4203
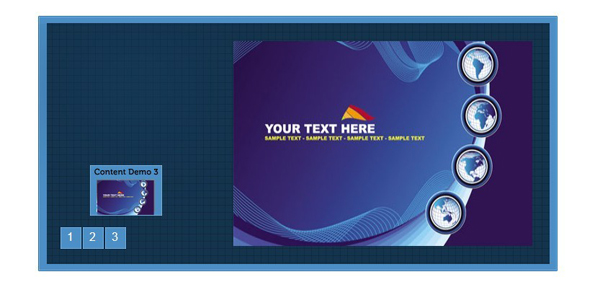
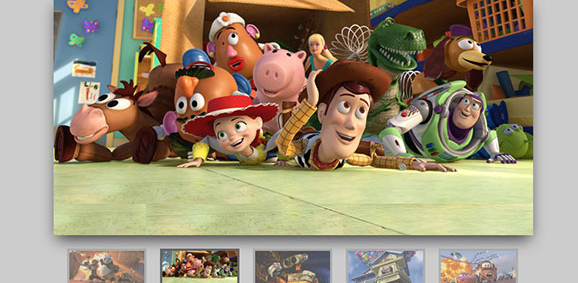
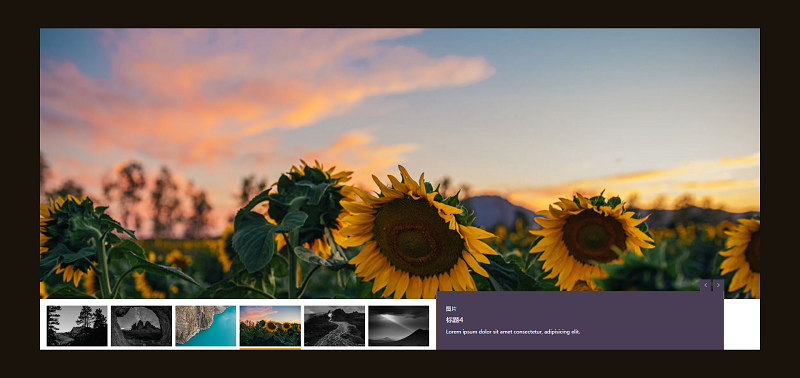
4203Das jQuery-ähnliche Wechseln der Miniaturansichten mit einer Lupe ist ein Fokusbild mit Miniaturansichten und den Symbolschaltflächen für die linke und rechte Taste, die einem Lupeneffekt ähneln.

 1167
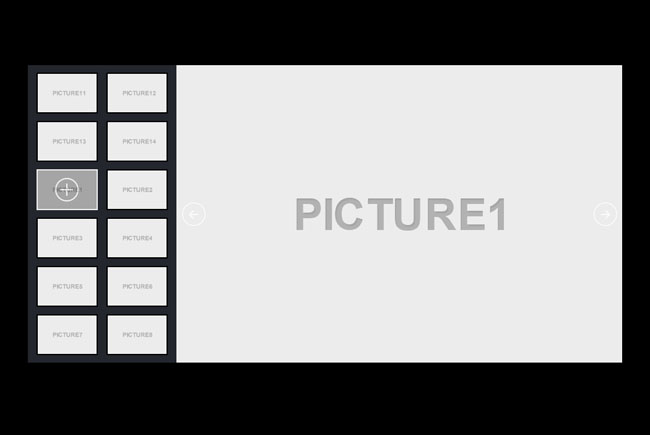
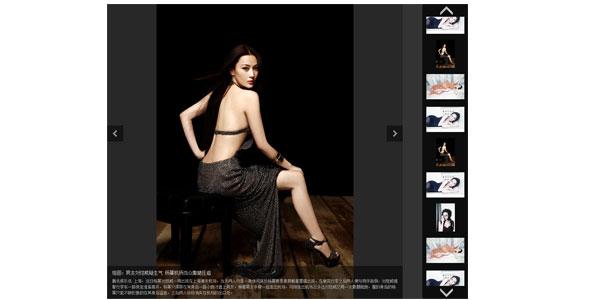
1167jQuery mit Miniaturbildumschaltung auf der linken Seite

 4483
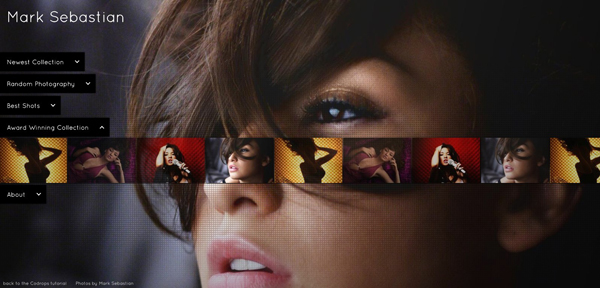
4483jQuery – Implementierung von Miniaturansichten zum Scrollen in der Galerie

 454
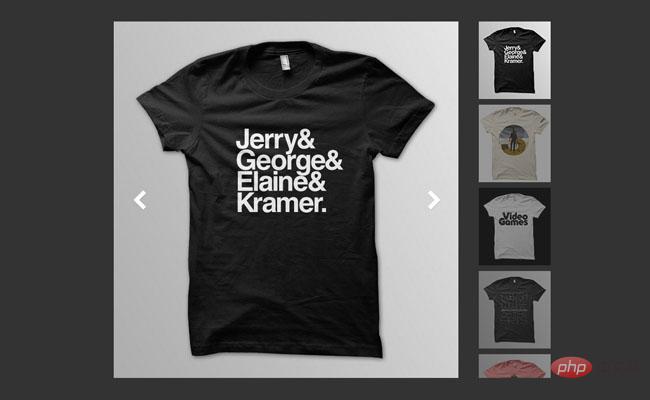
454Vertikales Umschalten von Miniaturansichten jQuery-Fotoalbum ist ein reaktionsfähiger jQuery-Bilderalbumcode für das vertikale Umschalten von Miniaturansichten nach links und rechts.

 1220
1220Vier Bildschirme, Miniaturansichten, Fokusfolie

 827
827Der JS-Responsive-Thumbnail-Slide-Effekt ist ein gleitender Wechseleffekt für Titel, Miniaturansichten und große Bilder durch Klicken auf die linke und rechte Pfeilschaltfläche.

 1273
1273Ein jQuery-Miniaturbild-Diashow-Umschalteffekt

 725
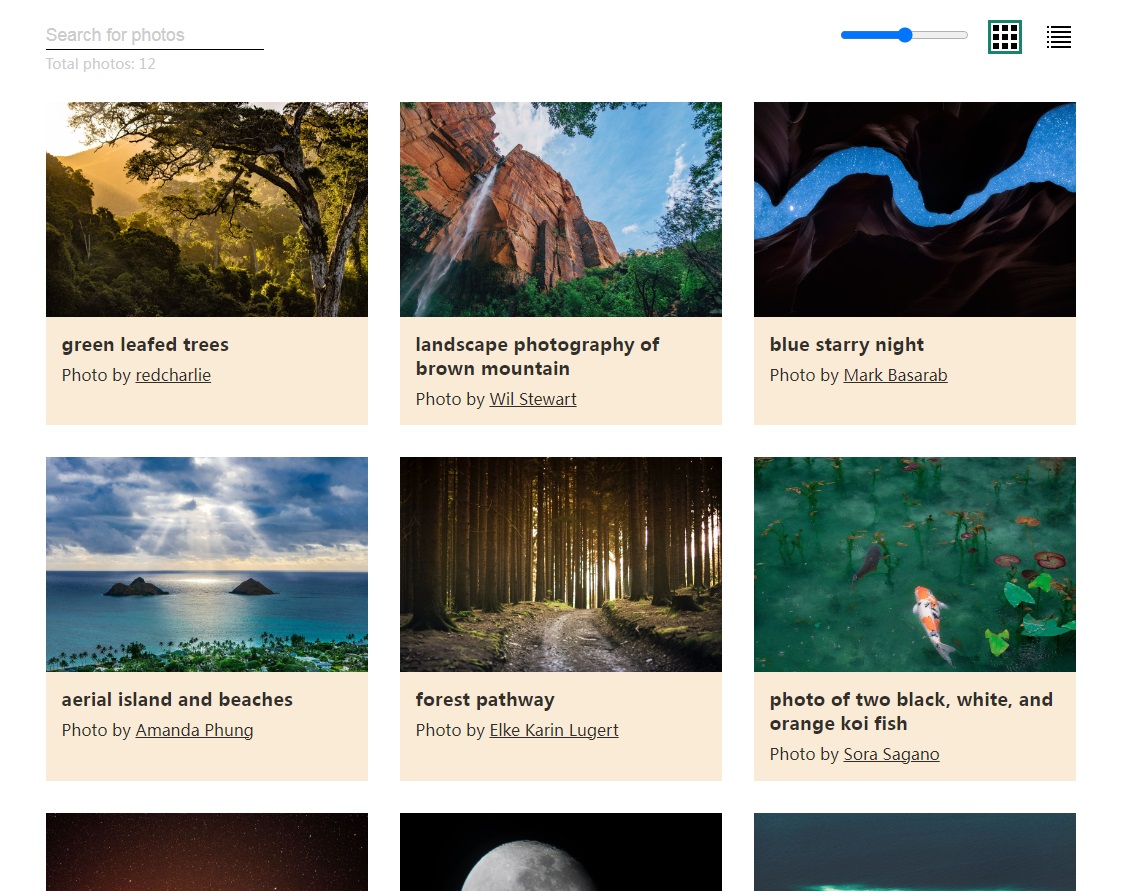
725Ein filterbarer Effekt zur Anpassung des Miniaturansicht-Layouts

 4953
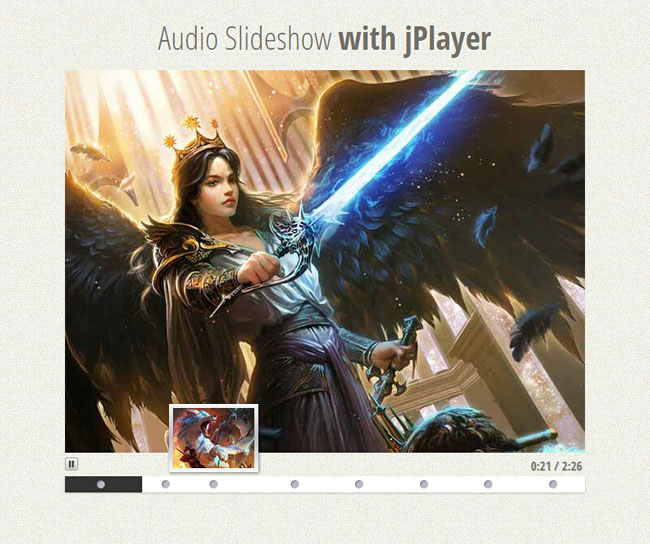
4953Der jQuery-Video-Thumbnail-Musik-Player-Code ist ein Spezialeffekt ähnlich dem Musik-Player zum Ziehen und Anzeigen von Video-Screenshots auf Video-Websites.

 2155
2155Full -Screen JQuery Albumcode mit Rolling Contraction Diagramm

 1792
1792Klicken Sie basierend auf der Bildvorschau des JQuery Plus-CSS-Fotorahmens auf die seitliche Miniaturansicht, um den entsprechenden Großbildeffekt anzuzeigen. Dies ist ein häufig verwendeter Vorschaueffekt, der das Umschalten zwischen Miniaturansichten und großen Bildern kombiniert.

 2380
2380H5+jQuery horizontal scrollender Banner, großer Bildwechselcode mit Miniaturansichten

 1251
1251Reines CSS3 mit Ein- und Ausblendeffekten für Miniaturbild-Fokusbilder

 1436
1436jQuery horizontal scrollendes Banner, großer Bildwechselcode mit Miniaturansichten

 3931
3931Diashow, reaktionsfähiges Bild, große Bildumschaltung, Diashow mit Miniaturansichten

 1588
1588html5+pgwslideshow.js responsives Bildkarussell-Plug-in mit Titeln und Miniaturansichten

 1789
1789jquery-Fokusbild mit Miniaturansichten auf der offiziellen Website der Desert Wind Website Construction Company

 1441
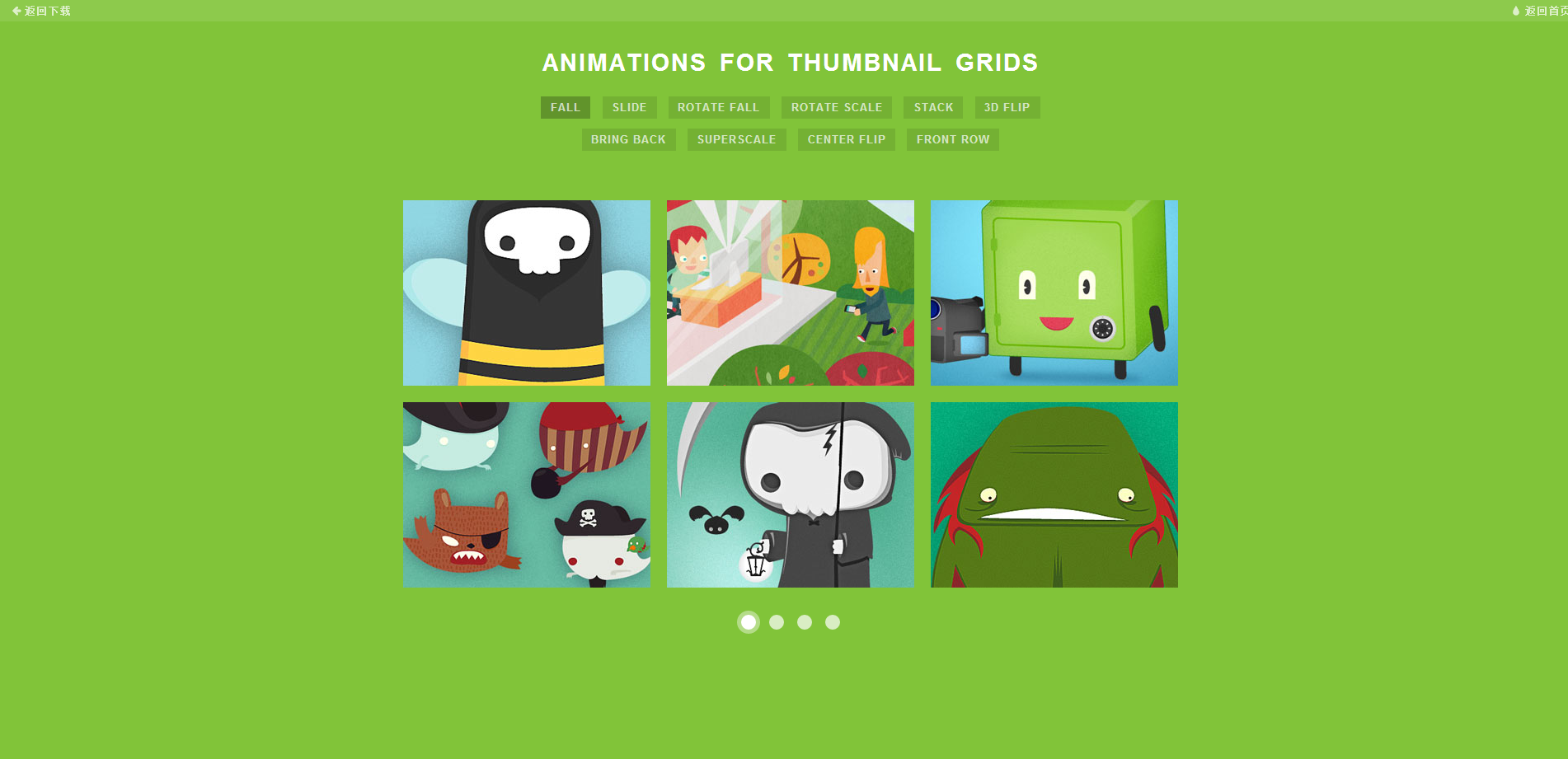
1441Raster-Miniaturansicht der JS-Diashow mit mehreren Spezialeffekten

 1872
1872Dies ist ein JQuery-Fokus-Bild-Spezialeffektcode mit Miniaturansichten. Diese Fokuskarte ermöglicht die Vorwärts- und Rückwärtsnavigation durch Bewegen der Maus über die Miniaturansichten. Der Effekt ist einfach, mit IE8 kompatibel und sehr praktisch. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.slides.js sowie die Stildatei style.css in die Seite ein.