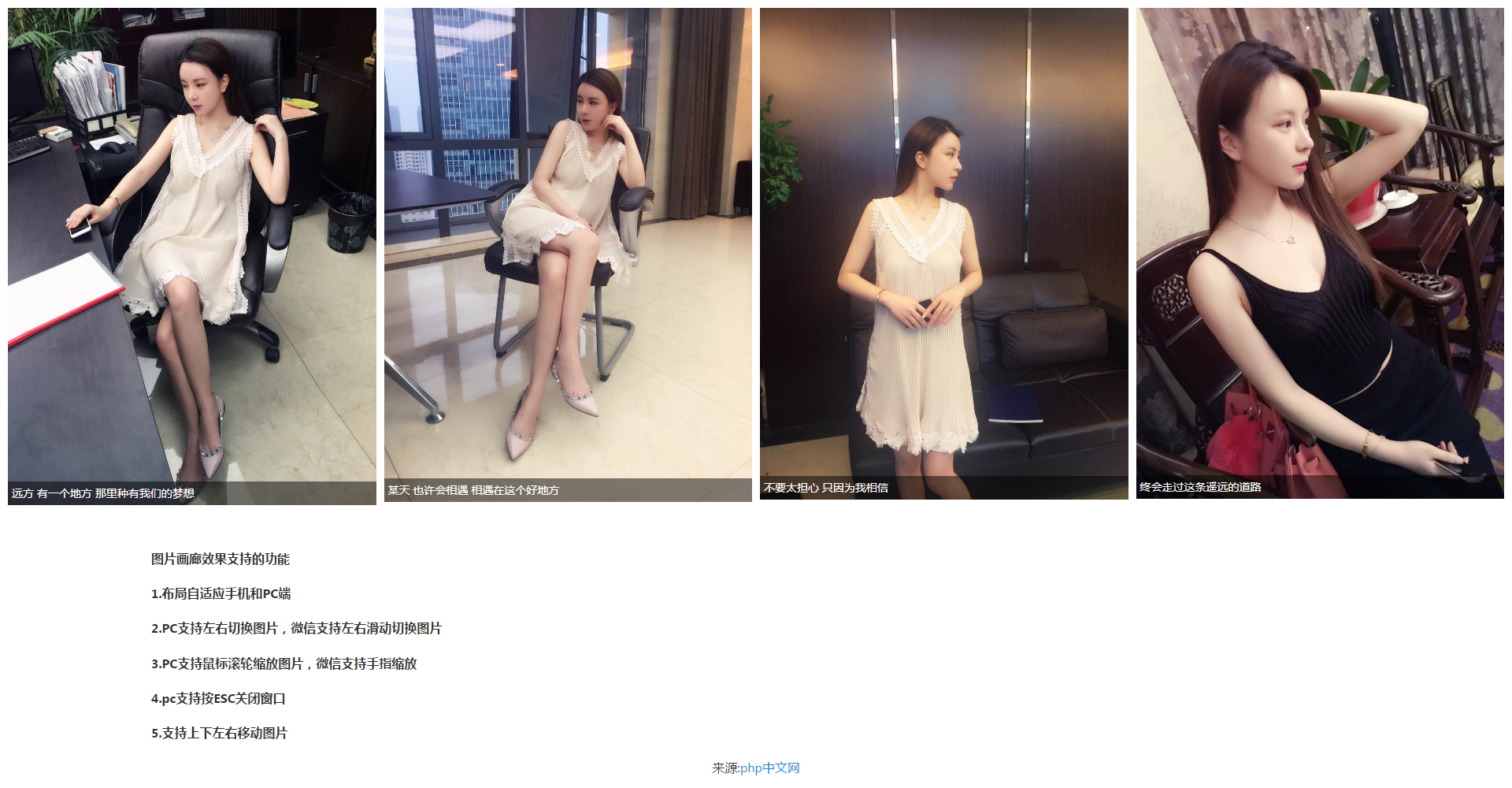
 3518
3518HTML5 WeChat Moments-Bilder können auf den Effekt mobiler Fotoalben vergrößert werden und unterstützen PC- und Mobiltelefon-Galerieeffekte.

 2556
2556Produktbildliste und Lupeneffekt auf der Detailseite von JD.com. Kompatibel mit IE6+, Google und Firefox. Das derzeit auf der Detailseite der Jingdong Mall verwendete Lupen-Plug-in ist sehr einfach und benutzerfreundlich. Das Bild verwendet einen absoluten Pfad, was für faule Leute praktisch ist. Der Inhalt ist in einen großen Bildteil und einen Miniaturansichtslistenteil unterteilt, die separat verwendet werden können.

 2203
2203JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js

 2262
2262JQZOOM realisiert das detaillierte Produktbild des Produktbilds von JD.com.

 4022
4022Nachahmung Jingdong-Einkaufswagen-Lupe, jQuery-Spezialeffekte, Bildlupe, Lupe

 4227
4227Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.