
 1145
1145Ein JQuery-Symbol listet den MP3-Musikwiedergabecode auf

 3987
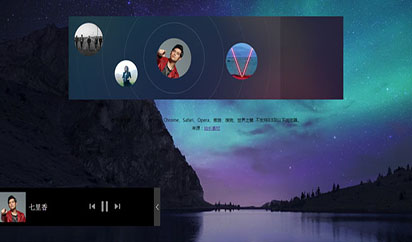
3987Der jQuery-Imitation-QQ-Musik-MP3-Player-Code ist ein personalisierter Musik-Player-Code, der Songs wechselt, indem er auf den Avatar des Charakters klickt.

 4517
4517Der einfache HTML5-MP3-Listen-Musikplayer-Code wird im Allgemeinen auf persönlichen Websites, Unternehmenswebsites oder Einkaufszentren-Websites verwendet, da der Website Hintergrundmusik hinzugefügt werden kann. Manchmal fühlt es sich besser an, einen solchen Effekt hinzuzufügen!

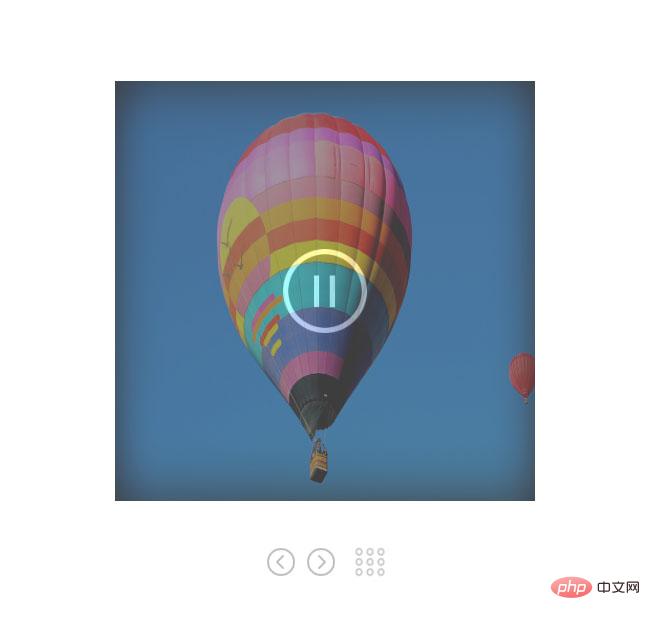
 4953
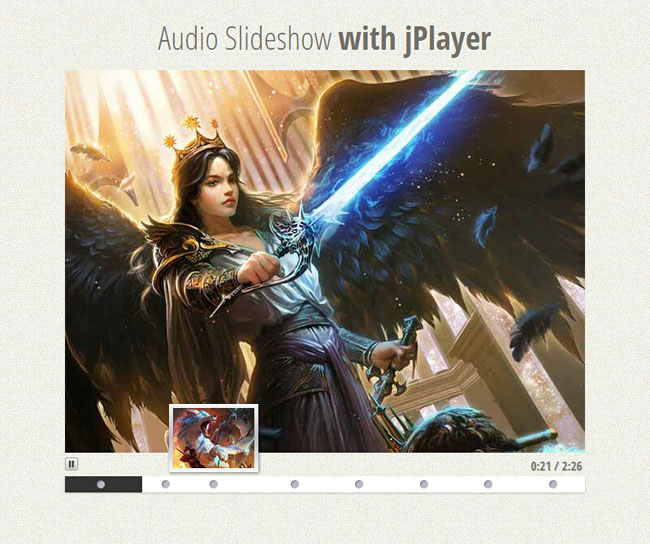
4953Der jQuery-Video-Thumbnail-Musik-Player-Code ist ein Spezialeffekt ähnlich dem Musik-Player zum Ziehen und Anzeigen von Video-Screenshots auf Video-Websites.

 841
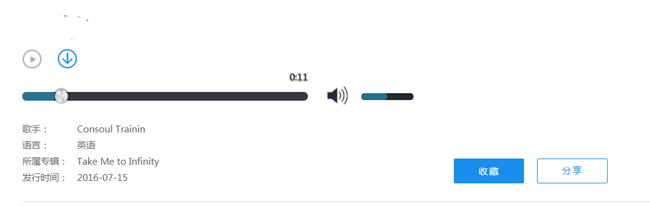
841Der jQuery Audio-Musikwiedergabecode ist ein MP3-Musikplayer, der auf dem Audioattribut basiert. Er pausiert den Musikwiedergabe-Democode.

 814
814Der Code des MP3-Musik-Player-Tools ist ein auf HTML5 + CSS3 basierender Musiklisten-Player, der den Wechseleffekt des vorherigen oder nächsten Musikhintergrunds unterstützt.

 871
871MP3-Musik-Player-Plug-in QPlayer ist ein einfacher und leichter Webseiten-Floating-MP3-Musik-Player-Code, der auf jQuery basiert.

 787
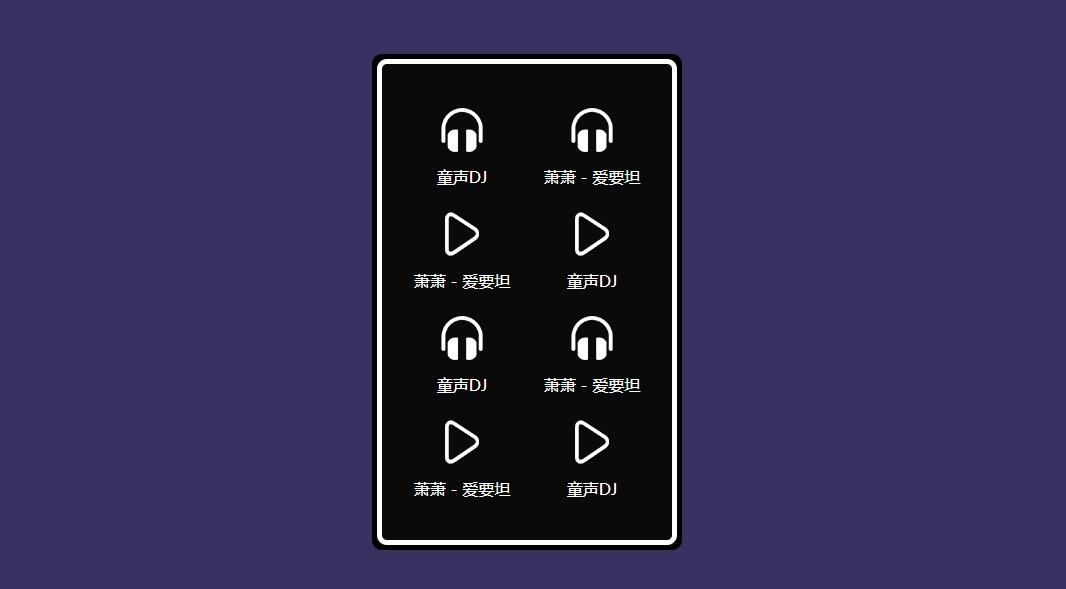
787Der Musikcode des JS-Neunquadratraster-Bildklick-Players ist eine standardmäßige Neunquadratrasteranordnung. Die Maus klickt auf das Bild, um den Musikcode abzuspielen.

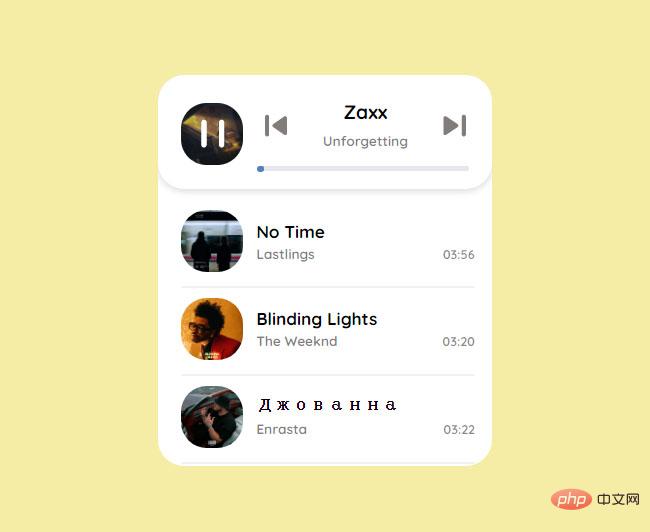
 9260
9260HTML5-CSS3 wird verwendet, um ein UI-Layout für einen Web-Musikbox-Player zu erstellen, das das Umschalten zwischen mehreren MP3-Songs unterstützt, wobei Titel und Fortschrittsbalken den Audio-Wiedergabecode ziehen.

 4685
4685Der visuelle HTML5-MP3-Musik-Player-Code basiert auf HTML5 Canvas, das das AudioContext-Paar verwendet, um den Bereich und die Tonhöhe der Audio-Tag-Wiedergabe zu ermitteln, und js aufruft, um ein Rechteck oder eine Linie mit der entsprechenden Höhe zu zeichnen.

 6715
6715Verwenden Sie die Online-Videowiedergabefunktion von jQuery Video. Bewegen Sie die Maus über die Div-Bildliste, um die Schaltfläche für die Videowiedergabe anzuzeigen, und klicken Sie auf das Popup-Fenster, um den Code für den MP4-Videowiedergabeeffekt zu öffnen. Standardmäßig müssen wir den Videopfad von ipath konfigurieren. Dies ist ein einfacher und benutzerfreundlicher Popup-Videoplayer.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.