
 1970
1970Benutzerdefiniertes jQuery-Video-Barrage-Plug-in

 903
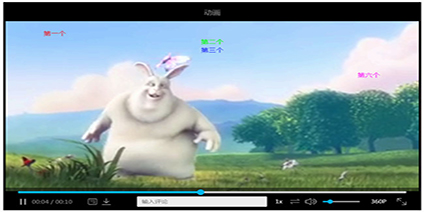
903Das Barrage-Video-Player-Plug-in Aoiplayer ist ein jQuery-Aoiplayer-Barrage-Video-Player-Plug-in, das die MP4-Videowiedergabe ohne PHPASPX und andere Unterstützung anpassen kann.

 5645
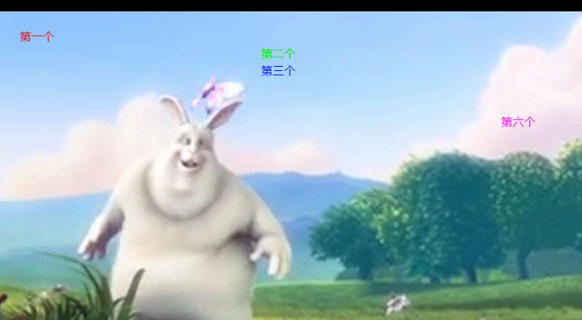
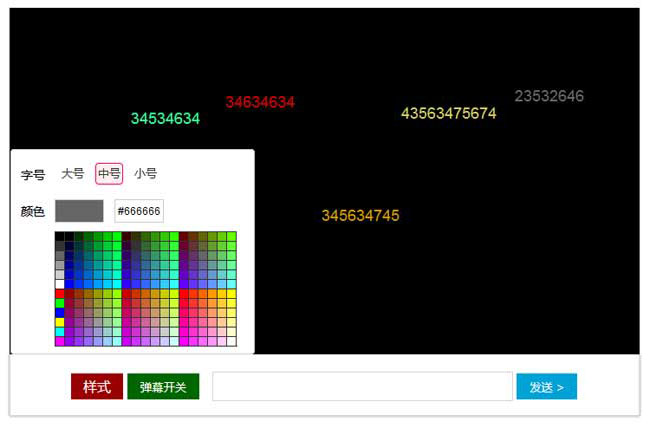
5645Dabei handelt es sich um ein benutzerdefiniertes jQuery-Video-Barrage-Plug-in, mit dem Sie Kommentare online eingeben und die Kommentare in Form von Barrage im Video anzeigen können.

 6715
6715Verwenden Sie die Online-Videowiedergabefunktion von jQuery Video. Bewegen Sie die Maus über die Div-Bildliste, um die Schaltfläche für die Videowiedergabe anzuzeigen, und klicken Sie auf das Popup-Fenster, um den Code für den MP4-Videowiedergabeeffekt zu öffnen. Standardmäßig müssen wir den Videopfad von ipath konfigurieren. Dies ist ein einfacher und benutzerfreundlicher Popup-Videoplayer.

 2136
2136HTML5-Video- und Audiowiedergabe-Plug-in Plyr.js

 2000
2000Flowplayer-Plug-in für die Videowiedergabe

 1155
1155jQuery-Popup-Fenster, Warnung, Eingabeaufforderungs-Plug-in

 1750
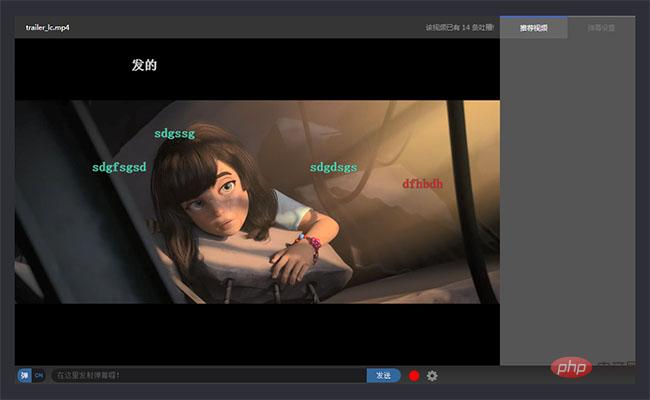
1750jQuery-imitierter Video-Sperrcode der A-Station

 1503
1503HTML5-Hintergrundvideo-Plug-in-Vidbacking

 2411
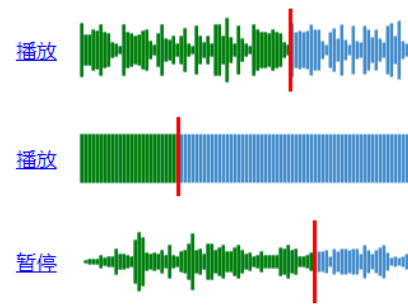
2411Audiovisualisierungs-Plug-in wavesurfer.js

 1920
1920vidbg ist ein Vollbild-Hintergrundvideo-Plug-in, das auf jQuery HTML5 basiert