
 29149
29149CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

 4031
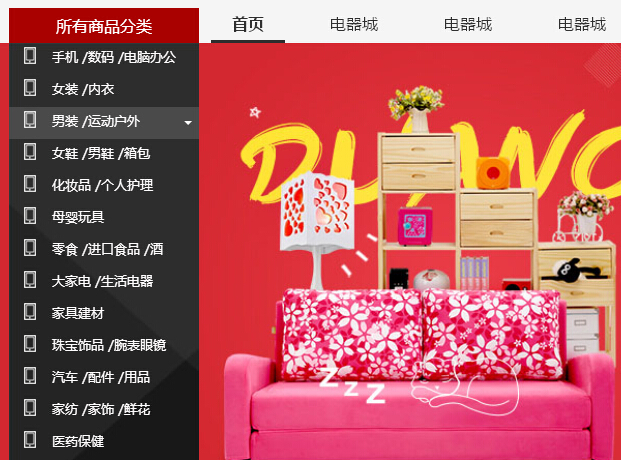
4031Dies ist ein Mall-Navigationsmenü mit einer Produktkategorie-Seitenleistenliste, die mit jquery erstellt wurde. Das Mall-Menü ist mit dem IE8-Browser kompatibel. Benutzer können die Liste der verschiedenen Produkte anzeigen, indem sie auf das Dropdown-Menü auf der linken Seite klicken, was sehr praktisch und bequem ist. Wie zu verwenden Fügen Sie die Stildateien style.css und jquery.min.js in die Seite ein.

 887
887Es gibt keine Begrenzung für die Unterkategorien der Filterklassifizierung. Es können keine Unterkategorien vorhanden sein und es können bis zu 6 Unterkategorien vorhanden sein. Es sind keine Einstellungen erforderlich und die Stile und JS wurden vorbereitet. Ich werde nicht näher auf das Ein- und Ausblenden von Navigation und Kategorien eingehen, es ist sehr einfach. Die Navigation erfolgt über die Transition-Eigenschaft von CSS3 und die Klassifizierung erfolgt über die Animationsfunktion animate() von jQuery.

 2881
2881Imitieren Sie den JS-Spezialeffektcode für die Tmall-Mall-Kategorie-Navigation mit einem Popup-Navigationsmenü auf der linken Seite, und das untere Banner ändert sich beim Wechseln der Kategorie. Die Codestruktur ist klar und sehr einfach zu verwenden in ihre eigene E-Commerce-Website Kategorie-Navigations-Spezialeffekte.

 773
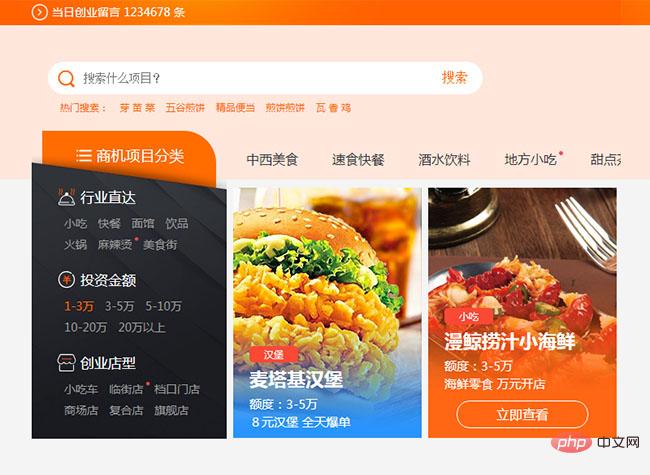
773Der div+css-Navigationsmenücode für die Catering-Kategorie ist ein Navigationsmenü-Layoutcode für die orangefarbene Kopfzeile für die Investitionsseite der Catering-Franchise-Website.

 3237
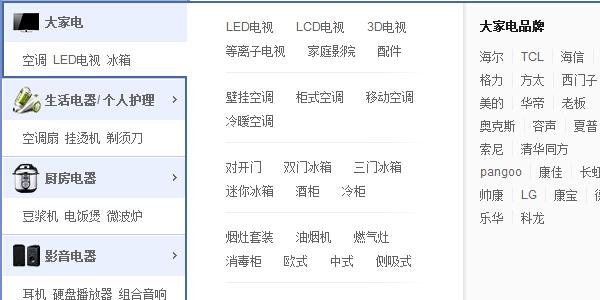
3237Imitieren Sie den JS-Spezialeffektcode des Kategorienavigationsmenüs auf der linken Seite von JD-Produkten. Es ist auf Basis von jQuery implementiert und unterstützt die Umwandlung von Popup-Kategorien und Marken in die Anzeige um mehr Klicks anzulocken.

 2806
2806Der Code für die Menüliste der jQuery-Schublade ist eine Kategorienavigation im blauen Schubladenstil. Klicken Sie auf das Dropdown-Menü, um die Menüliste zu erweitern.

 2428
2428Dropdown-Navigationscode im jQuery-Tab-Stil wird häufig auf Unternehmenswebsites oder Einkaufszentren verwendet. Wenn die Maus auf der Navigationsleiste platziert wird, werden unten einige klassifizierte Informationen angezeigt. Der schwarze Effekt ist sehr stimmungsvoll und schön herunterladen!

 9570
9570Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

 3418
3418Der häufig verwendete Navigationsmenücode für die Produktklassifizierung auf der jQuery-E-Commerce-Website ist mit dem IE8-Browser kompatibel. Klicken Sie auf das Dropdown-Menü auf der linken Seite, um die Liste der verschiedenen Produkte anzuzeigen.

 6969
6969Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.

 705
705Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

 2311
2311Der linke Popup-Navigationseffektcode ist für E-Commerce-Websites üblich. Er wird häufig auf Unternehmenswebsites oder Einkaufszentren verwendet. Er wird auf der linken Seite der Website verwendet. Der Effekt ist einfach und großartig . Die chinesische PHP-Website empfiehlt den Download!

 1641
1641Jquery-Klassifizierungsfilter animierter Wasserfallfluss Im Allgemeinen wird der Wasserfallfluss in persönlichen Projekten oder Unternehmenswebsites verwendet, um persönliche Fotos und Unternehmensprodukte anzuzeigen! Und dieses kann als Navigation verwendet werden. Die chinesische Website empfiehlt den Download!

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

