1577
1577CSS3-Mouseover-Bildvergrößerungs-Anzeigecode

 1364
1364jQuery CSS3 Mouseover-Bild 3D-Flip-Animationscode

 1153
1153Automatischer Umschaltcode für jQuery-Mouse-Over-Bild-Akkordeon

 1715
1715CSS3 implementiert den Anzeigecode für die Bildvergrößerung beim Bewegen der Maus

 1577
1577Jiugongge-Bild, bewegen Sie die Maus und schieben Sie das Bild nach oben und unten, um den Anzeigecode zu wechseln

 2195
2195Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 2159
2159Der jQuery-Mouse-Over-Bildvibrationseffekt ist ein kreisförmiger Zuschneidestil, der auf CSS3 basiert und mit jQuery verwendet wird, um den Bildvibrationseffekt zu implementieren.

 1643
1643Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1009
1009Ein Animationseffekt für den Mouseover-Bildfilter

 2493
2493jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 1392
1392jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 633
633Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 1365
1365CSS3-Flachstil-Mouseover-Symbol-Animations-Navigationsmenücode

 2503
2503Verschiedene CSS3+H5-Maus-Hover-Bildanimationseffekte

 1985
1985HTML5-Maus-Hover-Bildanimationsanzeigeeffekt

 2050
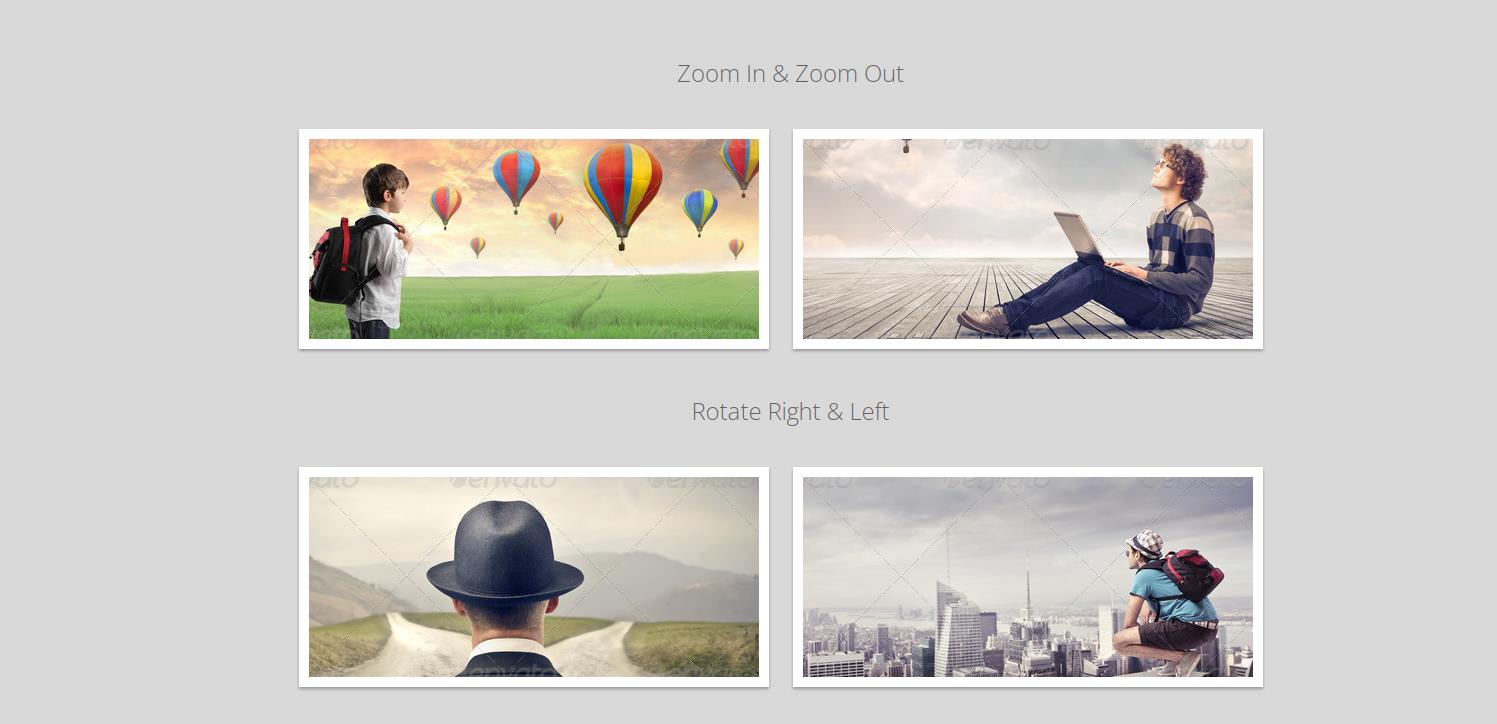
20506 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 447
447CSS3-Maus-Hover-Visitenkarte, dynamische Bild- und Textwechsel-Spezialeffekte

 9450
9450Verschiedene CSS3-Mouseover-Bildanimationstexteffekte