
 1750
1750jQuery+H5-Maus-Hover-Akkordeon-Gleitwechseleffekt

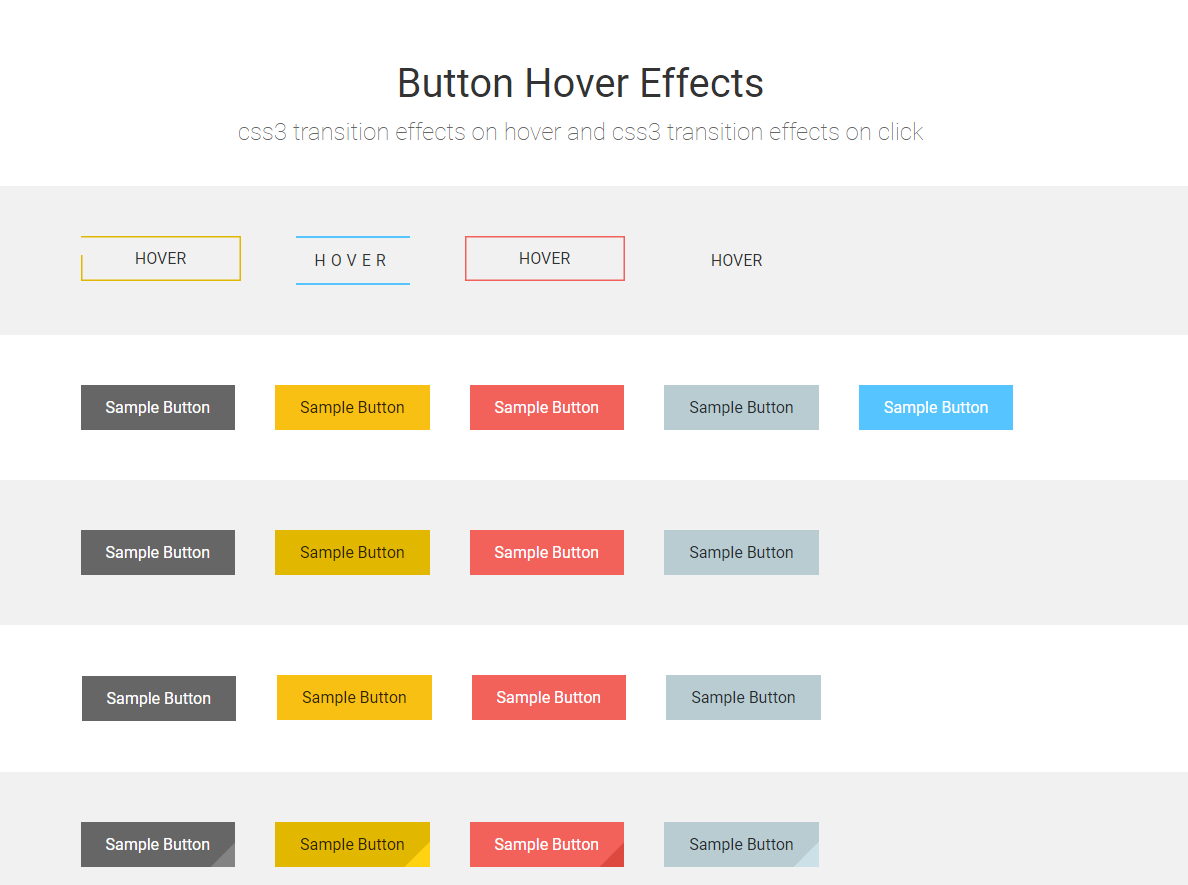
 2222
2222CSS3-Maus-Hover-Taste, verschiebbare Umschaltanimation, Spezialeffekte

 1611
1611Skripteinführung Der jQuery-Spezialeffekt für Grafik- und Textschalter und Lichtschalter ist ein Spezialeffektcode zum Bewegen der Maus über die Grafik und den Text.

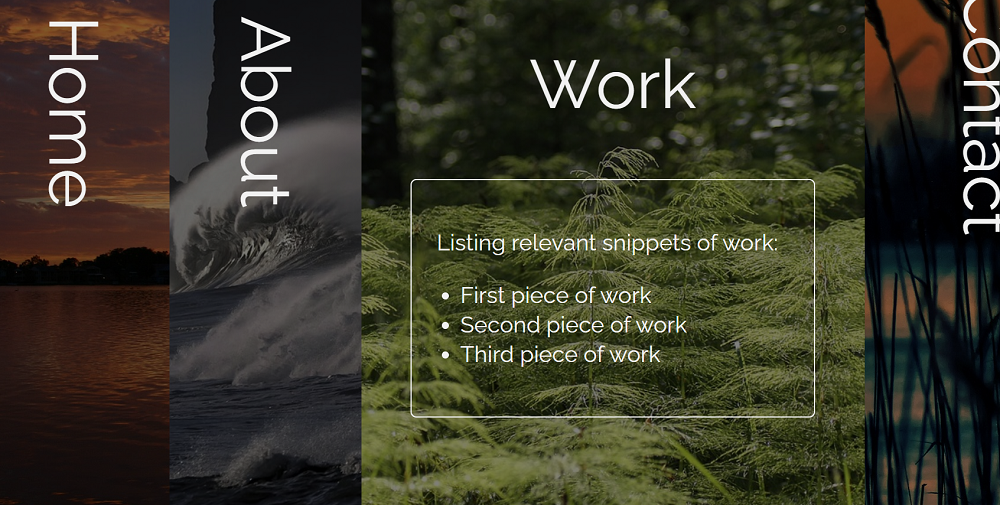
 1775
1775Bei den Spezialeffekten der Google Material Design-Seitenleiste handelt es sich um einen auf jQuery+HTML5 basierenden Vollbild-Spezialeffekt, bei dem die Maus über die rechte Seite bewegt und die Registerkarte herausgeschoben wird.

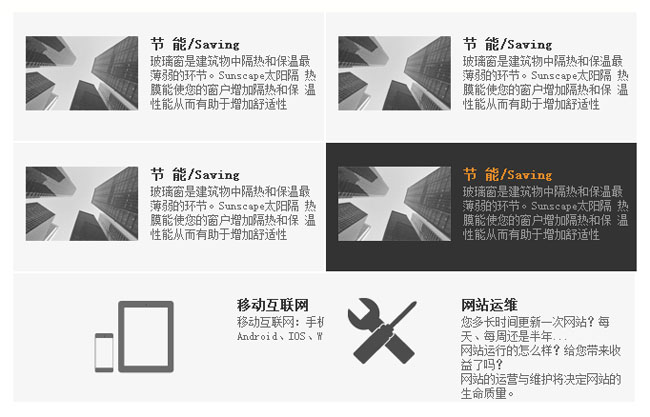
 2042
2042Der auf die Maus reagierende Akkordeoneffekt von jQuery ist ein Akkordeoneffektcode, der auf jquery+css3 basiert und es der Maus ermöglicht, über das gesamte Bild zu gleiten, zu schweben und zu strecken, um es anzuzeigen.

 2556
2556Der JQuery-Maus-Hover-Navigations-Unterstreichungs-Slide-Out-Effekt ist ein sehr kreativer Navigationseffekt im frischen Stil.

 1885
1885Das jQuery-Swiper-Plugin erstellt einfache Grafiken und Textkarten, die durch Ziehen des Schiebereglers mit der Maus umgeschaltet werden können. Es unterstützt das Umschalten von Spezialeffekten durch Klicken auf die Schaltfläche, um zur vorherigen oder nächsten Seite zu gelangen.

 1703
1703Der coole Akkordeoneffekt von jQuery + CSS3 ist ein blauer atmosphärischer Stil mit einem verträumten Blaseneffekt, wenn mit der Maus geklickt wird, und der Akkordeoncode wird durch Schieben umgeschaltet.

 1836
1836Die Maus bewegt sich über die jQuery-Registerkarte, um zu wechseln, und die Maus bewegt sich über den Titel oben, um den Inhalt unten zu wechseln. Auf der Mall-Website können wir damit Produkte mit der Titelmarke platzieren. Dann können wir weiterhin Spezialeffekte im Inhaltsteil erstellen! Die chinesische PHP-Website empfiehlt den Download!

 2535
2535Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 2602
2602Die jQuery-Registerkarte imitiert den JD-Produktwechsel-Tab-Effekt, um einen Produktwechsel zu realisieren. Wenn die Maus auf den Titel gesetzt wird, wird dies normalerweise als „Schiebetür“-Spezialeffekt bezeichnet. Sehr gut geeignet für den Einsatz in Einkaufszentren. Die chinesische PHP-Website empfiehlt den Download!

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.