
 1664
1664CSS3-Taste, CSS3 3D, Schalterschalter, Schaltertaste

 3393
3393CSS-Schalterauswahltaste, dreidimensionaler Optionsfeldschalter, Optionsfeld, Umschalttaste

 2812
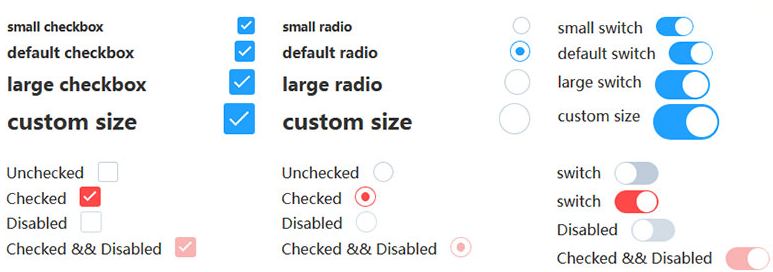
2812CSS3+H5-Optionsfeld-Kontrollkästchen und Umschaltschaltfläche verschönern die Stil-Benutzeroberfläche

 2914
2914Pure CSS3 zeichnet eine rote dreidimensionale 3D-Schaltfläche mit realistischen Schaltschaltflächeneffekten.

 2888
2888Verwenden Sie js css, um eine 3D-Schaltertaste zum Ein-/Ausschalten des Lichts zu erstellen, ein einfacher Spezialeffekt der Tasten-Benutzeroberfläche.

 825
825Erstellen Sie eine animierte Switch-Schaltfläche mit reinem CSS

 3311
3311CSS3+SVG+JS, grauer und weißer Tastenschalter, Tastenwechselanimation

 1721
1721jQuery klicken Sie auf die Schaltfläche zum Umschalten des Video-Website-Hintergrunds, um den Lichtcode ein- und auszuschalten

 1612
1612HTML5 SVG Wimbledon-Switch-Button-Animation, Spezialeffekte

 1809
1809H5+SVG-Umschalttaste zum Umschalten von Animationseffekten

 2635
2635Pure CSS3 realisiert den Spezialeffekt einer animierten Umschalttaste. Das Klicken auf die Umschaltschaltfläche hat einen leuchtenden Effekt. Er wird im Allgemeinen in der Hintergrundverwaltung verwendet.

 657
657Ein Spezialeffekt für die Umschaltanimation im HTML5-SVG-Format

 797
797Ein CSS3-Schaltflächen-Spezialeffekt im Apple iOS-Stil

 2606
2606Dabei handelt es sich um einen Code für die Video-Website, um die Hintergrundbeleuchtungs-Aus- und -Ein-Effekte durch Klicken auf die Schaltfläche „Umschalten“ auf der Video-Website festzulegen.

 9279
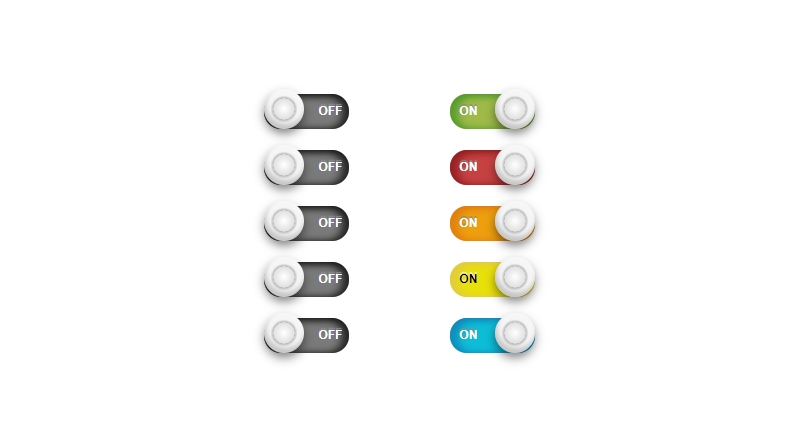
9279Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

 878
878Ein CSS3-SVG-Lautstärkeschalter-Tastencode für kleine Lautsprecher

 1582
1582Frischer und schöner CSS3-Schaltflächenstil

 1609
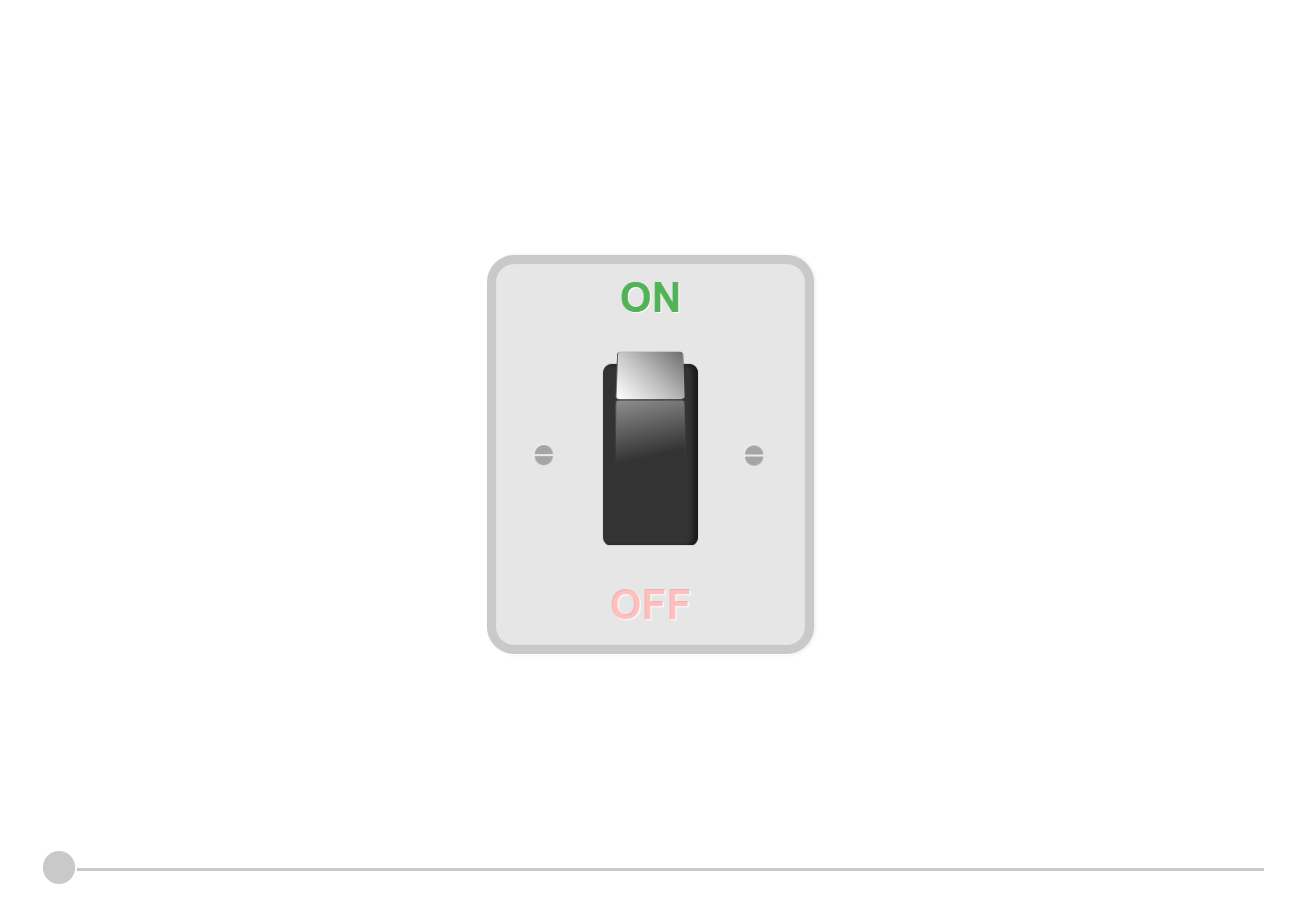
1609CSS3 dreidimensionale Lichtschalter-Tastenanimations-Spezialeffekte