
 1037
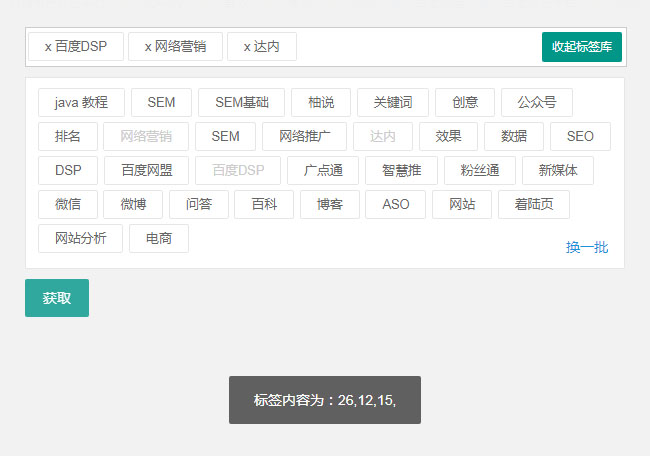
1037Das benutzerdefinierte jQuery-Tag erhält einen ID-Code

 1374
1374Implementieren Sie das Hinzufügen eines benutzerdefinierten Etikettencodes

 1322
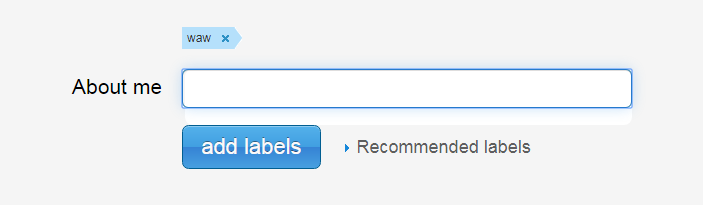
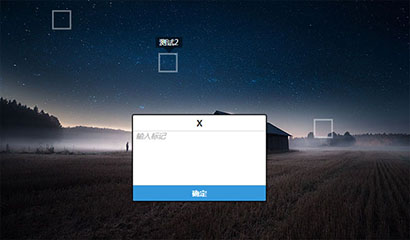
1322Der benutzerdefinierte jQuery-Anmerkungsbildcode ist ein Code, der Anmerkungsbeschreibungscodes für benutzerdefinierte Bilder an jedem Ort unterstützt.

 2365
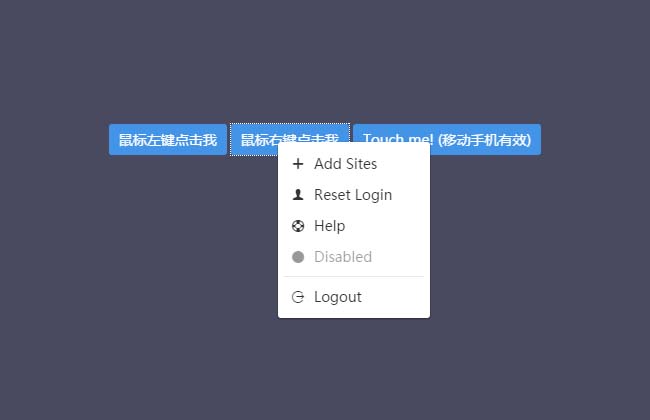
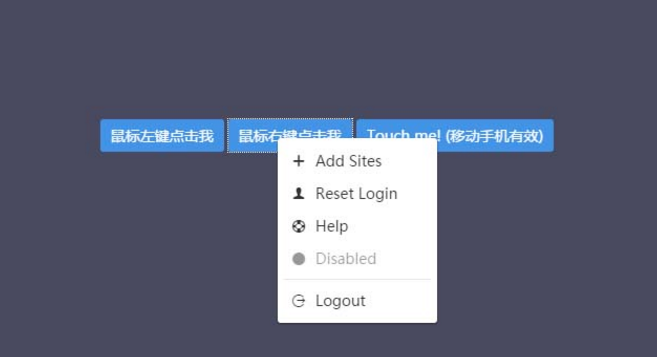
2365Benutzerdefinierter jQuery-Menücode für die linke und rechte Maustaste

 1095
1095Benutzerdefinierter jQuery-Menücode für die linke und rechte Maustaste

 1063
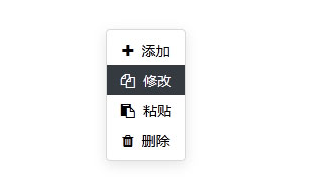
1063jQuery-Code für benutzerdefiniertes Maus-Popup-Menü mit Rechtsklick

 1892
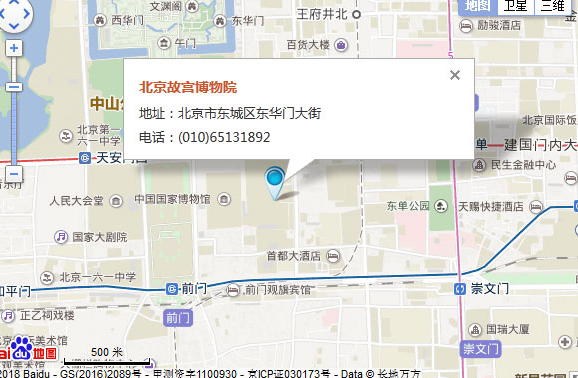
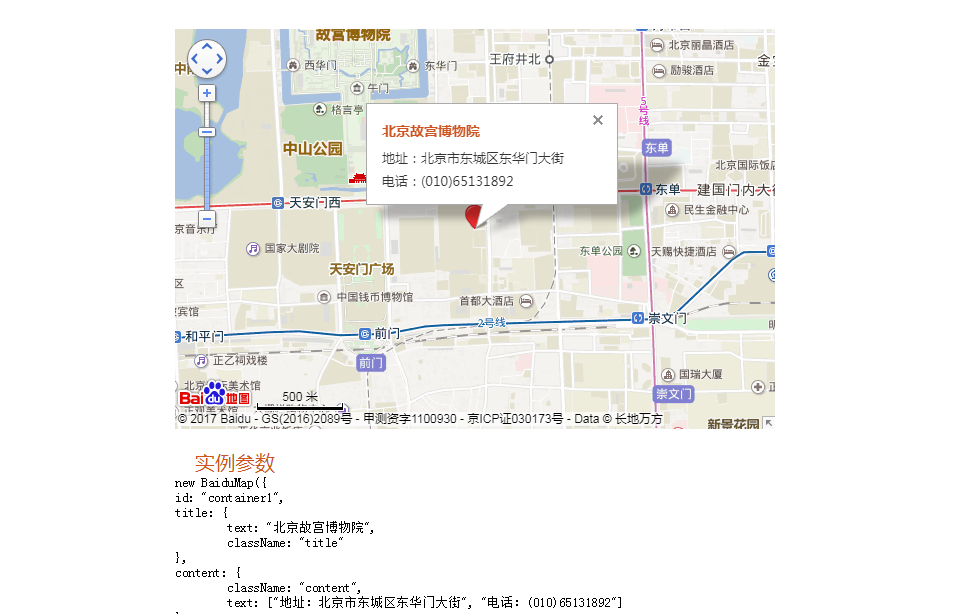
1892JQuery benutzerdefinierte Baidu -Karten -Symbol Informationscode

 2224
2224jQuery+H5 benutzerdefinierter Maus-Rechtsklick-Popup-Menücode

 1201
1201Blaugrauer jQuery-Anmerkungscode für benutzerdefinierte Bildbereiche

 1589
1589Benutzerdefinierter Anmerkungsinformationscode für die jQuery-Baidu-Karte

 1665
1665Der benutzerdefinierte Anmerkungsinformationscode für die jQuery-Baidu-Karte ist ein einfacher und praktischer Informationscode für Baidu-Karten-API-Anmerkungen, Kontakt, Adresse, Name, Telefon und andere Informationen.

 1551
1551Der benutzerdefinierte Bootstrap-Tab-Code ist ein jQuery-Tab-Plug-In, das das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Schieben nach links, Schieben nach rechts, Abrufen des linken und rechten Schiebeschrittwerts und Abrufen des Stroms unterstützt Tab-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 1830
1830Das benutzerdefinierte Bootstrap-Tab-Plug-in ist ein leistungsstarker jQuery-Tab-Code und unterstützt das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Links- und Rechtsgleiten, Abrufen des linken und rechten Gleitschrittwerts und Abrufen des Stroms Option Karten-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 3611
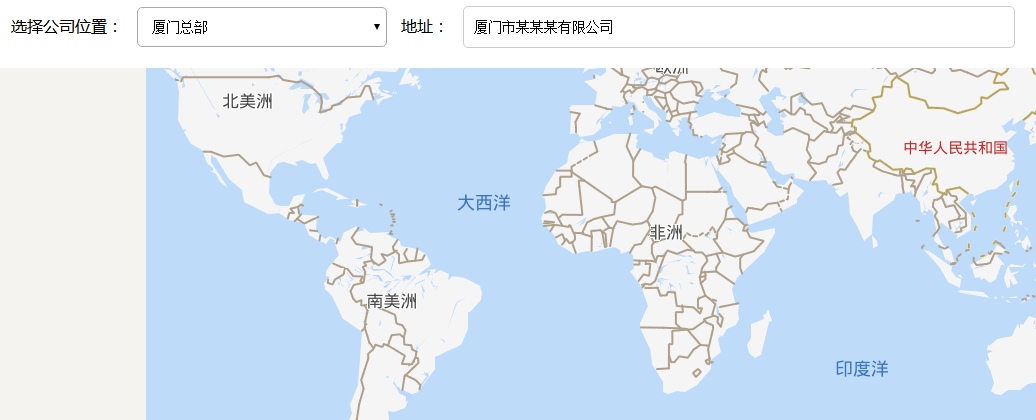
3611JS erhält automatisch den Adresscode des Unternehmensstandorts. Dies ist eine native JS-Baidu-Karten-API, die den Unternehmensstandort auswählt, um den auf der festen Adresskarte markierten Firmenadresseneffektcode zu erhalten.

 1444
1444Der JS-Touchscreen-Schiebe-Tab-Label-Wechselcode ist ein benutzerdefinierter Spezialeffekt-Download für den Tab-Label-Wechsel, der auf swiper.js basiert.

 2515
2515Der jQuery-Karussell-Akkordeoncode mit fünf Bildschirmen ist ein Tool, das automatisches Karussell unterstützt, zu großen Bildern wechselt, wenn die Maus über den Miniaturbildteil des Bildes bewegt wird, und benutzerdefinierte Bildtitel unterstützt.

 5985
5985Vollbild-Bildanzeigen schweben zufällig und können zum Schließen angeklickt werden, indem der jQuery-Spezialeffektcode heruntergeladen wird. Geeignet für Bildanzeigen. Die Maus bewegt sich nach dem Durchlaufen nicht mehr. Durch Klicken kann auf die angegebene URL gesprungen werden.

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

