
 1906
1906Ein responsives interaktives Design, das atmosphärisches HTML verwendet, um interaktive Webseiten zu erstellen

 1409
1409Interaktives animiertes SVG-Toolkit (Schlagzeug).

 1508
1508js+css3-Zeichnung Retro-altmodische Filmkamera, CSS3-Zeichnung

 1527
1527Ein interaktives Bilddesign, interaktiver SVG-Schriftsatz

 3643
3643jQuery simuliert das Scrollen von Mobiltelefonen, das Wechseln von Optionsbeschriftungen und den interaktiven Code zum Scrollen von Bildern nach oben und unten

 2019
2019CSS3 zeichnet zwei süße Kerzen mit interaktiven Animationsspezialeffekten

 1442
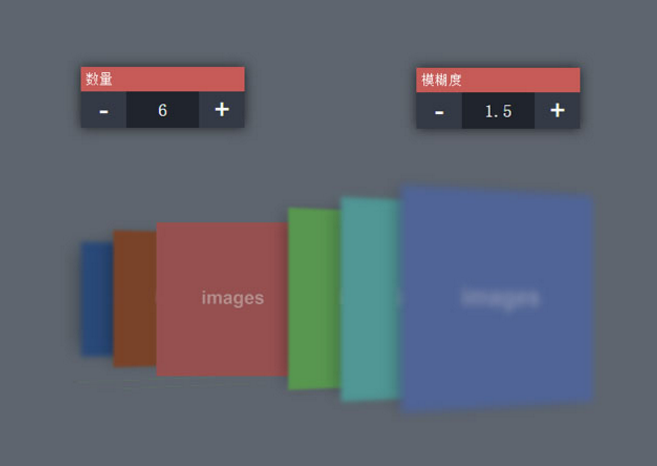
1442js interaktives 3D-Fotoalbum, das Spezialeffekte mit Unschärfeeffekt umschaltet

 1723
1723Vorschau des interaktiven HTML5-Animationseffektordners zum Anzeigen von Spezialeffekten

 1914
1914Hierbei handelt es sich um ein interaktives Registrierungsformular mit insgesamt drei Schritten, einschließlich der Eingabe Ihrer E-Mail-Adresse und Ihres sekundären Passworts. Nach jeder Eingabe erfolgt eine offensichtliche interaktive Aufforderung, mit dem nächsten Schritt fortzufahren.

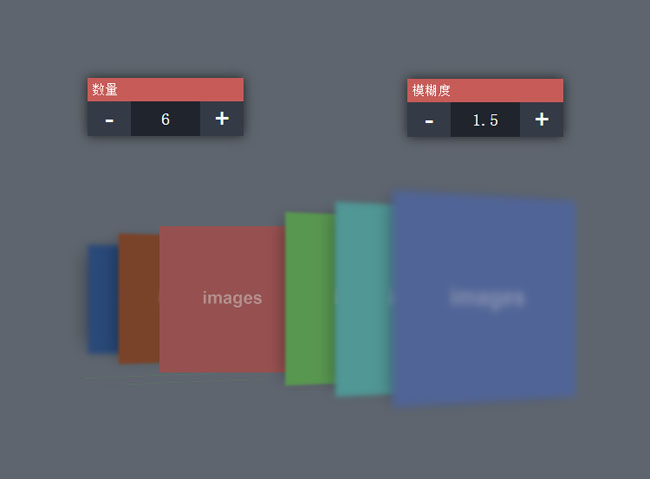
 1720
1720Der interaktive 3D-Fotoalbum-Umschaltunschärfeeffekt von JS ist ein 3D-Fotoalbum-Code, mit dem die Anzahl und Unschärfe von Bildern festgelegt werden kann.

 1986
1986Der interaktive kreisförmige Menücode js+css3 ist ein kreisförmiges Symbolmenü, das auf dem Übergangsattribut basiert. Klicken Sie auf die Schaltfläche „Mehr“, um die Spezialeffekte des kreisförmigen Menüs zu erweitern und zu verkleinern.

 1940
1940jQuery+css3 erstellt eine einfache und elegante Anzeige von neuer Wollkleidung, Kleidungsmustern in verschiedenen Farben, füllt entsprechende Wechseleffekte für die Kleidungsfarbe, interaktive Spezialeffekte für die Benutzeroberfläche eines Bekleidungsprodukts und ein ansprechendes Layout

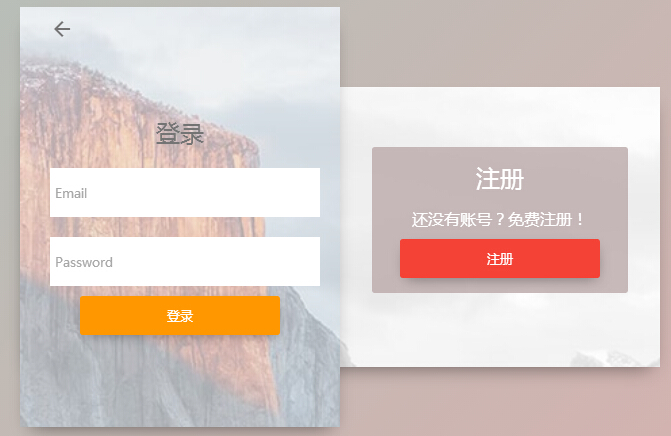
 4648
4648HTML5 Interactive Registration Login Switching JQuery Special Effects Code kann die Auswirkung von Anmeldung und Registrierungsumschaltung für Unternehmenswebsites oder Lernwebsites ermöglichen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
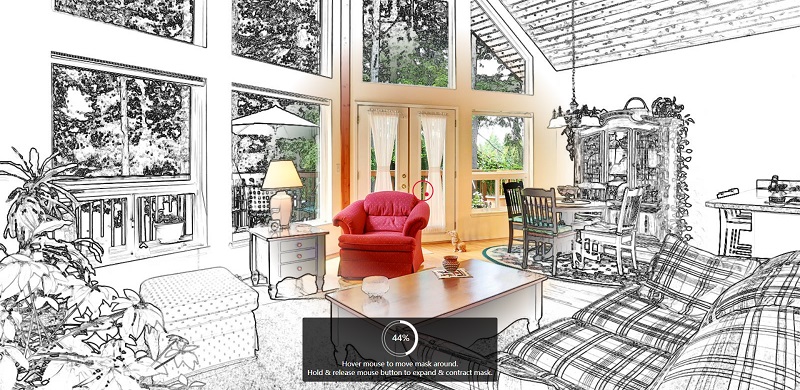
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.


