
 1638
1638Mehrere Sätze cooler CSS3-Hintergrundanimationsschaltflächeneffekte

 1627
1627Klicken Sie auf die jQuery-Schaltfläche, um den Hintergrundbildcode der Webseite zu wechseln

 1499
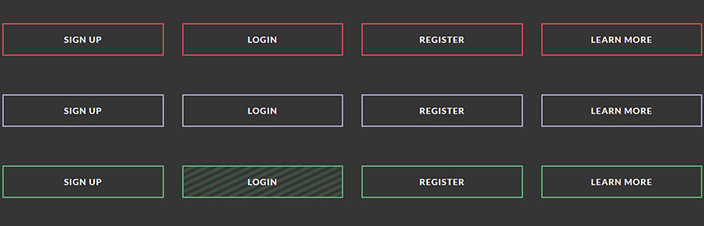
1499Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 1721
1721jQuery klicken Sie auf die Schaltfläche zum Umschalten des Video-Website-Hintergrunds, um den Lichtcode ein- und auszuschalten

 2096
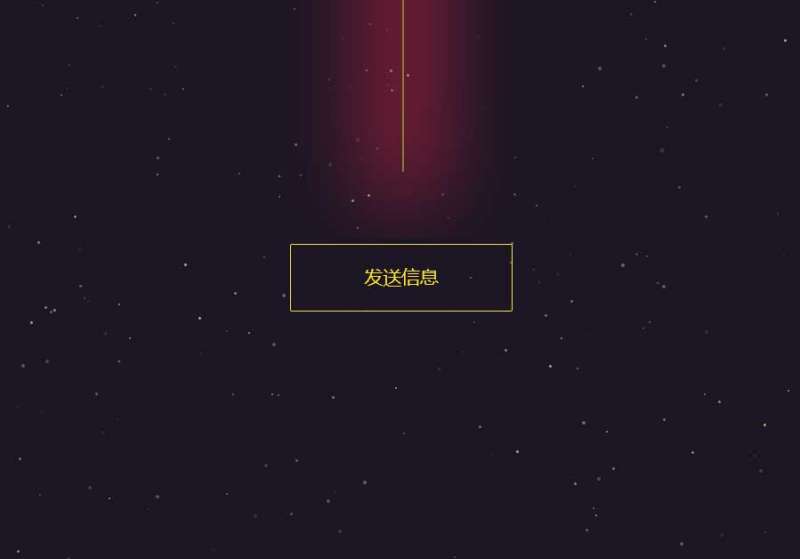
2096gsap css3 erzeugt eine Sternenhimmel-Hintergrundanimation im Vollbildmodus und klickt auf die Schaltfläche, um Spezialeffekte für die Informationsstrahlanimation zu senden.

 2524
2524Reine CSS3-Maus durchläuft die Spezialeffekte der Schaltflächenhintergrundfüllung. Sie eignet sich sehr gut für Unternehmenswebsites oder Einkaufszentren. Der Schaltflächeneffekt wird im Allgemeinen für die Registrierung und Anmeldung von Websites verwendet Mitglieder verwenden Animations-Spezialeffekte, um die Seite schöner zu machen!

 2606
2606Dabei handelt es sich um einen Code für die Video-Website, um die Hintergrundbeleuchtungs-Aus- und -Ein-Effekte durch Klicken auf die Schaltfläche „Umschalten“ auf der Video-Website festzulegen.

 5869
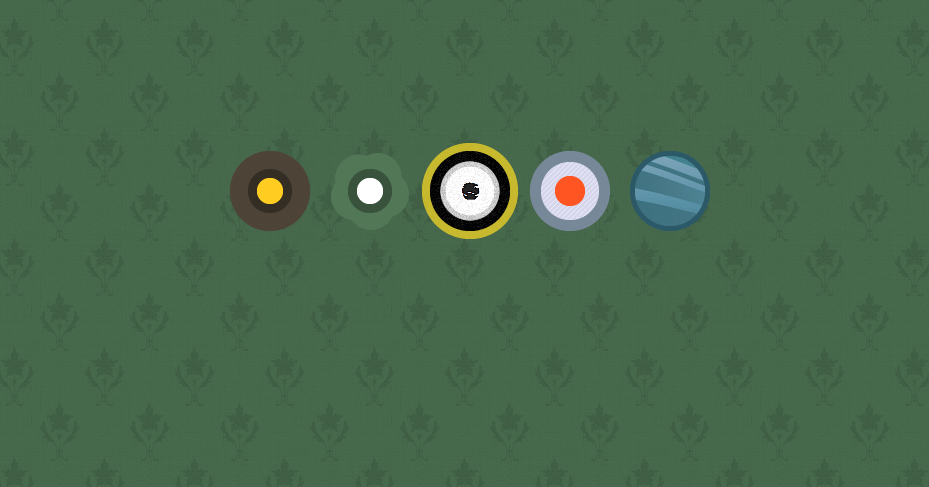
5869CSS3 implementiert Spezialeffekte für die Hintergrundanimation bei der Anzeige persönlicher Informationskarten mit der Maus über die Schaltfläche zum Teilen

 1774
1774CSS3-Schaltfläche zum Umschalten von Tag und Nacht. Klicken Sie auf die Schaltfläche für die Hintergrundfarbe im Vollbildmodus, um Spezialeffekte zu wechseln.

 2710
2710Three verwendet Canvas, um coole 3D-Diamanthintergrundanimationen sowie einfache und elegante Texthintergrundanimationen zu erstellen. Klicken Sie auf die Schaltfläche, um Spezialeffekte auf dem 3D-Texthintergrund anzuzeigen.

 11710
11710Ein CSS3-Social-Plattform-Sharing-Schaltflächensymbol, Mauszeiger, Fülleffekt, Webseiten-Spezialeffekte

 1578
1578Der jQuery-Anzeigencode für schließbare Vollbild-Hintergrundanzeigen ist ein Anzeigencode, der eine benutzerdefinierte Schaltfläche zum Schließen unterstützt.

 5299
5299Das jQuery-Horizontal-Timeline-Plug-in erstellt eine reaktionsfähige Breitbild-Timeline-Schaltfläche für die linke und rechte Seite, um den Scroll-Effektcode zu steuern. Dies ist ein atmosphärischer Code im Timeline-Stil mit Hintergrund.

 3175
3175Heute möchte ich Ihnen ein exquisites jQuery-Plug-in zum Wechseln von Tab-Seiten vorstellen. Sein Stil unterscheidet sich vom herkömmlichen Tab-Umschalten. Erstens verwendet die Tab-Beschriftung einen kleinen Symbolmodus, genau wie eine Schaltfläche. Darüber hinaus ist beim Wechseln der Registerkarten auch der Stil der Registerkartenbeschriftung sehr ausgeprägt. Es handelt sich um einen erhabenen Bogen, der einen visuellen 3D-Effekt erzeugt. Gleichzeitig kann beim Tab-Wechsel auch die Hintergrundfarbe automatisch umgeschaltet werden.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.


