1024
1024Vier Bildschirme, Miniaturansichten, Fokusfolie

 1063
1063Ein jQuery-Miniaturbild-Diashow-Umschalteffekt

 2243
2243jQuery-Filmrollenstil mit Miniaturbild-Diashow-Karusselleffekten

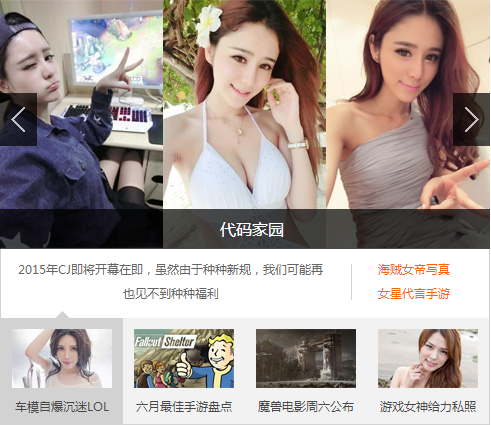
 1235
1235jQuery-Diashow, die die Homepage des Sina-Spiels imitiert, mit Einführung und Miniaturansichten

 4314
4314Der jQuery-Diashow-Albumcode mit Miniaturansichten sollte in einem persönlichen Blog platziert werden. Es gibt viele Effekte beim Erstellen von Fotoalben. Die chinesische PHP-Website empfiehlt den Download!

 1769
1769js Vollbild-Bildkarussell-Diashow UC-Browser-Orgel-Netzwerk-Fokus-Bildumschaltung, der Effekt der Bildumschaltung wird durch Klicken auf die linken und rechten Pfeile oder durch Klicken auf das kleine Bild erzielt Es wird im Allgemeinen verwendet für Unternehmenswebsites oder Mall-Websites. Die chinesische PHP-Website empfiehlt den Download!

 3942
3942jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.

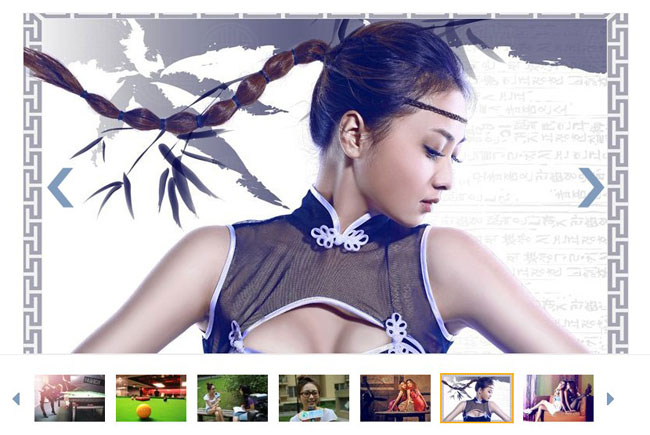
 1588
1588Klicken Sie basierend auf der Bildvorschau des JQuery Plus-CSS-Fotorahmens auf die seitliche Miniaturansicht, um den entsprechenden Großbildeffekt anzuzeigen. Dies ist ein häufig verwendeter Vorschaueffekt, der das Umschalten zwischen Miniaturansichten und großen Bildern kombiniert.

 4355
4355jQuery UI coole Bild-Diashow, Vollbild-Diashow-Umschalteffektcode mit seitlichem Scrollen der Miniaturansichten

 1681
1681Einfache und praktische Bild-Diashow im JS-Lightbox-Stil. Klicken Sie auf die Miniaturansicht, um ein Popup-Fenster im Vollbildmodus anzuzeigen, in dem die Spezialeffekte für die Großbildanzeige angezeigt werden

 399
399Der JS-Responsive-Thumbnail-Slide-Effekt ist ein gleitender Wechseleffekt für Titel, Miniaturansichten und große Bilder durch Klicken auf die linke und rechte Pfeilschaltfläche.

 2056
2056jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 2912
2912Automatischer Ein- und Ausblendeffekt für jQuery-Bildumschaltung, Bildumschalteffekt zur Tastensteuerung

 2052
2052Dies ist ein Fotoalbum-Diashow-Effekt mit Miniaturansichten, die mit reinem JS erstellt wurden. Diese Bild-Diashow verfügt über leistungsstarke Spezialeffekte. Sie können direkt mit der Maus vorwärts und rückwärts navigieren und Bilder durch Miniaturansichten wechseln. Sie können auch in den Miniaturansichts-Vorschaumodus wechseln. Wie zu verwenden Fügen Sie die Stildateien base.css und gallery.css sowie die Dateien BX.1.0.1.U.js, gallery.js und piclist.js in die Seite ein.

 3174
3174Der js-Smart-Zoom-Klick-Bildvergrößerungs-Vorschaucode ist ein Code, der nach dem Klicken auf ein Miniaturbild auf der Seite zu einem hochauflösenden Großbild zur Anzeige wechseln kann.

 1365
1365Der Bildwechselcode für die Startseite der jQuery-Website ist ein Diashow-Effekt mit Miniaturansichten und Karussellumschaltung mit Pfeil nach links und rechts.

 1424
1424Diese Diashow ist in zwei Teile unterteilt. Die linke Seite ist das Diashow-Bild. Auf der rechten Seite befindet sich eine Liste. Bei der Liste handelt es sich nicht um eine Miniaturansicht, sondern um ein kleines Symbol mit Text und einem Ein-/Ausblendeffekt. Immer noch eine gute JQuery-Diashow

 2446
2446jQuery-responsive Widescreen-Diashow-Code für nahtloses Umschalten Ein elegantes jQuery-responsives Widescreen-Diashow-Bilderkarussell für nahtloses Umschalten mit Spezialeffektcode und Website-Banner-Fokus-Bildumschaltung.

 356
356Der jQuery-Fokusbild-3D-Umschaltcode ist ein 3D-Flip-Karussell-Umschaltcode, der auf dem jQuery Slider-Bildkarussell-Plug-in mit Miniaturansichten und Schaltflächen zur Steuerung von Bildern basiert.