
 1469
1469jQuery scrollt nach unten, um eine horizontale Listenanzeige mit Mouseover-Effekt anzuzeigen

 1318
1318Beispiel-Democode für die jQuery-Formularvalidierung

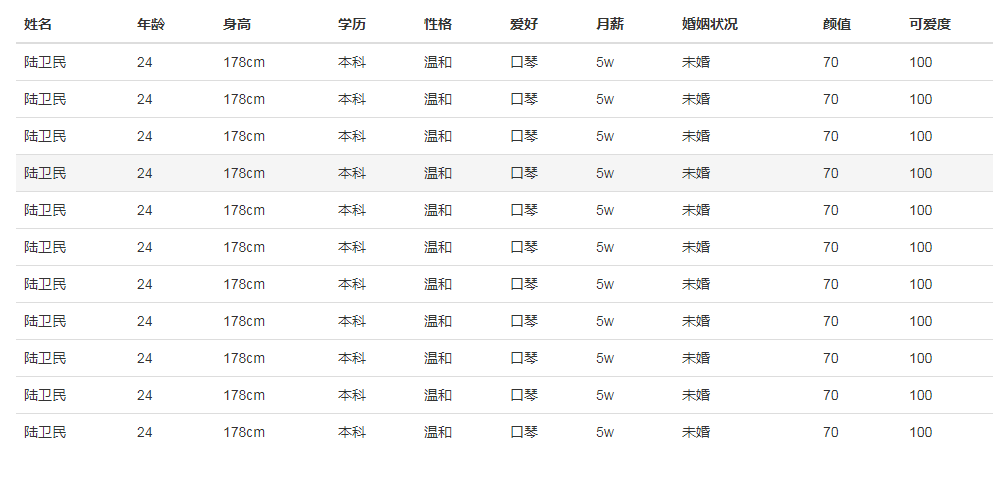
 1024
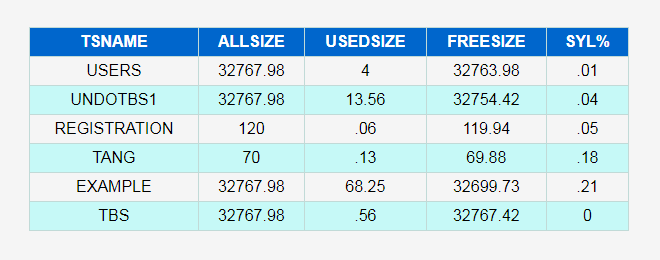
1024CSS3 steuert die Tabelle, um alternative Zeilen hervorzuheben

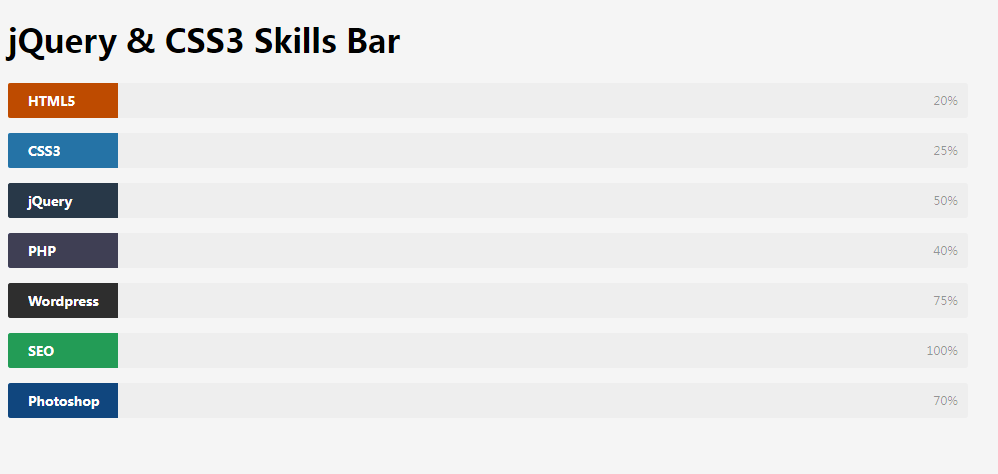
 1077
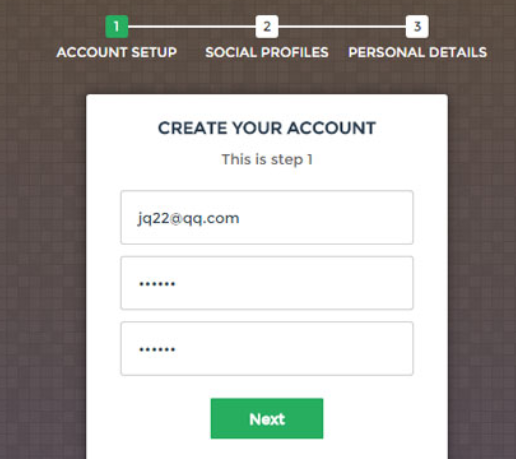
1077Anmeldeformular, Online-Demonstration der Schaltanimation

 1590
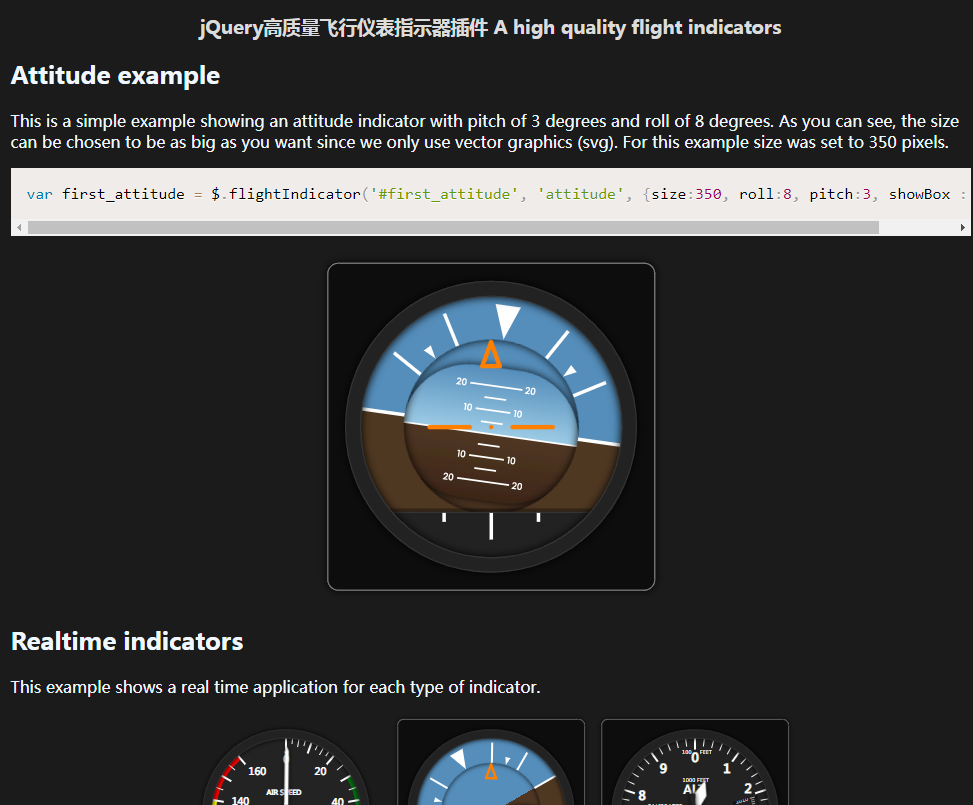
1590jQuery-Fluginstrumentenanzeige-Plugin Flight Indicats

 1233
1233Reine CSS-Maus-Over-Listenhervorhebung

 1685
1685Beispieldemonstration für die Verifizierung des JQuery-Mitgliederregistrierungsformulars

 4017
4017Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.

 1877
1877HTML5-Benutzerregistrierungsformular, Fortschrittsbalken, Eingabeaufforderung, js-Spezialeffekte

 2494
2494Angular+echart-js Code für die Anzeige des statistischen Diagrammlesebildschirms

 1350
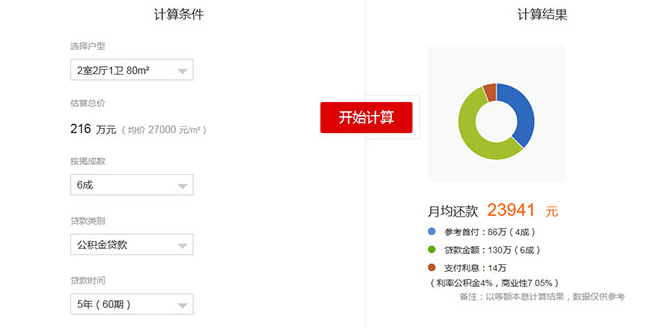
1350Quellcode des jQuery-Hypothekenrechners mit statistischer Diagrammanzeige

 312
312Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.

 1428
1428Der Anzeigecode für die vertikale Akkordeonliste von jQuery ist ein neuartiger Akkordeoneffekt, der auf Bootstrap basiert.

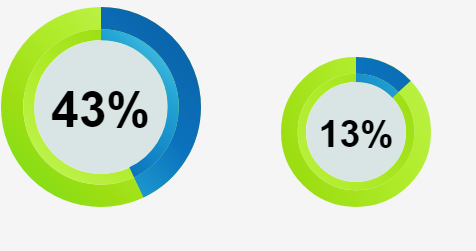
 899
899Anzeigeprozentsatz, größenadaptives dreidimensionales kreisförmiges 3D-Fortschrittsdiagramm

 1826
1826Ein Touchscreen-Schiebeschalter für Vollbildbilder auf Mobiltelefonen, und Sie können die Bildliste per Drag & Drop verschieben, um Spezialeffekte zu wechseln. Geeignet für den Wechsel von Mobiltelefonbannern mit großen Bildern oder den verschiebbaren Anzeigecode für die Bild- und Textliste.

 2055
2055jQuery imitiert die Anzeige der Baidu-Fotorahmen-Bildliste und der Effekt ist immer noch sehr gut, wenn es auf persönlichen Websites verwendet wird. Die chinesische Website empfiehlt den Download!

 1651
1651Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu

 1318
1318
 795
795Wählen Sie die Teile der Tabelle aus, die über Bedingungen angezeigt werden sollen


