
 1934
1934Paging-Slider-Effekt der jQuery-Benutzeroberfläche

 4811
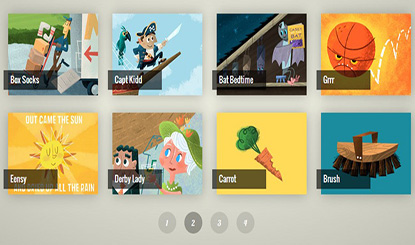
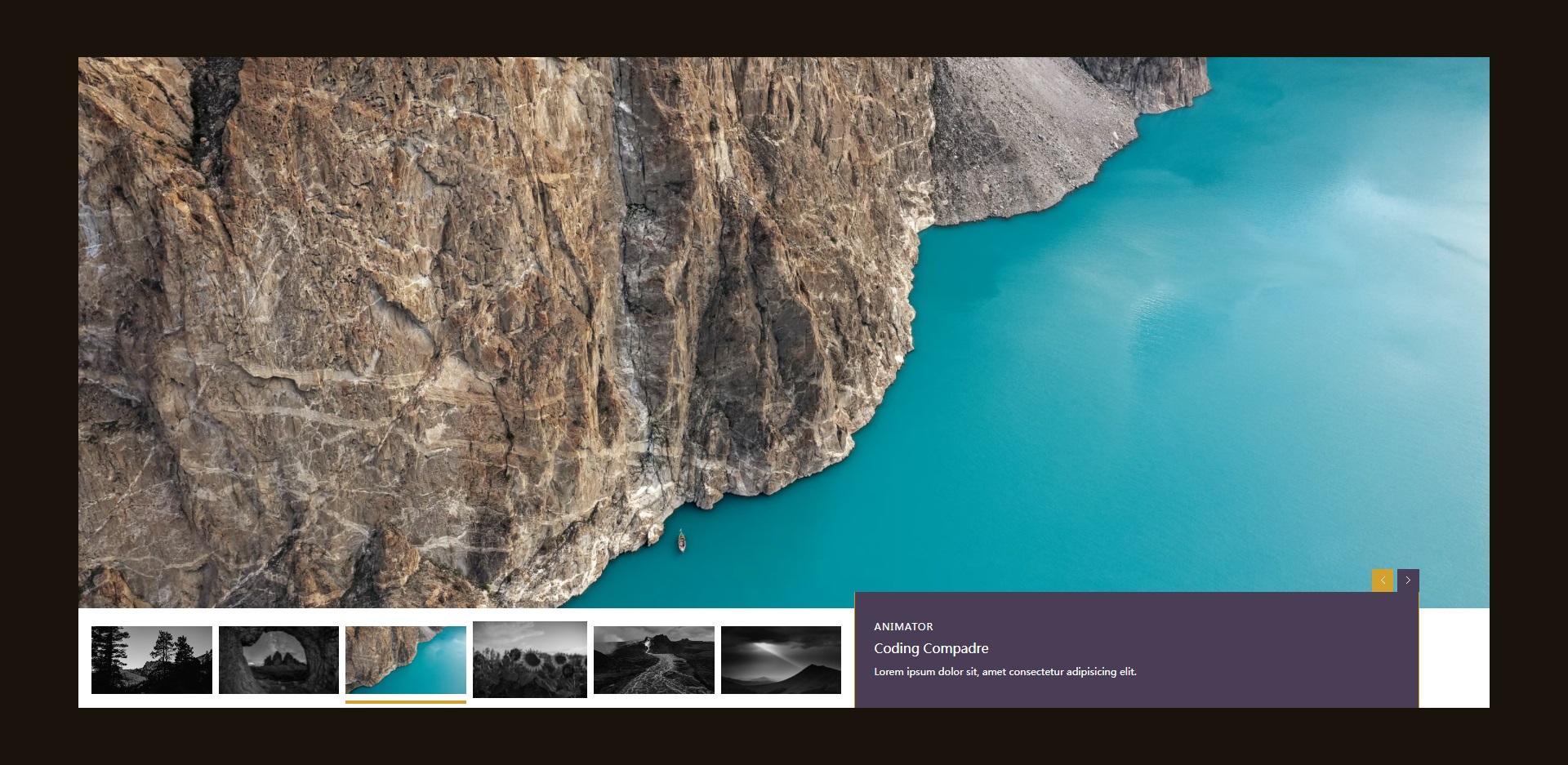
4811Der jquery 3D-Paging-Flip-Slider ist ein Spezialeffekt für das Paging mit Rasterstil und Slider-Effekt.

 2336
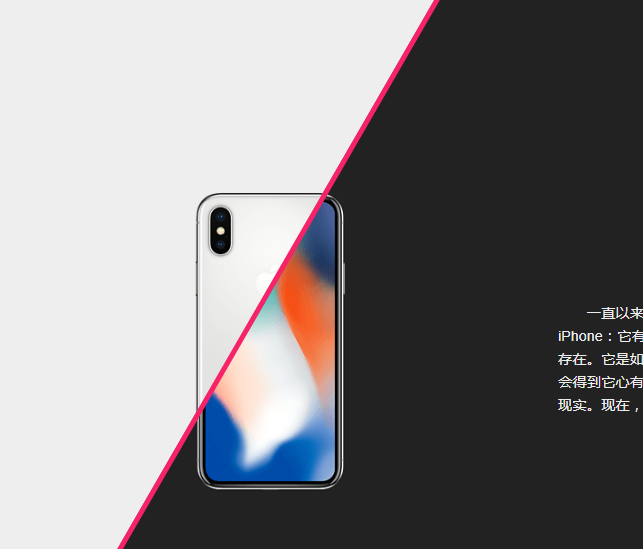
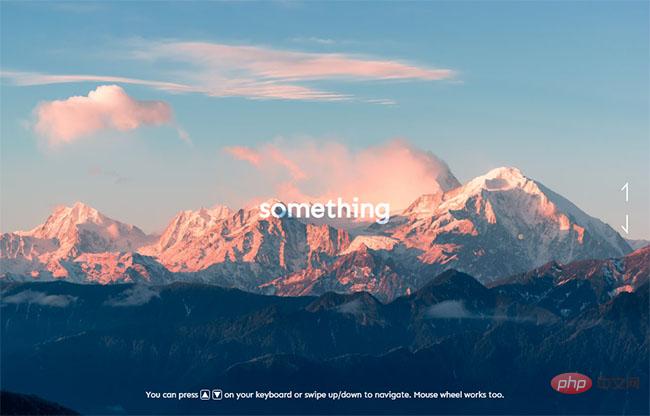
2336Ein HTML5+CSS3+Java-Split-Screen-Slider, um Ihre Website anspruchsvoller zu gestalten

 2306
2306Der majestätische JS-Slider-Webhintergrund-Spezialeffekt ist ein JS-Spezialeffekt zum Umschalten des Schiebereglersymbols.

 5241
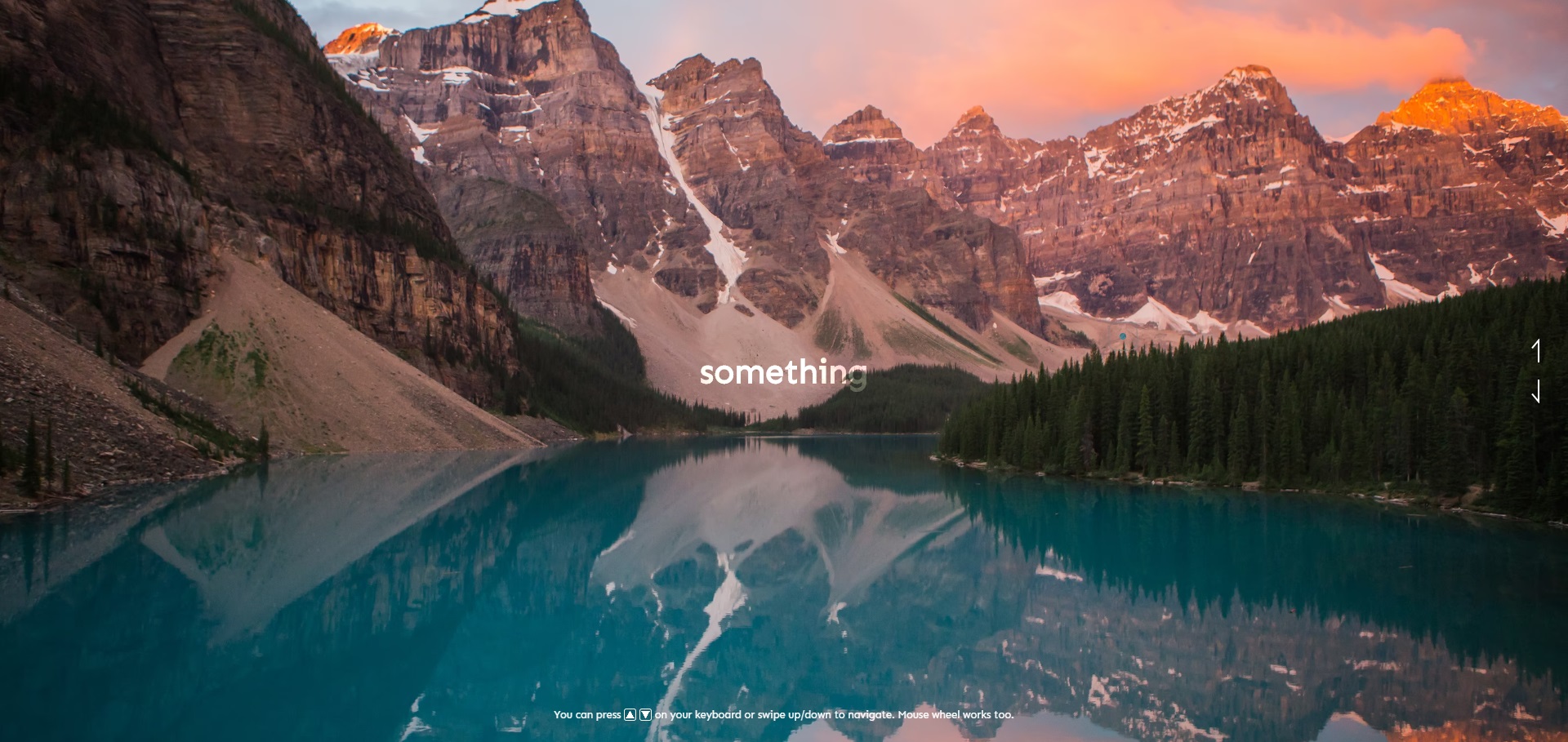
5241Majestätischer Schieberegler-Effekt für den Hintergrund einer Webseite

 3987
3987Webseiten-Spezialeffekte, Übergangseffekte, Schiebereglerübergang, Schieberegler, Karussell, Bildkarussell-Spezialeffekte, js-Bildkarussellanzeige, Bildschieberegler, Übergang

 1593
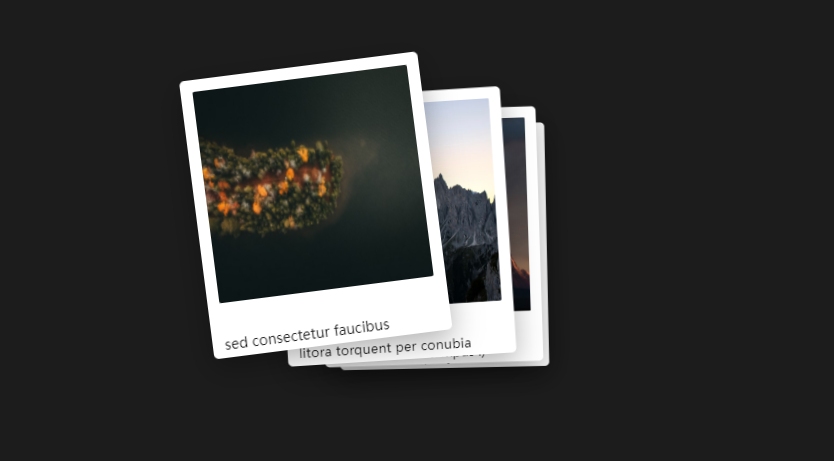
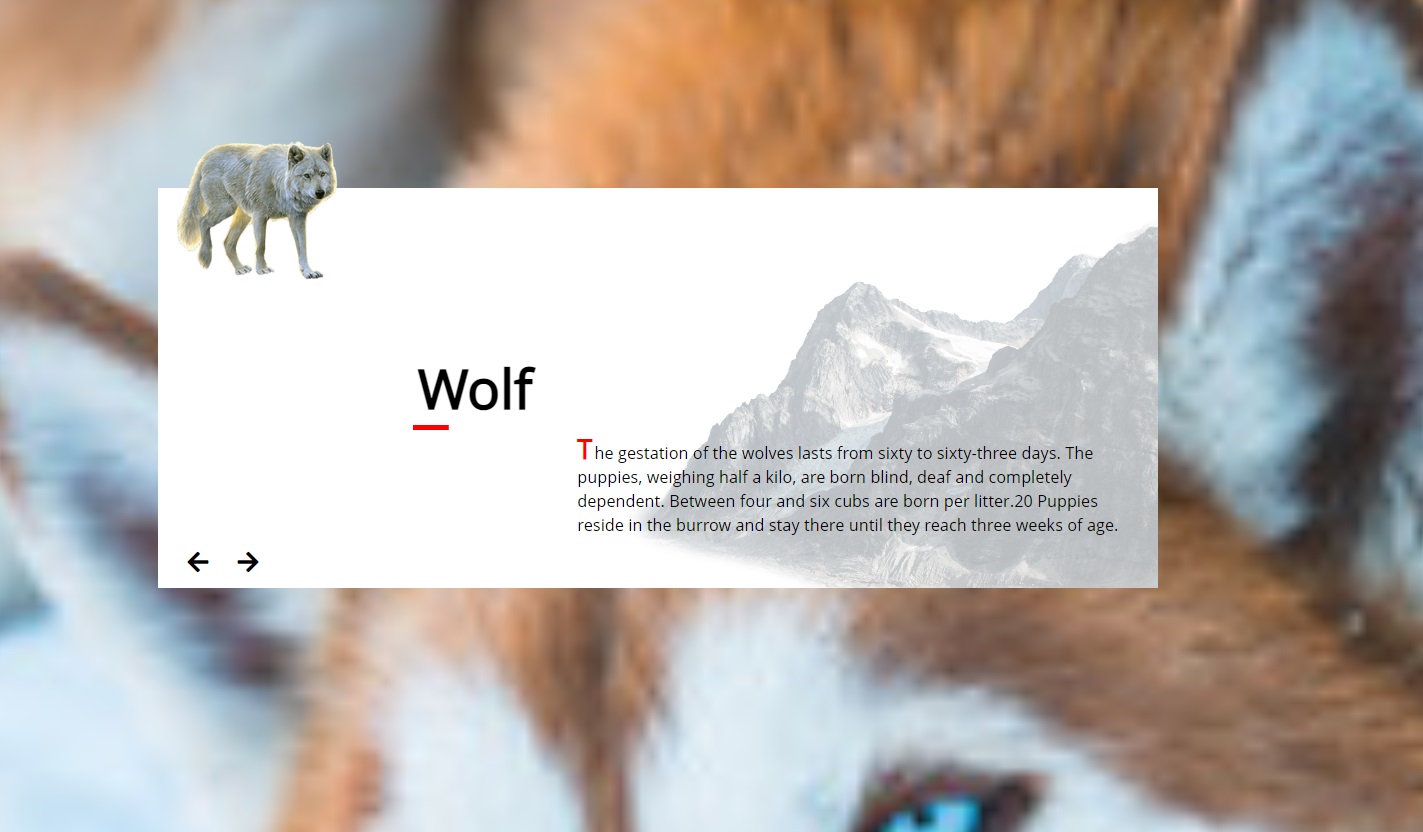
1593Eine HTML-Tiereinführungs-Schieberegler-Seitenvorlage

 2286
2286jQuery-Links- und Rechts-Paging-Code ist ein Slide-Style-Links- und Rechts-Paging-Code. Er hat abgerundete Ecken in Firefox und quadratische Punkte in Browsern mit niedrigeren Versionen wie dem IE.

 944
944Ein horizontaler Schiebeeffekt mit Anti-Paginierung

 1902
1902jquery animierter Sliding-Switching-Paging-Anzeigecode. Der Paging-Effekt ist bei den meisten Websites üblich. Bei der Anzeige von Produkten zeigen wir beispielsweise 10 Produktinformationen auf jeder Seite an. Letztere werden auf der zweiten Seite angezeigt, sodass das Paging immer noch sehr praktisch ist. PHP-Chinesische Website empfiehlt den Download!

 1749
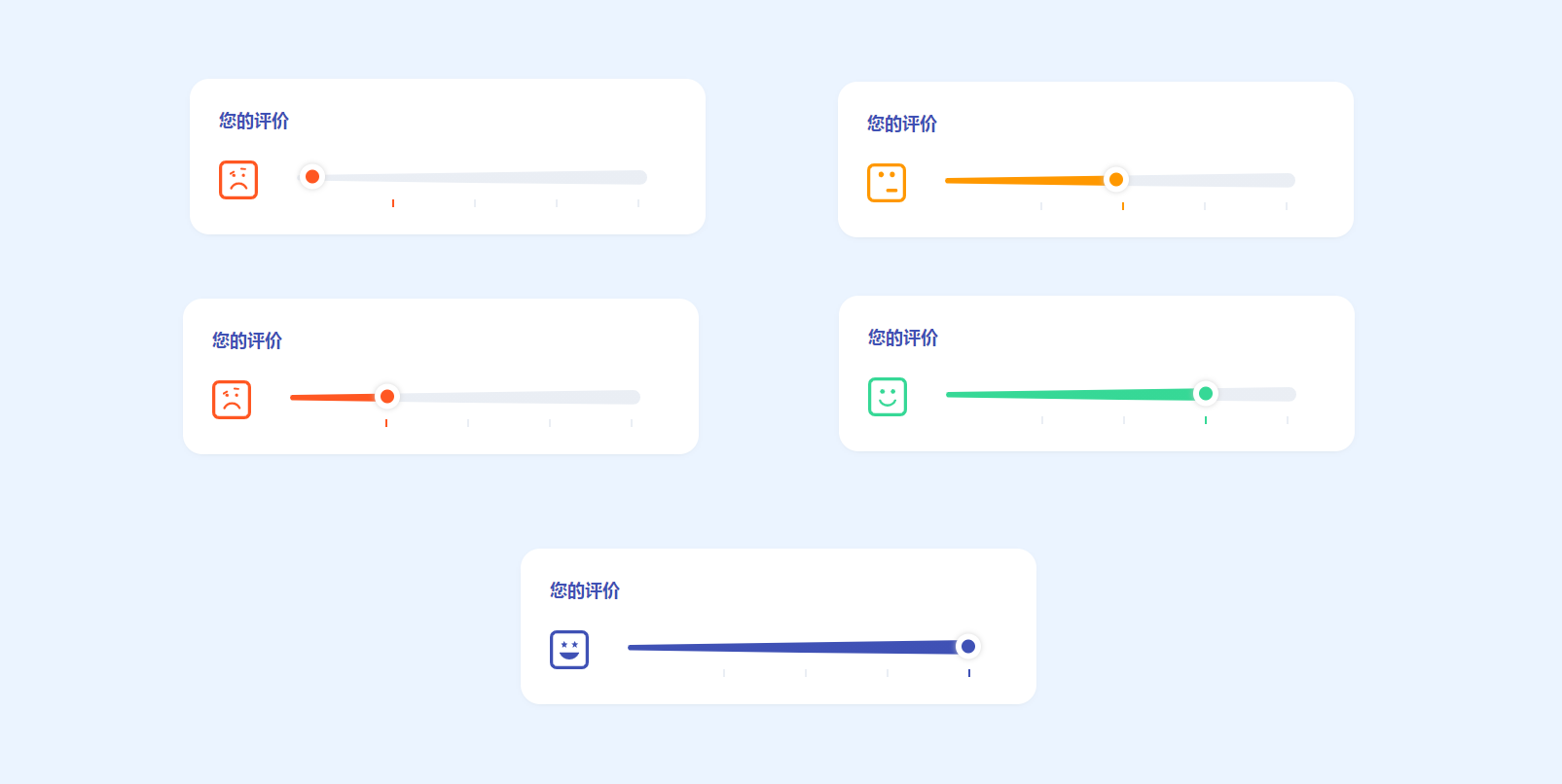
1749Ausdrucksbewertung, Ziehen des Schiebereglers, HTML5-SVG, Ausdruckskommentare, Mobiltelefon, Schieberegler, Ausdruck, Interaktion

 1564
1564Die Paging-Schaltfläche von jquery animate ist eine Paging-Schaltfläche, die auf der Maus verschoben wird, um die Paging-Schaltfläche zu erweitern. Nach dem Verlassen der Maus wird die Paging-Schaltfläche kleiner.

 4268
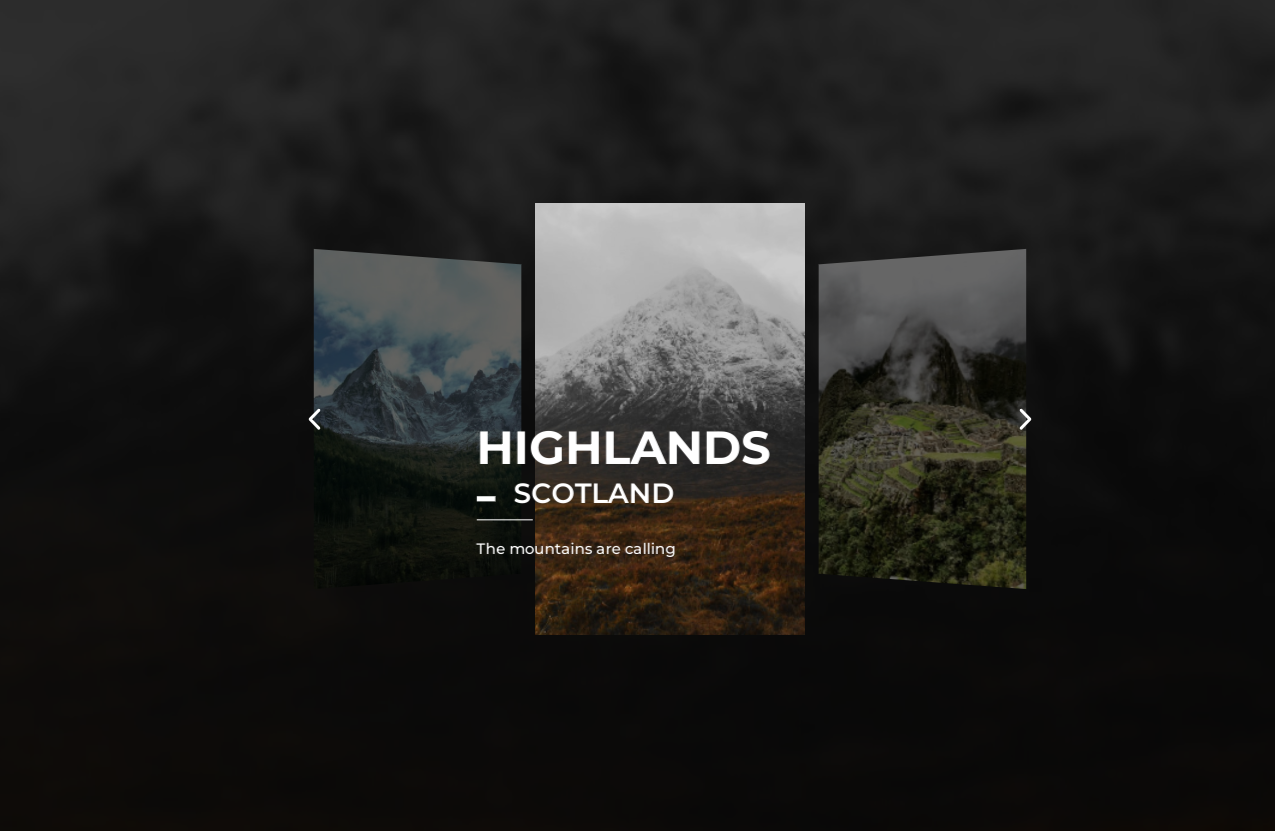
4268Ein Gsap-Vollbild-Umschaltkarussell-Schieberegler für Karussell-Webseiten-Spezialeffekte

 1885
1885Das jQuery-Swiper-Plugin erstellt einfache Grafiken und Textkarten, die durch Ziehen des Schiebereglers mit der Maus umgeschaltet werden können. Es unterstützt das Umschalten von Spezialeffekten durch Klicken auf die Schaltfläche, um zur vorherigen oder nächsten Seite zu gelangen.

 4769
4769Das ziehbare Paging-Plug-in von jQuery verfügt über eine Schiebeleiste. Sie können die Schiebeleiste ziehen, um schnell zu einer beliebigen Seite zu springen. Darüber hinaus können Sie auch auf das Umblättersymbol klicken, um Seiten umzublättern.

 823
823Der elastische Schiebereglereffekt beim Ziehen des Bildes mit der Maus Durch Klicken und Ziehen des Bildes mit der Maus wird ein elastischer Effekt erzeugt, der für jede Webseitenproduktion geeignet ist.

 2247
2247jQuery-Paging-Bildwechsel-Plug-in jPages, dieser Effekt eignet sich sehr gut für Einkaufszentren-Websites. Klicken Sie beispielsweise im Produktbereich rechts, um das nächste Produkt anzuzeigen. Die chinesische PHP-Website empfiehlt den Download!

 1626
1626HTML5-Punktsteuerungs-Bildwechselcode. Dies ist ein Beispiel für den Bildwechsel mit Paging-Navigation. Auf jedem Paging-Punkt befindet sich eine kreisförmige Linie.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.