
 2988
2988Benutzerdefiniertes Bildlaufleisten-Plug-in, implementiert in js

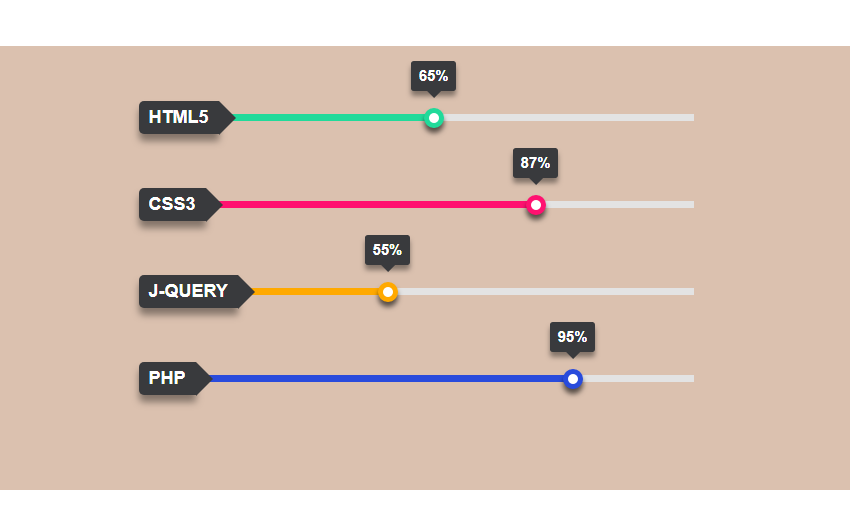
 991
991Animierter Fortschrittsbalkeneffekt, implementiert mit CSS3

 1487
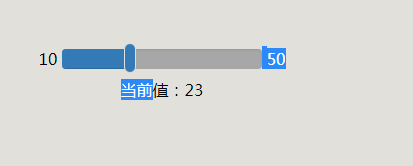
1487Verschiebbarer Fortschrittsbalken basierend auf vue2.0

 717
7176 Möglichkeiten, einen Fortschrittsbalken zu implementieren

 3637
3637Der Code „Zurück zum Anfang“ wird angezeigt, nachdem die Bildlaufleiste auf der Seite angezeigt wird

 3240
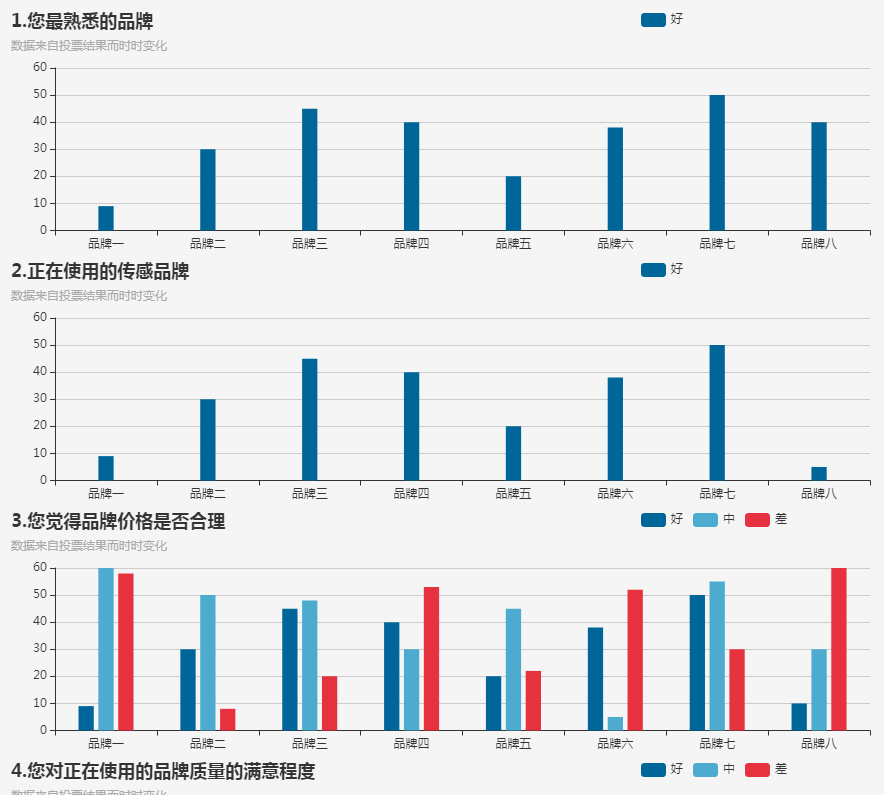
3240Von Ets implementiertes Abstimmungsbalkendiagramm

 4341
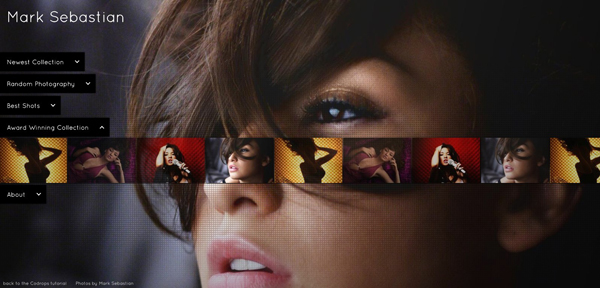
4341jQuery – Implementierung von Miniaturansichten zum Scrollen in der Galerie

 986
986Ein scrollender Fortschrittsbalken, der dem Scrollen der Seite folgt

 2227
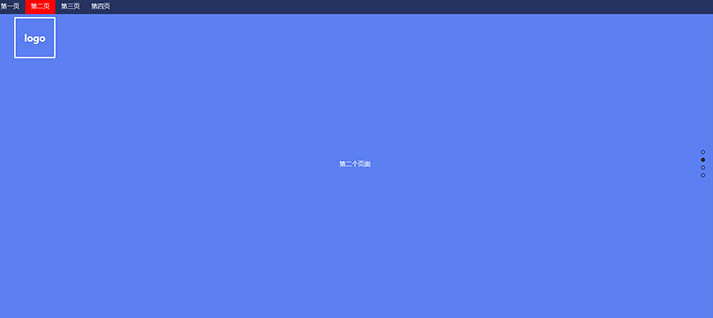
2227Website-Scrolling-Effekt im Vollbildmodus, implementiert durch das H5+fullPage.js-Plug-in

 2015
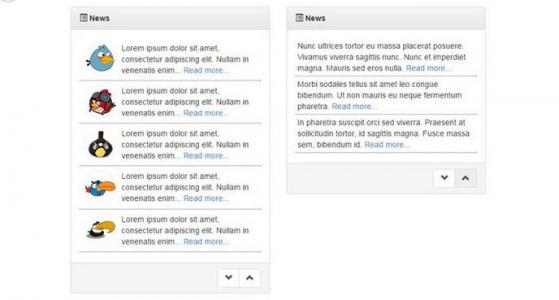
2015JQuery erkennt die Nachrichtenliste Rolling Special Effect Code

 1184
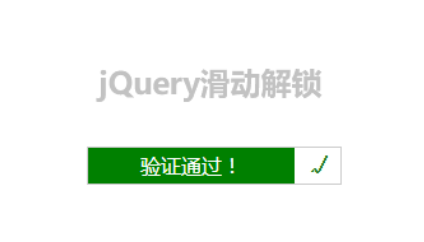
1184Folienentsperrung durch jquery implementiert

 997
997Benutzerdefinierte Bildlaufleiste, kompatibel mit IE

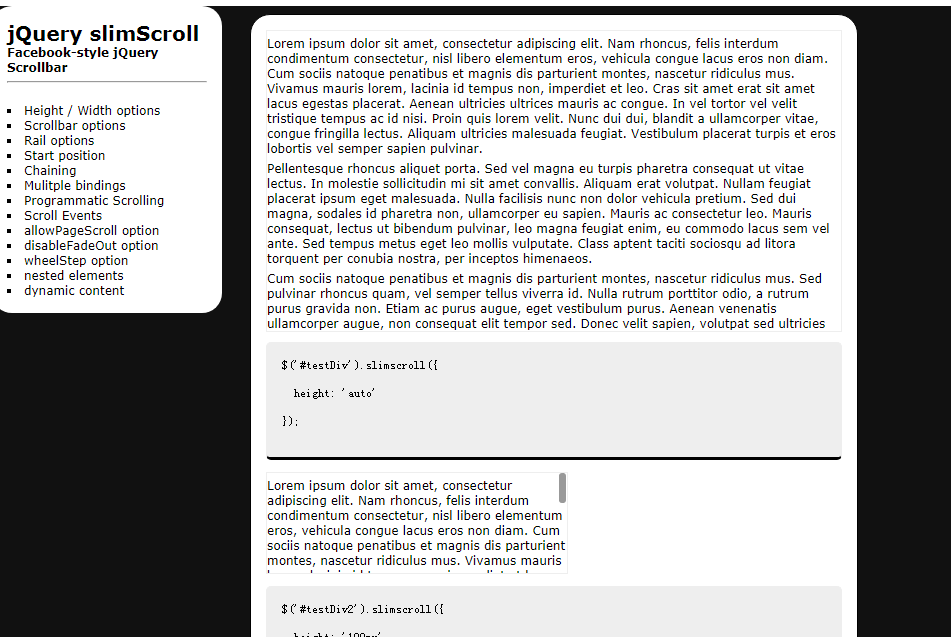
 1595
1595Einfaches benutzerdefiniertes Bildlaufleisten-Plug-in.

 1451
1451Laden eines dynamischen Effekts, implementiert durch SVG

 1947
1947Der Maus-Scrolling-Animationseffekt wird basierend auf animate.css und nativem JS realisiert. Es handelt sich um einen sehr guten CSS3-Animationseffekt. Er basiert auf dem CSS-Animations-Plug-in animate.css und verfügt über viele Animationsspezialeffekte Open Source. Bitte besuchen Sie die offizielle Website, um einen Blick darauf zu werfen.

 855
855JQuery-Bildlaufleiste mit veränderbarer Breite und Farbe

 1939
1939CSS3 implementiert die Schaltfläche „Senden“ zum Laden von Fortschrittsbalken-Animationseffekten

 1339
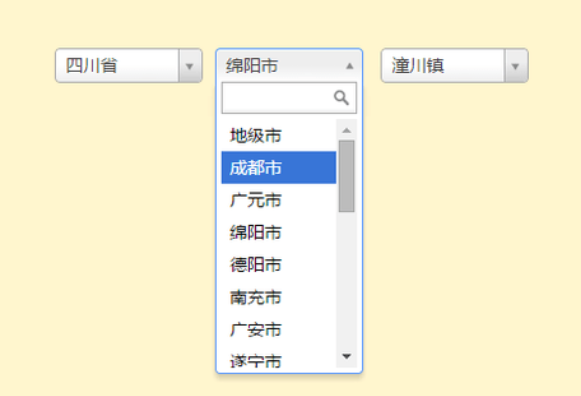
1339Die durch Select2 realisierte dreistufige Verknüpfung von Provinzen und Gemeinden