
 1724
1724Der jQuery-Maus-Hover-Bildvergrößerungseffekt ist eine Mausbewegung über das Bild, um es hervorzuheben und zu vergrößern.

 4514
4514Der jQuery-Maus-Hover-Bildvergrößerungseffekt ist eine Mausbewegung über das Bild, um es hervorzuheben und zu vergrößern.

 687
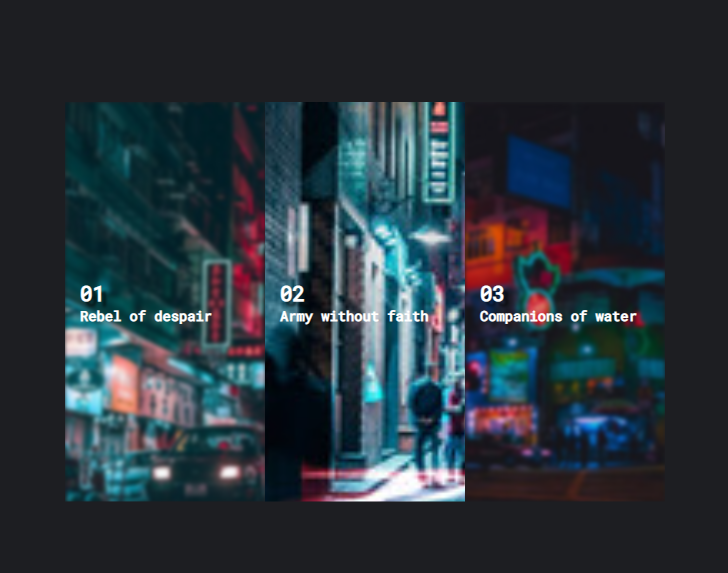
687Eine Diashow mit Gsap-Mouse-Hover-Bildvergrößerungs-Animations-Spezialeffekten

 1977
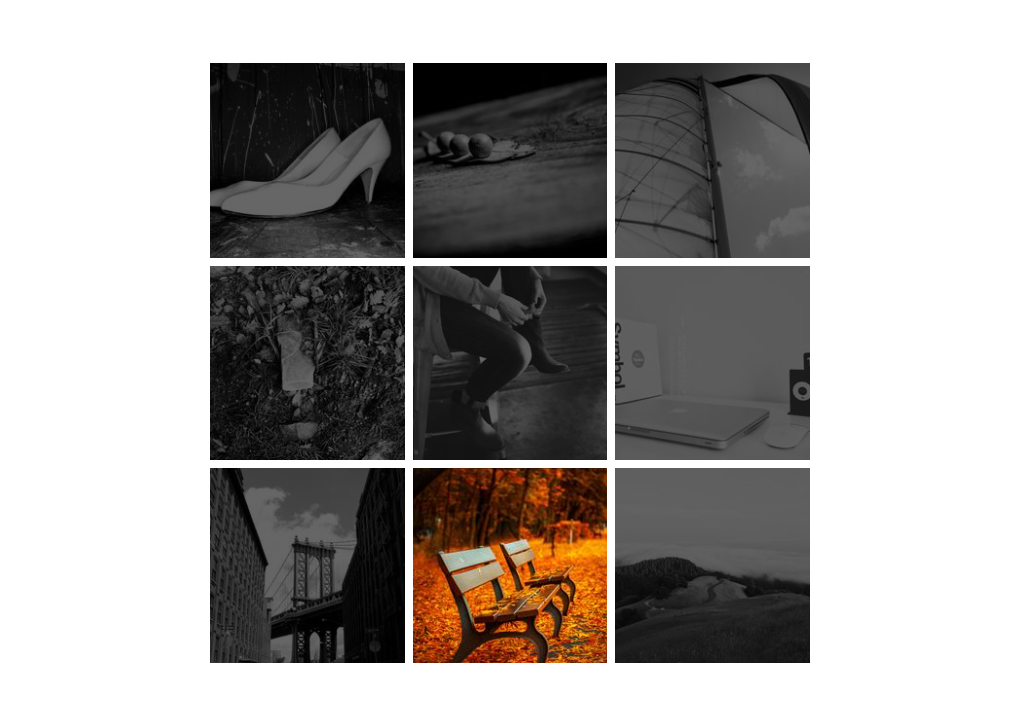
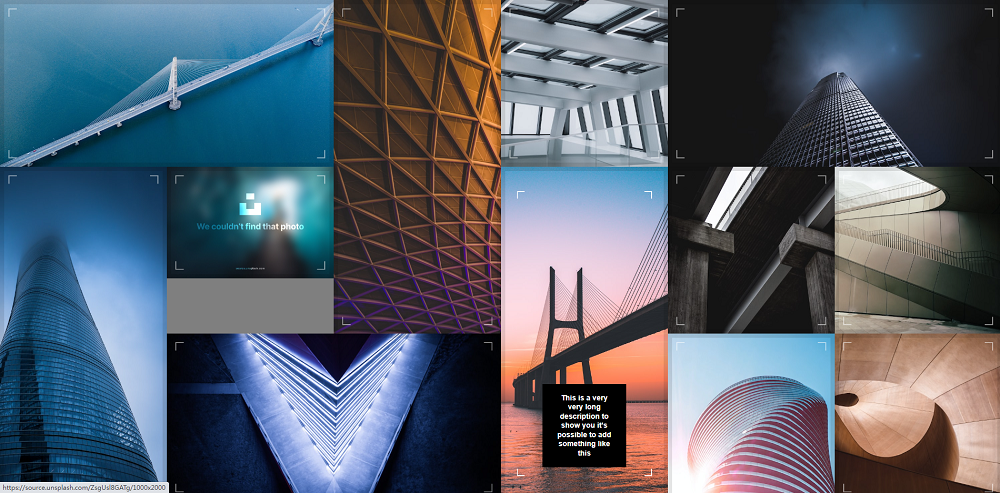
1977CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 3671
3671Hover-Effekt, wenn die Maus in das Bild bewegt wird

 1549
1549Ein Hervorhebungs- und Vergrößerungseffekt, wenn Sie mit der Maus über das Bild fahren

 633
633Interessante Popup-Animations-Spezialeffekte zur Bildvergrößerung bei Mouseover

 1577
1577CSS3-Mouseover-Bildvergrößerungs-Anzeigecode

 1025
1025HTML5-Mausklick-Bildvergrößerungseffekt

 801
801Ein CSS-Mauszeiger mit vergrößertem Bildanimationseffekt

 2708
2708Der CSS3-Mouse-Over-Bildrotations- und Vergrößerungseffekt ist ein Anzeigeeffekt, der CSS3 in Kombination mit Bildern verwendet, um einen Rotations- und Vergrößerungsanzeigeeffekt zu erzielen, wenn die Maus über ein Symbol fährt.

 1715
1715CSS3 implementiert den Anzeigecode für die Bildvergrößerung beim Bewegen der Maus

 4919
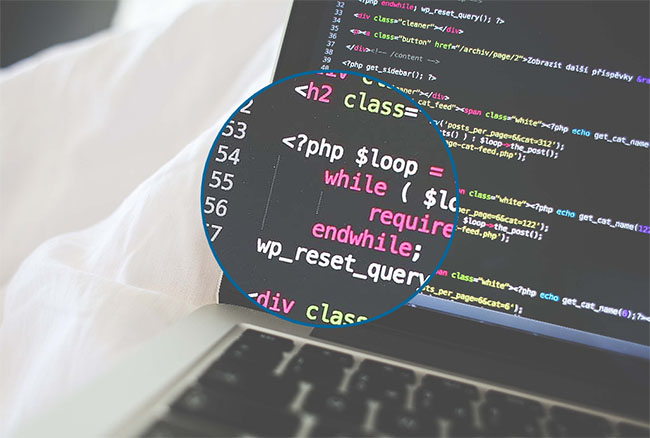
4919Das jQuery-Bildlupen-Plug-in unterstützt die Vergrößerung des gesamten Bildes und von Teilbildern und steuert den Bildzoom-Effektcode durch Scrollen mit der Maus. (Nicht kompatibel mit IE6, 7, 8)

 845
845Ein CSS-Maus-Hover-Hover-Erweiterungsmenü-Spezialeffekt

 3290
3290Verwenden Sie jQuery, um den Spezialeffekt der Anzeige eines großen Bildes beim Bewegen der Maus zu implementieren

 1650
1650Der jQuery-Mouse-Over-Horizontal-Großbildanzeigeeffekt ist ein Code, der automatisch zu einer Großbildanzeige wechselt, indem die Maus auf einem Miniaturbild platziert oder auf ein Miniaturbild geklickt wird.

 477
477Eine CSS3-Gitterbildmaus mit kreisförmigem Vergrößerungseffekt

 654
654Ein Wasserfall-Flow-Satzeffekt mit Mausklick zum Vergrößern des Bildes

 1540
1540Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt


