1945
1945Einfache und praktische Bild-Diashow im JS-Lightbox-Stil. Klicken Sie auf die Miniaturansicht, um ein Popup-Fenster im Vollbildmodus anzuzeigen, in dem die Spezialeffekte für die Großbildanzeige angezeigt werden

 1959
195937 Folienwechseleffekte für CSS3-Bilder

 1463
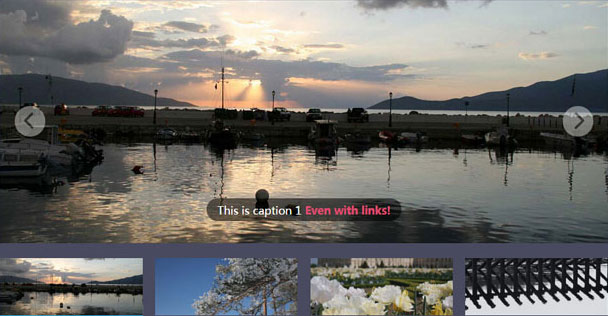
1463jQuery-Diashow-Bildwechsel-Plug-in Slippry

 3931
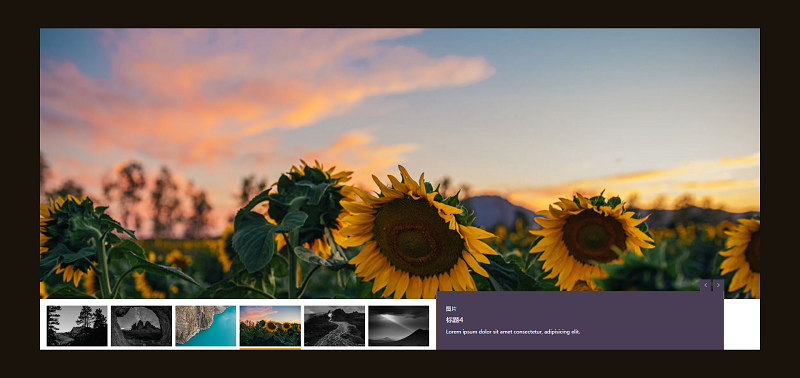
3931Diashow, reaktionsfähiges Bild, große Bildumschaltung, Diashow mit Miniaturansichten

 1273
1273Ein jQuery-Miniaturbild-Diashow-Umschalteffekt

 4144
4144Modernizr HTML5 reaktionsfähiger Vollbild-Bild-Folienübergangseffekt. Reaktionsschneller Vollbild-Bild-Diashow-Umschalteffekt

 3156
3156Kreatives HTML5-CSS3-Bildfolienlayout, geneigtes Bildrasterlayout. Klicken Sie auf die Pfeiltasten nach links und rechts, um zwischen Folien mit Spezialeffekten zu wechseln.

 4495
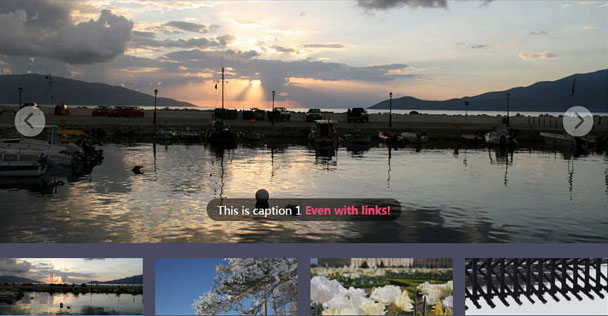
4495jQuery UI coole Bild-Diashow, Vollbild-Diashow-Umschalteffektcode mit seitlichem Scrollen der Miniaturansichten

 1023
1023Ein Diashow-Scrolling-Bildwechsel-Spezialeffekt

 1567
1567jQuery-Diashow-Bild-Parallax-Scrolling-Karusselleffekt

 1931
1931jQuery-Textbild-Folienanimationswechseleffekt

 991
991Ein swiper.js-Diashow-Code zum Wechseln von Bildern und Texten

 1746
1746gsap, HTML5-responsiv, HTML5-Vollbild, HTML5-Diashow, HTML5-Bildumschaltung, Vollbild

 1220
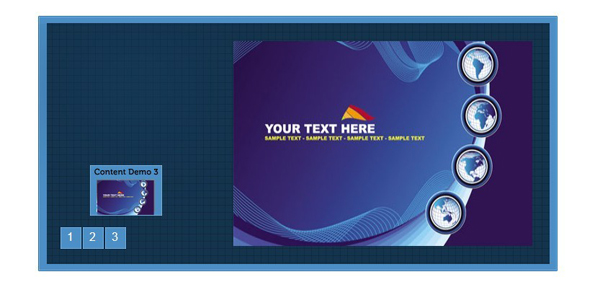
1220Vier Bildschirme, Miniaturansichten, Fokusfolie