
 2910
2910CSS3-Animation, Element, Elementanimation, CSS3-Zeichnung, Weihnachten, Weihnachten, reines CSS3

 714
714Ein exquisiter Akkordeon-Spezialeffekt mit weihnachtlichen Elementen

 3773
3773Basierend auf CSS3 werden Hirsche, Mond und Sterne gezeichnet und weihnachtliche Themenelemente mit Spezialeffekten animiert.

 1710
1710Weihnachtssegen, Webseitenhintergrund, Weihnachtsmaterial, animierter Hintergrund, Weihnachten, Bild-Plug-in

 1341
1341Web-Spezialeffekte, Web-Animation, Koordinaten, Weihnachtsmann, Weihnachtsmaterial, Weihnachten

 1317
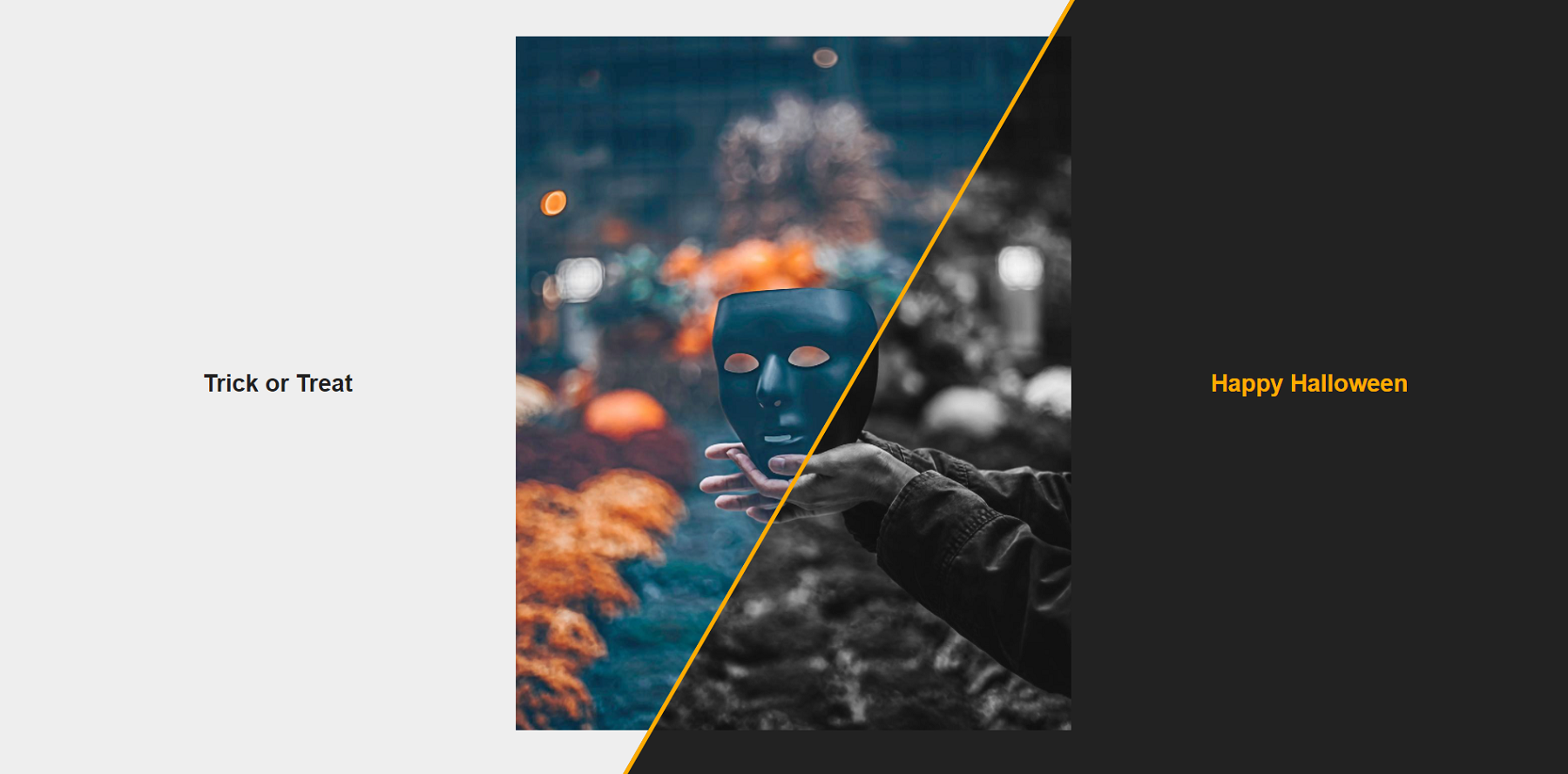
1317Bild-Plug-Ins, animierte Szenen, native JS, Halloween, Animation, Web-Spezialeffekte

 9197
9197Captall für jQuery ist ein Untertitel-Plugin, das für ein Bild oder ein beliebiges DOM-Element erstellt wird.

 3147
3147SVG zeichnet eine einfache weiße lineare Wettersymbolanimation, einschließlich 6 häufig verwendeter Wettersymbolelemente wie Donner, Regen, bewölkt, sonnig, starker Regen und Schnee.

 3002
3002Jeder Effekt verwendet CSS3, um Bilder und HTML-Elemente zu verformen, wenn die Maus über die Karte gleitet, um sehr schöne Mouseover-Animationseffekte zu erzeugen.

 9503
9503Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 3021
3021Mit der CSS3-Animation werden Ladesymbole im Punkt-, Linien-, Quadrat- und Kreisstil erstellt, die Animationseffekte laden. Es handelt sich bei allen um CSS-Animationen mit einem einzelnen HTML-Element, die direkt verwendet werden können.

 1921
1921Der supercoole jQuery-Mouse-Over-Explosionseffekt ist ein Tool, das ein bestimmtes Bild verwenden kann, um einen coolen Explosionseffekt zu erzeugen, wenn die Maus über ein bestimmtes HTML-Element fährt.

 333
333Der JS-Spezialeffekt für die Bildanzeige an der Wand ist ein von Google verwendetes Weihnachtslogo-Animationsdesign. Wenn die Maus bewegt wird, erscheint das kleine Bild wie ein Fenster, um das größere Bild anzuzeigen.

 4043
4043jQuery basiert auf den Standardeinstellungen von WOW.j für Elementanimationen, abgestufte Akkordeonbilder und Klick-Label-Schiebeeffekte. Dies ist ein einfacher und eleganter Akkordeon-Layoutcode.

 1304
1304Das jQuery Ripples-Plugin fügt HTML eine Ebene aus Wasserelementen für die Ripple-Cursor-Interaktion mit WebGL hinzu. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.

 1683
1683nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

