
 4418
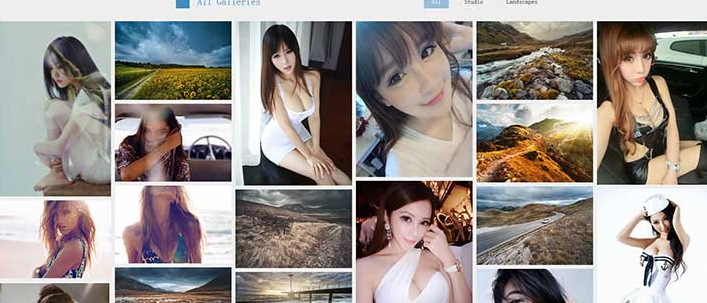
4418Klicken Sie auf jQuery, um weitere Bilder hinzuzufügen. Der Wasserfall-Flusscode ist eine Nachahmung des Wasserfall-Flusslayouts von Masonry-Bildern. Klicken Sie mit der Maus, um den Code für weitere Bilder hinzuzufügen.

 1685
1685Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.

 2093
2093jquery Klicken Sie, um den Bild-Wasserfall-Flow-Layoutcode hinzuzufügen. Klicken Sie auf den Inhaltsteil. Die Anzahl der Bilder wird jedes Mal erhöht Websites blockieren, PHP-chinesische Website empfiehlt den Download!

 4506
4506Der JQuery-Bildlisten-Wasserfall-Flow-Layoutcode ist ein einfacher Bildlisten-Wasserfall-Flow-Layoutcode, der auf JQuery basiert. Er verfügt nicht über eine unbegrenzte Ladefunktion.

 1897
1897CSS3+jQuery filterbarer responsiver Bild-Wasserfall-Flow-Layout-Code

 989
989Der jQuery-Anzeigecode für das Vorladen von Wasserfall-Flussbildern ist ein Animations-Spezialeffekt zum Vorladen von Wasserfall-Flussbildern, der auf modernizr.js basiert.

 4706
4706Klicken Sie mit der Maus auf den Wasserfallfluss, um das Bild im Vollbildcode zu vergrößern

 2460
2460jQuery-Imitieren Sie den Baidu-Bildwasserfall-Flusscode

 1506
1506jQuery imitiert den Bildwasserfall-Flusscode von Baidu

 4850
4850Der Wasserfall-Flow-Schriftsatz-Mausklick zum Vergrößern des Bildcodes ist ein Code, der den Wasserfall-Flow-Schriftsatzstil übernimmt. Durch Klicken mit der Maus auf das Album kann das große Bild angezeigt werden, und er unterstützt auch Mobiltelefone.

 1845
1845Der jQuery-Bildwasserfallcode mit anpassbarer Höhe ist ein jQuery-Wasserfalleffekt, der benutzerdefinierte Höhen und das direkte Hinzufügen von Bildern mithilfe von URL-Adressen unterstützt.

 1866
1866jQuery-responsiver adaptiver Bildwasserfall-Flusscode

 2363
2363Der Adaptive-Bild-Wasserfall-Flow-Layoutcode der jQuery-Webseite kann sich an die Größe der Webseite anpassen. Wenn Sie im Projekt den Wasserfall-Flow verwenden müssen, ist es besser, einen adaptiven zu verwenden. Die chinesische PHP-Website empfiehlt den Download!

 2030
2030Der jQuery-Wasserfallflusscode für das unendliche Scrollen von Bildern basiert auf jquery-2.0.3.js, passt sich an die Bildschirmauflösung an und ermöglicht das unendliche Laden von Bildern durch Scrollen mit der Maus.

 2305
2305Das Wasserfall-Flow-Layout verwendet einen Mausklick, um den Bildcode zu vergrößern. Wenn Sie mit der Maus auf das Bild klicken, wird das vergrößerte Bild angezeigt. Dieser Effekt ist sehr schön und eignet sich gut für die Anzeige von Produkten oder persönlichen Fotoalben. Die chinesische PHP-Website empfiehlt den Download!

 1684
1684Dies ist ein jQuery-Bildlayout mit neun Quadraten und einem sehr guten Bild-Text-Umschalteffekt. Klicken Sie, um den Textdetailcode anzuzeigen, und klicken Sie auf die Textinhaltsdetails, die dem Bild entsprechen.

 5284
5284Der HTML5-Bild-Wasserfallfluss mit Filterfunktionscode ist ein Ladeanimations-Spezialeffekt unter Verwendung des Rasterbild-Wasserfallfluss-Layouts.

 1220
1220HTML5-Wasserfall-Flow-Bild Klicken Sie hier, um einen großen Bildinformationscode anzuzeigen

 2411
2411Der Spezialeffekt „HTML5-Bildstapelung zum Wasserfall-Fluss-Layout“ ist ein supercooler, auf CSS3+HTML5 basierender Animationseffektcode für gestapelte Fotos im Wasserfall-Flussraster-Layout.

 1901
1901Der js-Wasserfall-Flow-Layoutcode mit ziehbarer Position ist ein Raster-Wasserfall-Flow-Layoutstil, der Spezialeffekte beim Ziehen von Bildern, Positionsänderung und Größenänderung unterstützt.

