
 7270
7270Der Spezialeffekt für den jQuery-Timeline-Unternehmensentwicklungsprozess ist ein horizontaler Timeline-Scrolling-Spezialeffekt mit wellenförmigem Hintergrund, der auf swiper.js basiert, um eine horizontale Zeitleiste der Entwicklungsgeschichte des Unternehmens zu erstellen.

 3260
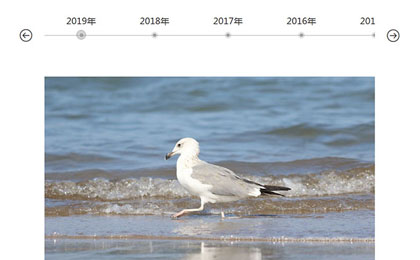
3260jQuery-Entwicklungsverlauf-Timeline-Spezialeffektcode, mit Links- und Rechtspfeilen, digitaler Timeline-Tab-Wechsel-Spezialeffekt-Download.

 2690
2690Eine Maus scrollt bis zu einer bestimmten Höhe, um die Spezialeffekte der Unternehmensentwicklungszeitleiste zu animieren.

 1759
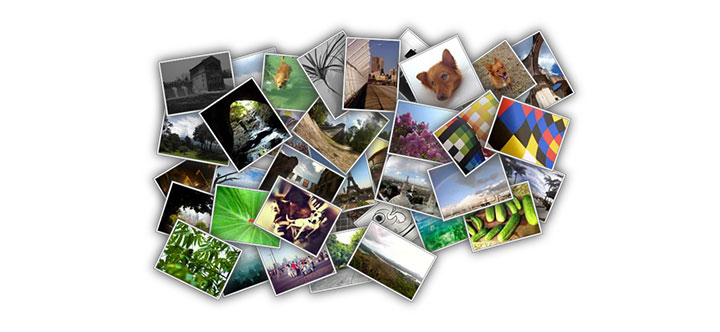
1759jQuery-Bildstapellayout Klicken Sie hier, um Spezialeffekte für die Diashow anzuzeigen

 5535
5535
 2427
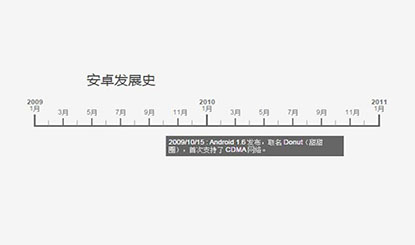
2427jQuery Android Development History Timeline Code ist ein Software-Installations-Software-Update-Release-Timeline-Spezialeffekt-Download.

 4351
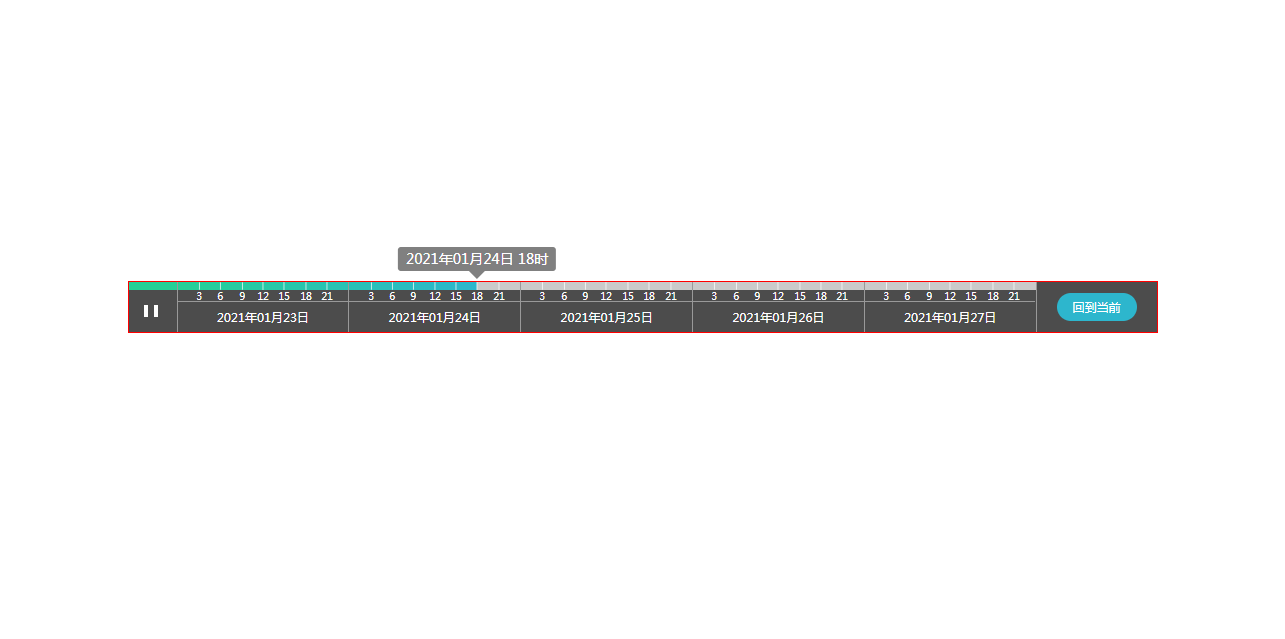
4351jQuery legt das Start- und Enddatum, die Zeitleiste mit Datums- und Uhrzeitaufforderungen sowie die Wiedergabeeffekte der Fortschrittsbalken-Zeitleiste fest.

 5265
5265Die Enterprise-Softwareversion des Unternehmens kann den Zeitplan für Großereignisse mit Animations-Spezialeffekten aufzeichnen und den JS-Effektcode herunterladen. Mithilfe eines jQuery-Animationseffekts wird eine verschiebbare, verkleinerte und erweiterte Zeitleiste erstellt, um die Entwicklungsgeschichte des Unternehmens aufzuzeichnen. Durch die Festlegung jedes Jahres als Titelsteuerung wird die Datensatzliste verschoben, verkleinert und erweitert. Standardmäßig wird das js-Plug-in für den Timeline-Ereignisverlauf automatisch verschoben und erweitert.

 661
661Der jQuery-Masken-Popup-Diashow-Effekt ist ein responsives Bildlistenlayout, das auf js+css3 basiert. Klicken Sie auf die Maske, um einen großen Bild-Diashow-Umschalteffekt anzuzeigen.

 2633
2633Responsiver jQuery-Code für vertikale Timeline-Spezialeffekte. Es handelt sich um einen sehr guten Timeline-Spezialeffekt, der die Reaktionsfähigkeit auf dem Mobiltelefon unterstützt. Der Animationseffekt verwendet CSS3-Animationen, die sich sehr gut für die Einführung in den Projektprozess und den Entwicklungsverlauf eignen.

 729
729Der jQuery-Bilderalbumcode mit Schieberegler-Ziehen ist ein 3D-Diashow-Spezialeffekt mit Ziehen des Fortschrittsbalkens.

 2334
2334jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 1693
1693Der jQuery-Effekt zum Umschalten der Einführung von Spielcharakteren im Vollbildmodus verwendet Flexbox für das Layout und zeigt Bilder und Charakterinformationen von Spielcharakteren durch vertikales Wechseln der Folien an.

 4264
4264Dies ist ein JQuery-HTML5-Vollbild-Rundnavigationsbildwechseleffekt. Bei diesem Spezialeffekt handelt es sich um eine kreisförmig rotierende Navigation auf der linken Seite. Wenn Sie auf das Navigationsminiaturbild klicken, wird die entsprechende große Bildfolienanzeige auf den Vollbildmodus umgeschaltet.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.


