
 2317
2317jQuery implementiert das Winamp2-Player-Plug-in

 903
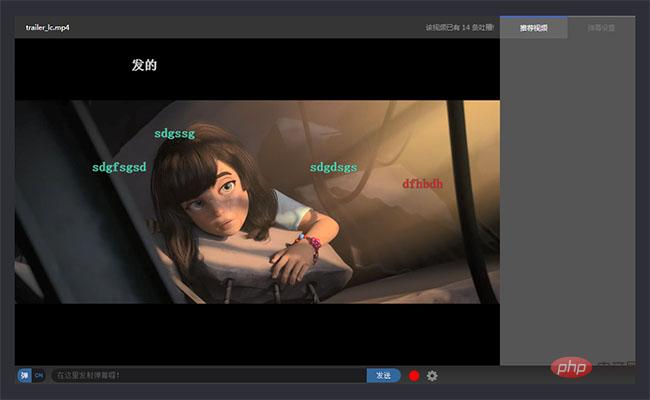
903Das Barrage-Video-Player-Plug-in Aoiplayer ist ein jQuery-Aoiplayer-Barrage-Video-Player-Plug-in, das die MP4-Videowiedergabe ohne PHPASPX und andere Unterstützung anpassen kann.

 913
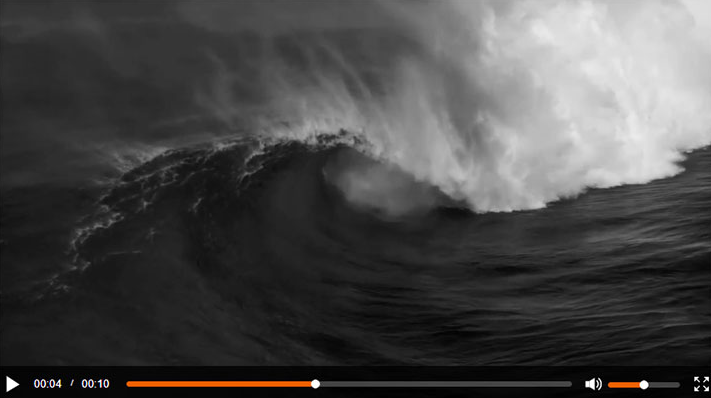
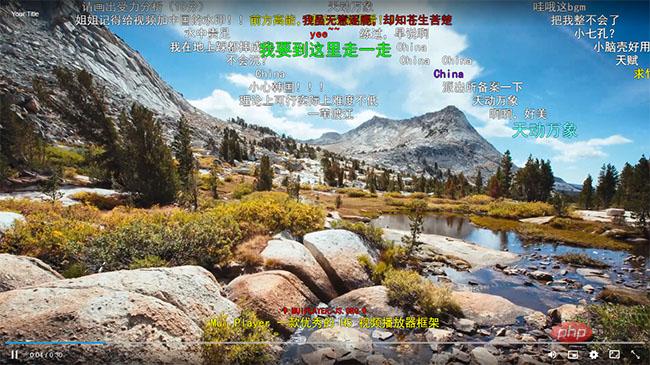
913Das MuiPlayer-Videoplayer-Plugin ist ein HTML5-Videowiedergabe-Plugin. Es ist standardmäßig mit exquisiten und bedienbaren Wiedergabesteuerungen konfiguriert und umfasst gängige Wiedergabeszenarien wie Vollbildwiedergabe, Wiedergabe mit schnellem Vorlauf, Schleifenwiedergabe, Lautstärkeregelung und Video Dekodierung und andere Funktionen.

 2772
2772Das HTML5-Musikplayer-Plug-in QPlayer wurde ausgesetzt

 2123
2123jQuery MPlayer-Website-Musikplayer-Plug-in

 4679
4679Das HTML5-Video-Player-Verschönerungs-Plug-in ist ein einfacher MP4-Audio- und Video-Player-Code.

 6007
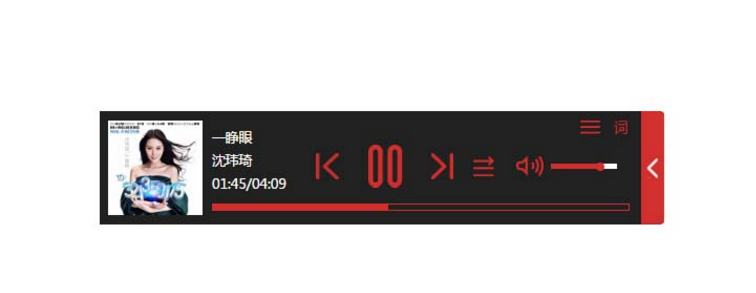
6007Das jQuery MPlayer-Musikplayer-Plug-in ist ein roter festlicher Musikplayer-Code für die Neujahrsversion 2017.

 1876
1876H5 Musik-Player-Plug-in mit schwarzer Textur

 1620
1620HTML5-Musikplayer-Plug-in mit schwarzer Textur

 871
871MP3-Musik-Player-Plug-in QPlayer ist ein einfacher und leichter Webseiten-Floating-MP3-Musik-Player-Code, der auf jQuery basiert.

 2012
2012Das jAudio.js-Plug-in implementiert den Streaming-Musikplayer

 2729
2729Das MP3-Musikplayer-Plugin hängt in der unteren linken Ecke von QPlayer