
 1225
1225jQuery-Dialogbestätigungsfeld-Plugin jqueryconfirm

 1001
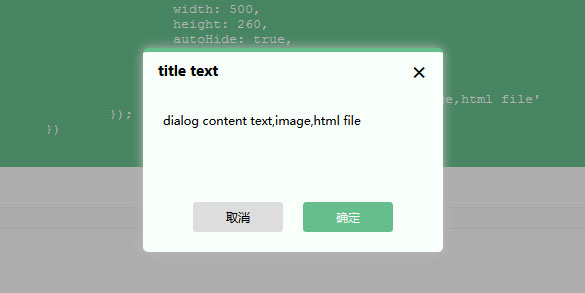
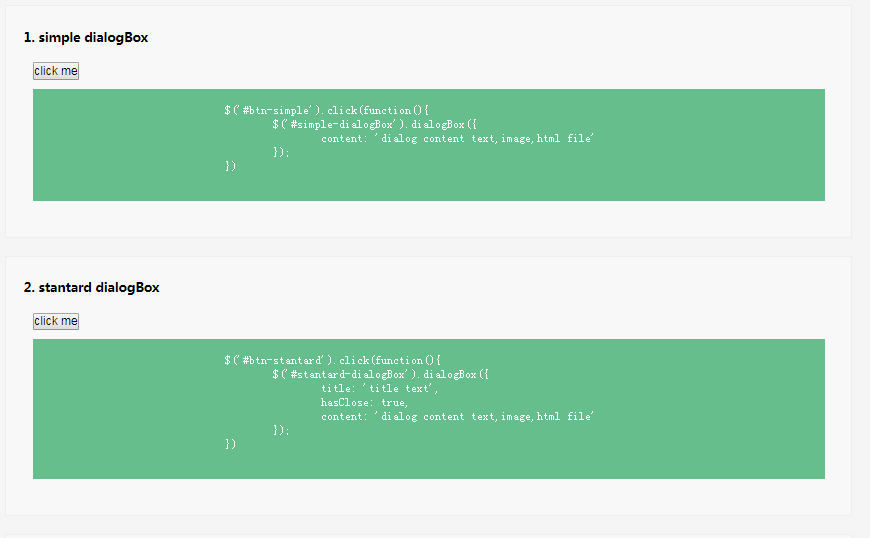
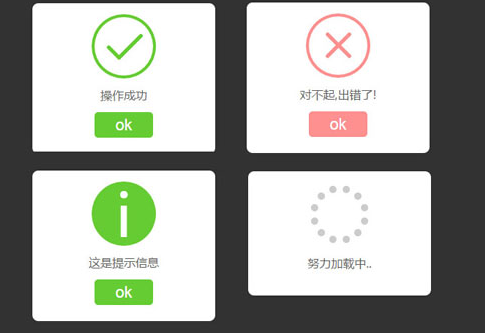
1001jquery.dialogBox.js Plug-in für animierte Dialoge

 1113
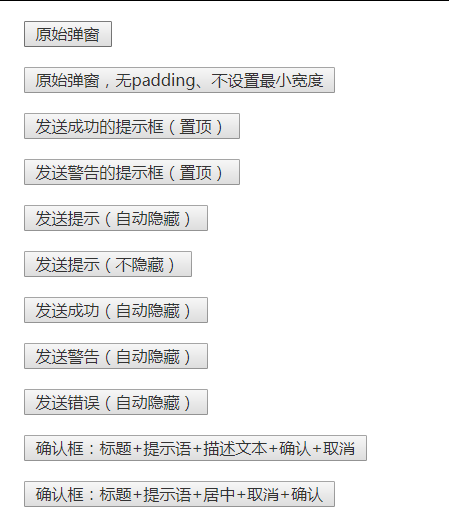
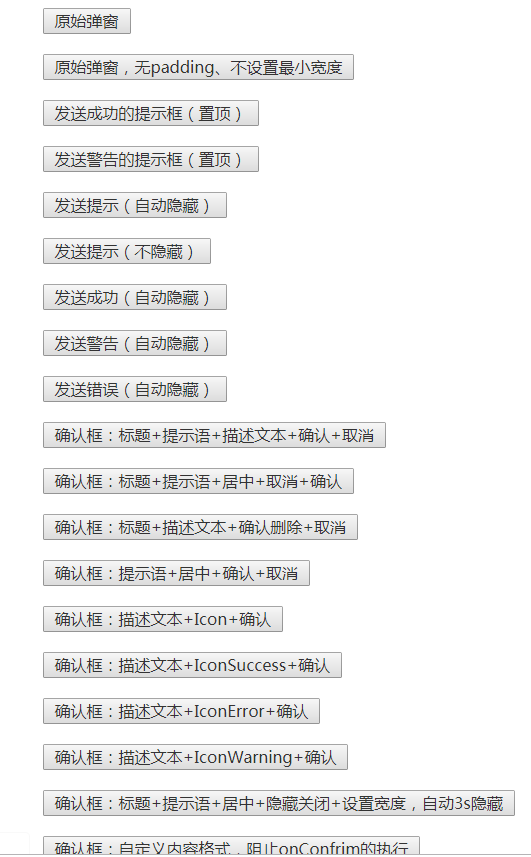
1113Das native jQuery-Dialog-Plug-in „dialogBox“ bietet Anfängern 9 Arten von Dialogfeldern.

 1232
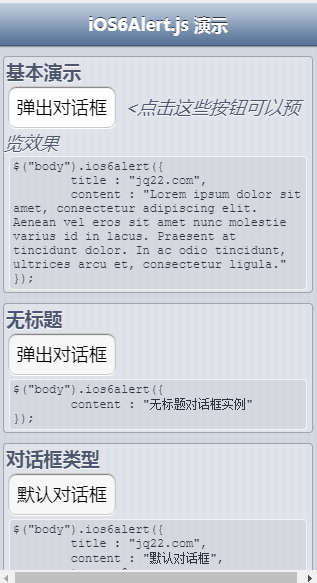
1232iOS6-Dialogaufforderungs-Plug-in iOS6Alert.js

 1932
1932HTML5-responsives modales Feld (modales Dialogfeld)

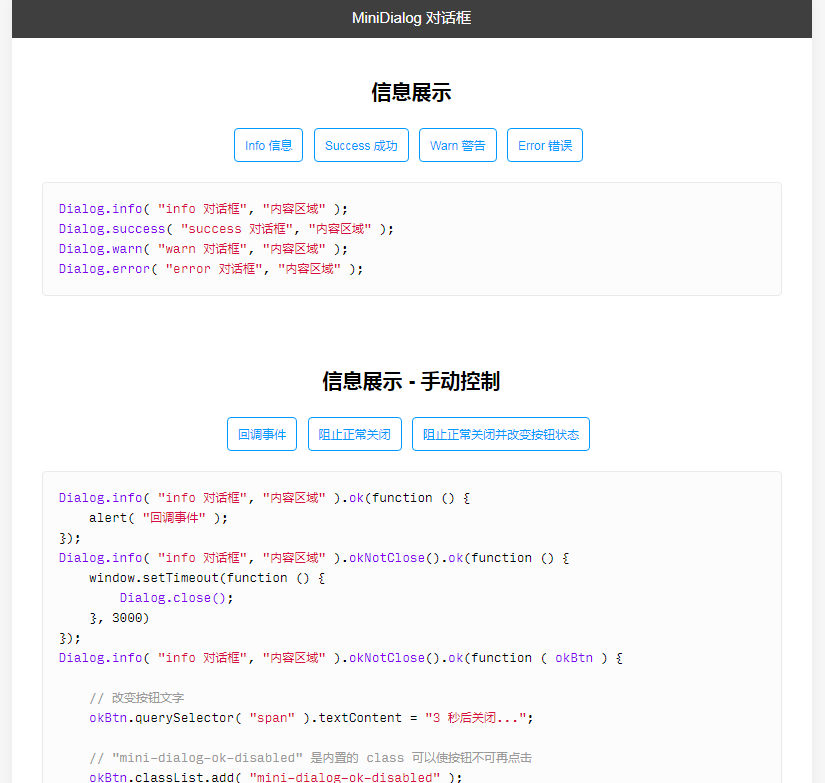
 975
975Implementieren Sie multifunktionale Dialogfeldfunktionen.

 1479
1479SweetAlert2-Popup-Nachrichtendialog-Plug-in

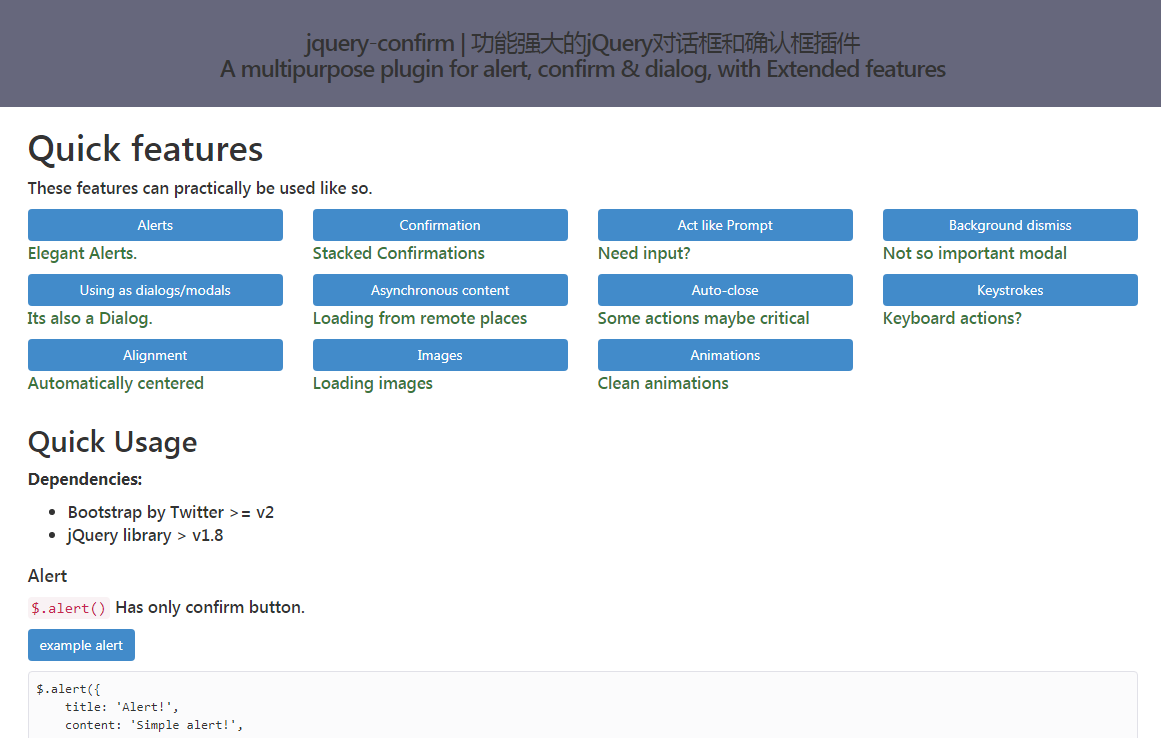
 1297
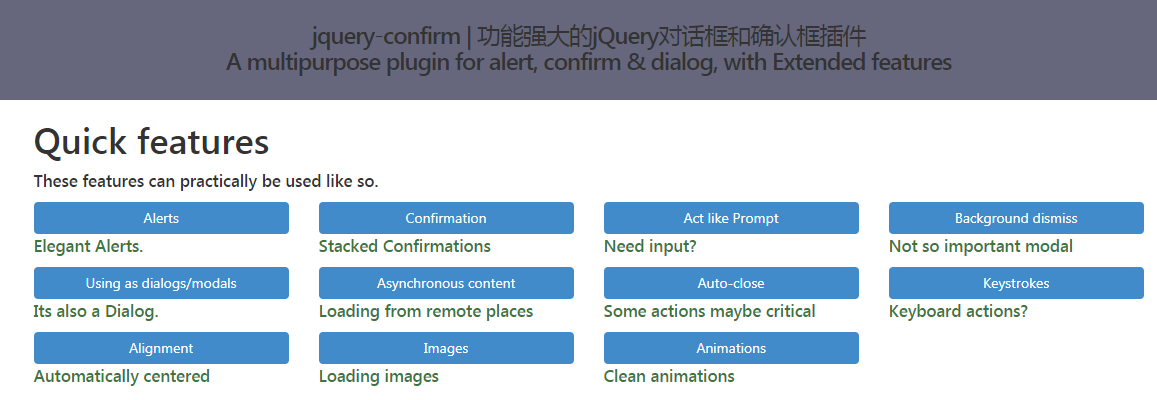
1297jqueryconfirm |. Leistungsstarkes jQuery-Dialog- und Bestätigungsfeld-Plug-in

 1587
1587jQuery-Popup-Dialog-Plug-in mit mehreren Effekten und vollständigen Funktionen.

 2136
2136Popup-Plug-in für das jQuery-Bestätigungsdialogfenster. Klicken Sie auf die Schaltfläche, um ein Dialogfeld zu öffnen, in dem Sie zur Bestätigung des Operationscodes aufgefordert werden.

 1477
1477Pure Js modales Nachrichtendialog-Plug-in SweetAlert2

 1355
1355HTML5-Popup-Dialoganimations-Spezialeffekte für Mobiltelefone

 1110
1110jQuery-animierte modale Fensterdialogeffekte

 1416
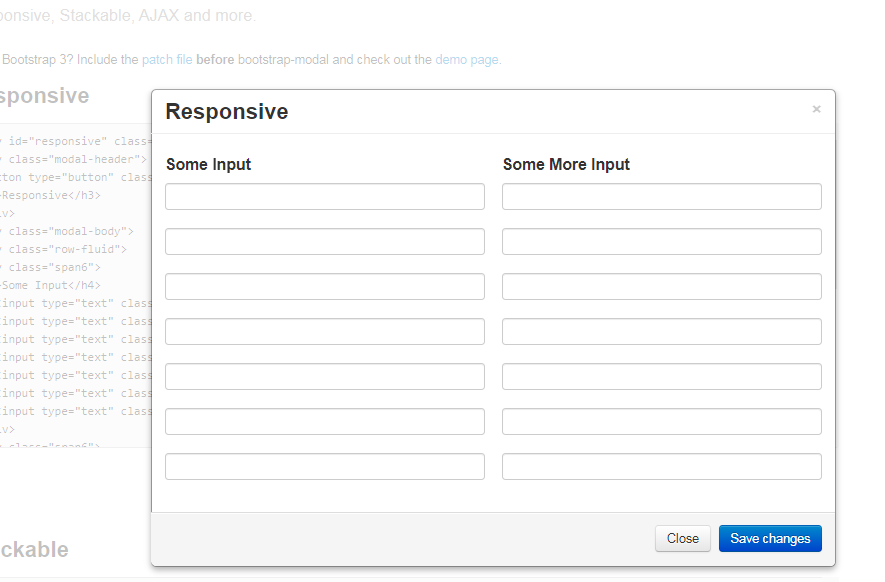
1416Erweitert das native Bootstrap-Dialogfeld und bietet einige zusätzliche Funktionen. Es führt eine ModalManager-Klasse ein, die mehrere modale Dialogfelder hinter dem Bildschirm verarbeiten kann, indem sie deren Ereignisse abhört.

 884
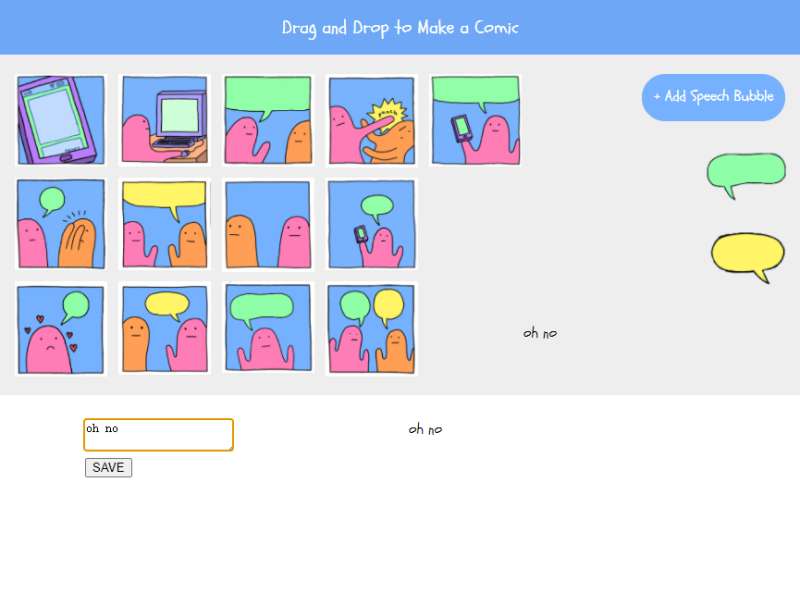
884Kreativer Editor für kindliche Comic-Dialogfelder

 1163
1163jQuery-Popup-Dialogeffekte mit verschiedenen Effekten