
 1564
1564Die Paging-Schaltfläche von jquery animate ist eine Paging-Schaltfläche, die auf der Maus verschoben wird, um die Paging-Schaltfläche zu erweitern. Nach dem Verlassen der Maus wird die Paging-Schaltfläche kleiner.

 4101
4101Die mit CSS3 implementierte 3D-Paging-Navigationsschaltfläche ist eine mit CSS3 implementierte 3D-Paging-Navigationsschaltfläche. Sie verfügt über vordere und hintere Paging-Seitenzahlen und digitale Seitenzahlen. Der Unterschied besteht darin, dass die Paging-Seitenzahlen dieses Paging-Plug-Ins 3D-Navigationsschaltflächen sind. Der Stil ist sehr neuartig, erfordert jedoch CSS3-Unterstützung.

 4290
4290jquery mit Paginierungsnummerneffekten für die linke und rechte Taste zum kostenlosen Download

 1809
1809Die Animationseffekte im HTML5-Paging-Navigationsschaltflächenstil umfassen insgesamt 17 verschiedene Effekte der vertikalen Paging-Schaltflächenanimationseffekte.

 1353
1353Mehrere einfache und praktische Paging-Button-Codes für jQuery

 1942
1942Die jQuery-Paging-Schaltfläche steuert den Textlisten-Umschaltcode

 953
953Ein kreativer Spezialeffekt für die CSS3-Mouse-Over-Paging-Schaltflächenanimation

 1881
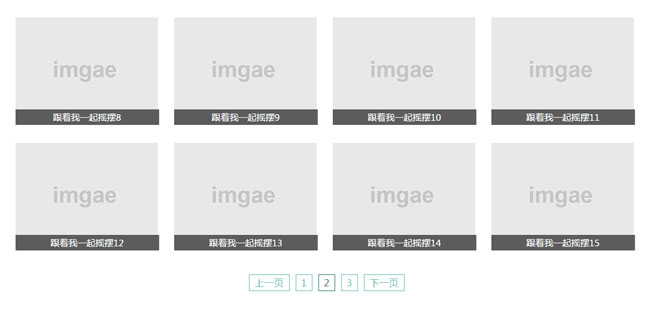
1881Die Paging-Schaltfläche von jQuery steuert den dynamisch geladenen Bildlistencode

 5260
5260Die jQuery-Paging-Schaltfläche steuert das dynamische Laden des Bildlistencodes

 1416
1416Die jQuery-Paging-Schaltfläche steuert das dynamische Laden des Bildlistencodes

 2294
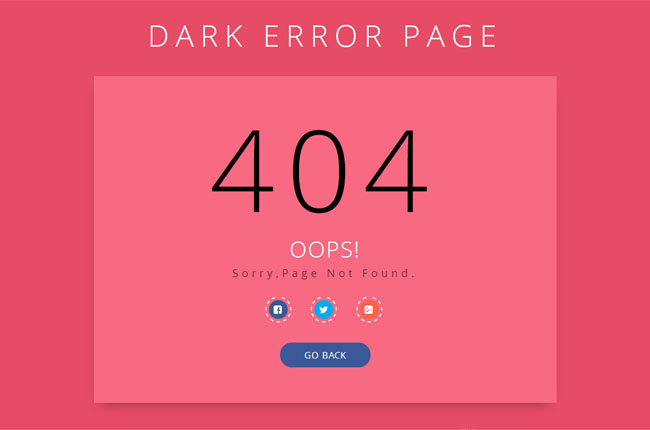
2294404-Seite fehlt Vorlage mit Share-Button Diese Webseite ist für die Website- oder Mall-Entwicklung unerlässlich. Dadurch werden Fehler auf der Website besser angezeigt, das Debuggen wird verbessert und die Seite wird schöner und schöner heruntergeladen.

 1216
1216jQuery+Tooltip-Popup-Share-Button-Plug-in

 2620
2620jQuery-Floating-Share-Button-Code auf der rechten Seite

 1165
1165jQuery Tooltip-Popup-Share-Button-Plug-in

 1216
1216jQuery-Klicken Sie zum Verschieben, um den Share-Button-Code anzuzeigen

 1073
1073jQuery klicken Sie auf die Folie, um den Share-Button-Code anzuzeigen

 1094
1094jQuery erstellt einen kreisförmigen Drehknopf, um die Sharing-Funktion zu erweitern. Ich finde den Bilderkreis sehr cool. Ganz einfach.

 1886
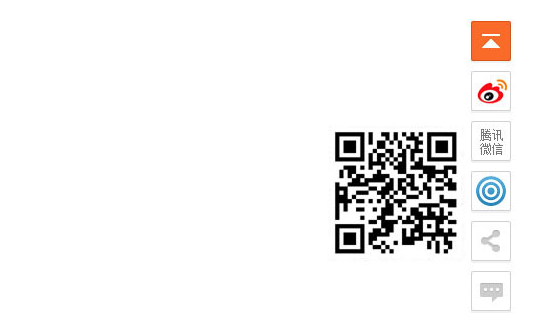
1886Der jQuery-QR-Code auf der rechten Seite der Webseite führt zum oberen Schaltflächencode zurück

 1627
1627Klicken Sie auf die jQuery-Schaltfläche, um den Hintergrundbildcode der Webseite zu wechseln

 3082
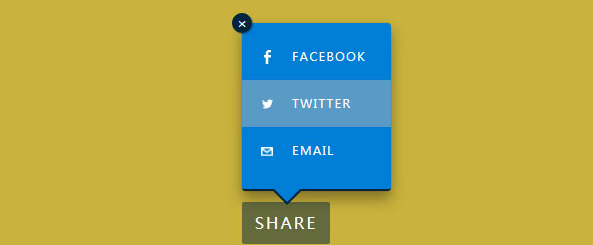
3082Wir haben bereits viel über Akkordeon-Animationen geteilt, darunter jQuery-basierte Akkordeon-Menüs, wie z. B. mehrstufige vertikale Akkordeon-Menüs und jQuery-basierte Akkordeon-Fokusbilder, wie z. B. den horizontalen Akkordeon-Bildkarussell-Fokusbildeffekt. Was ich heute teilen möchte, ist ein horizontales Akkordeon-Sharing-Button-Menü, das mit reinem CSS3 implementiert wird. Wenn jeder Sharing-Button erweitert wird, wird es eine kurze Einführung in die Plattform geben, was sehr schön und praktisch ist.

