
 1404
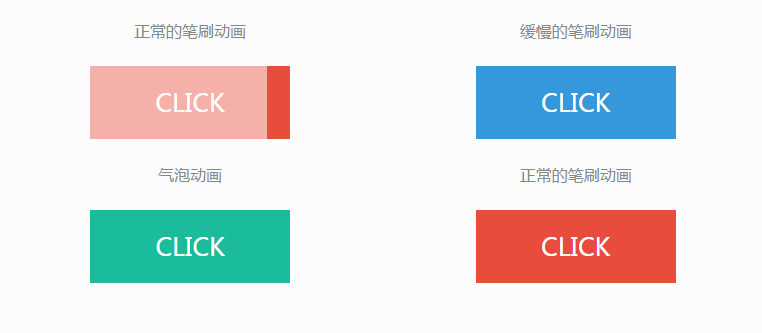
1404js+css3-Senden-Button, Klick-Animations-Spezialeffekte

 1654
1654CSS3 Klicken Sie auf die Schaltfläche „Senden“, um Spezialeffekte für die Fortschrittsbalkenanimation zu laden

 2125
2125CSS3 implementiert die Schaltfläche „Senden“ zum Laden von Fortschrittsbalken-Animationseffekten

 1160
1160Klicken Sie auf die Schaltfläche, um Segelanimation, CSS3-Animation, CSS3-Schaltfläche und Interaktion festzulegen

 1657
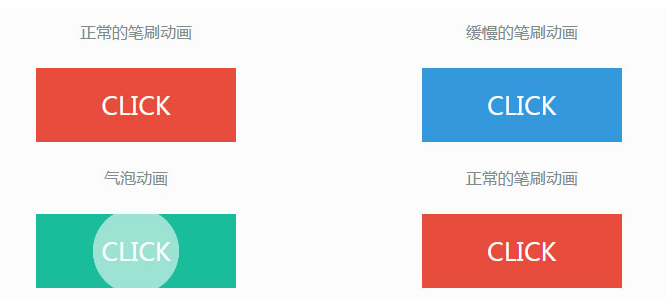
1657C3-Taste klicken Sie auf Übergangsanimations-Spezialeffekte

 1497
1497Ein CSS3-Schaltflächenklick-Übergangsanimations-Spezialeffekt

 3191
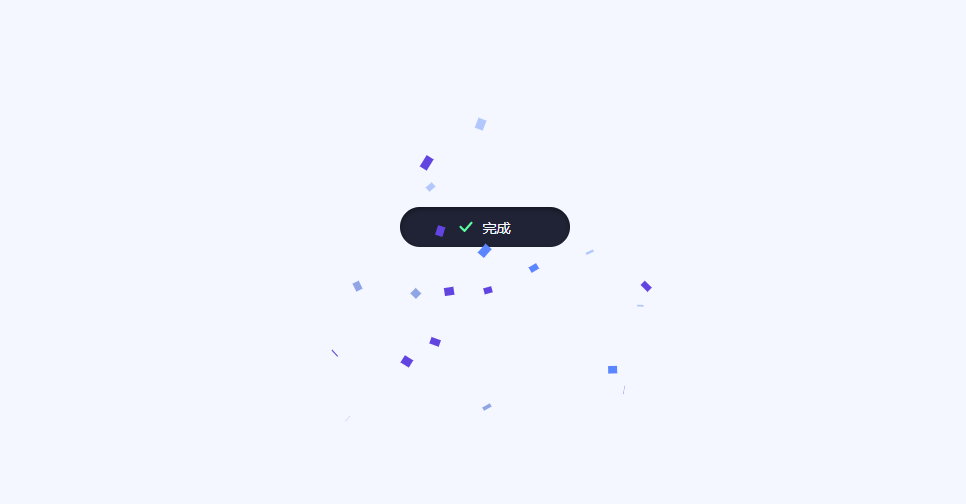
3191HTML5 basiert auf SVG, um eine Klickschaltfläche zu erstellen, über die Konfetti verstreut und herunterfällt, und die Konfettischaltfläche interagiert mit UI-Animationseffekten.

 786
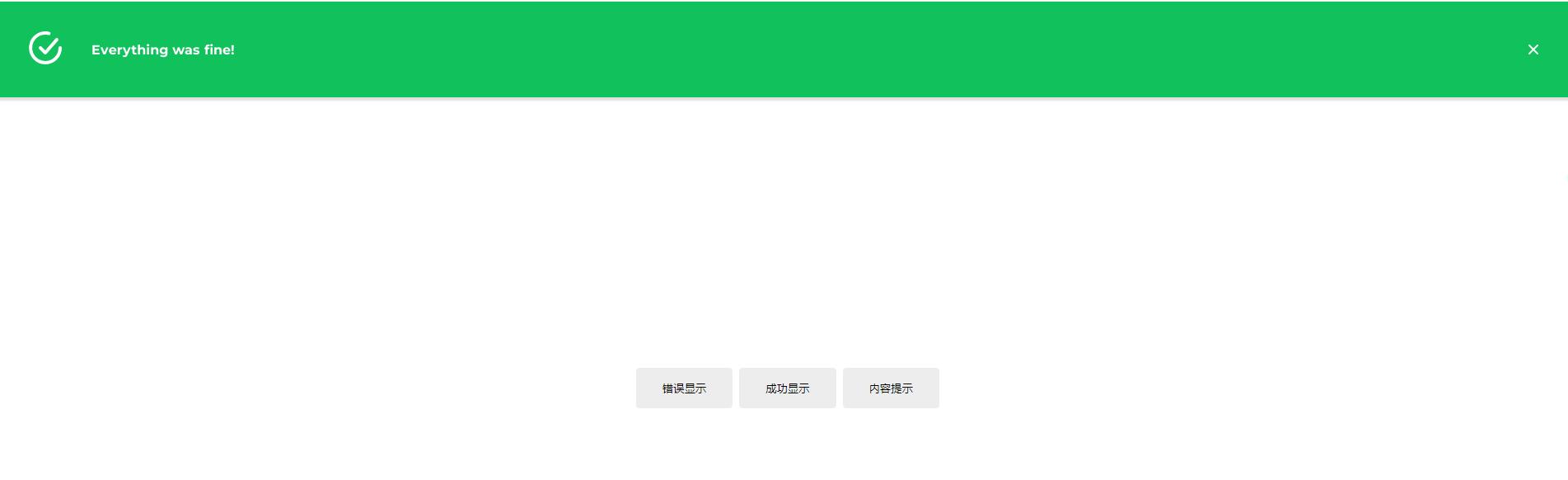
786Eine js+css3-Klick-Schaltfläche, um die Animations-Spezialeffekte der Top-Banner-Eingabeaufforderung anzuzeigen

 985
985Ein CSS3-Klick-Animationseffekt für die Schaltfläche „Warenkorb hinzufügen“.

 1863
1863CSS3-Klick-Icon-Button-Animations-Popup-Formular für Spezialeffekte

 2426
2426jQuery Click-Button-Popup-Fenster-Animations-Spezialeffekte ist ein Klickereignis-Popup-Fenster-Spezialeffekt-Download.

 1828
1828Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 838
838Klicken Sie auf ein CSS3-Verschönerungs-Optionsfeld, um Animationsspezialeffekte auszuwählen

 1964
1964Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 1276
1276Ein CSS-implementierter Animationseffekt für ein Popup-Fenster mit Klickschaltfläche

 3219
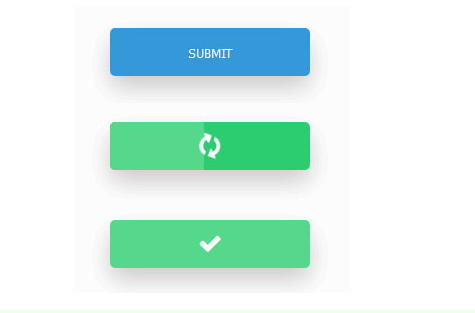
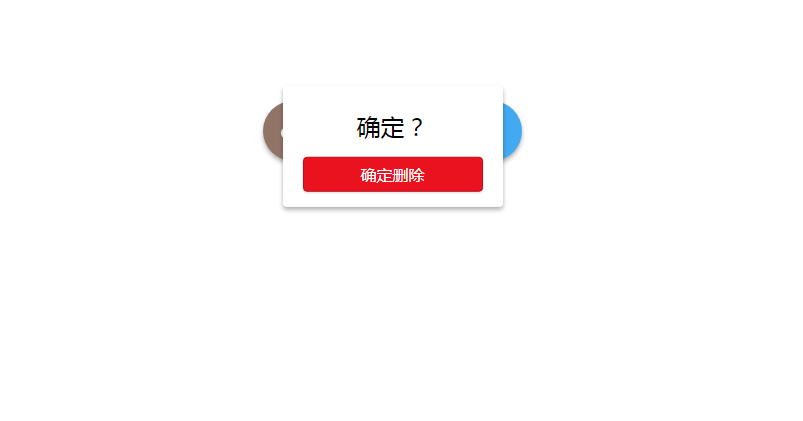
3219Flipside ist ein cooler Übergangsanimationseffekt, der mit CSS3 und js erstellt wurde und nahtlos von einer Klickschaltfläche zu einem Bestätigungsfeld übergeht. Dieser Spezialeffekt beim Klicken auf die Schaltfläche erzeugt unterschiedliche Übergangsanimationseffekte, wenn auf die Seiten der Schaltfläche in unterschiedliche Richtungen geklickt wird.

 975
975Ein interaktiver CSS3-SVG-Download-Button-Animations-Spezialeffekt

 1568
1568Ein CSS3-Social-Media-Icon-Button-Hover-Animations-Spezialeffekt

 3649
3649Twitter rotes Herz wie H5-Animationsschaltfläche, Spezialeffekte

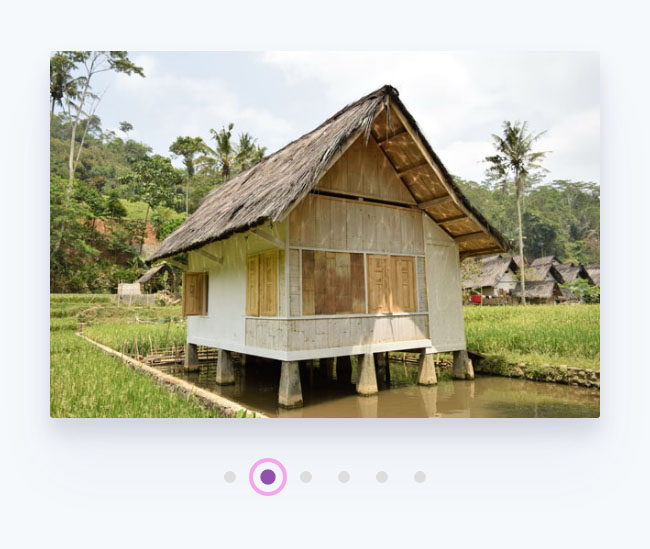
 2271
2271HTML5 SVG animierter Punktindex-Schaltflächen-Fokuskartenwechsel-Spezialeffekt

