1273
1273Ein jQuery-Miniaturbild-Diashow-Umschalteffekt

 3931
3931Diashow, reaktionsfähiges Bild, große Bildumschaltung, Diashow mit Miniaturansichten

 2334
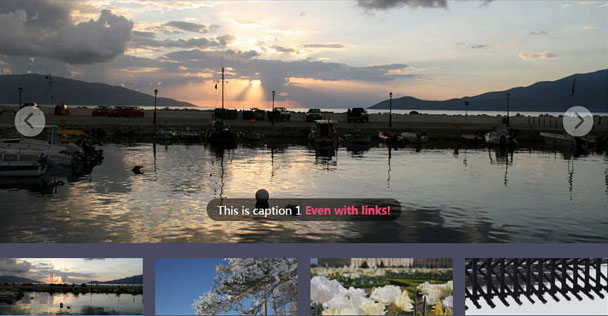
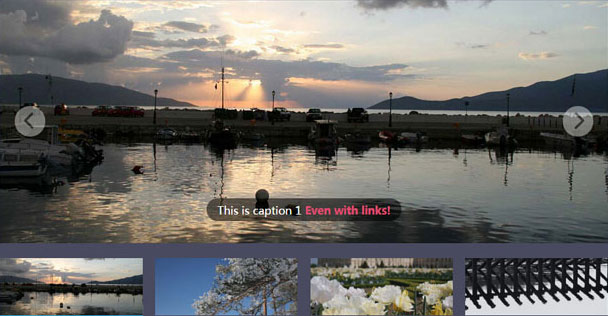
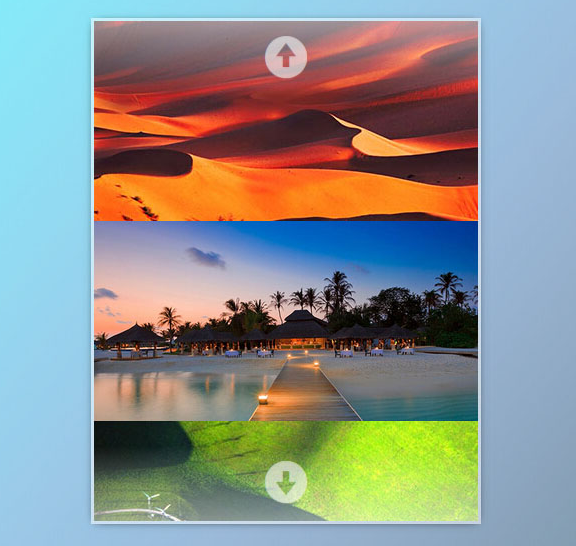
2334jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 827
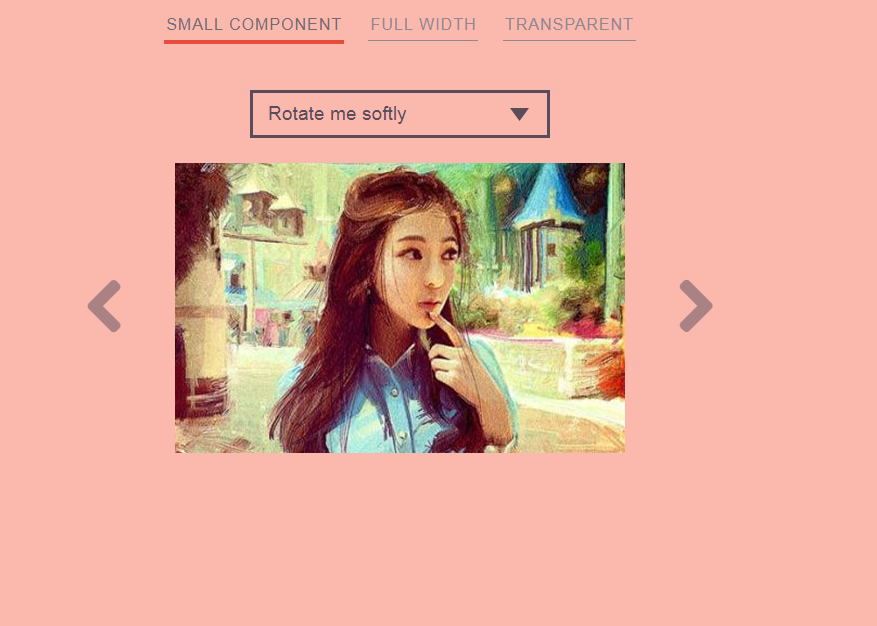
827Der JS-Responsive-Thumbnail-Slide-Effekt ist ein gleitender Wechseleffekt für Titel, Miniaturansichten und große Bilder durch Klicken auf die linke und rechte Pfeilschaltfläche.

 915
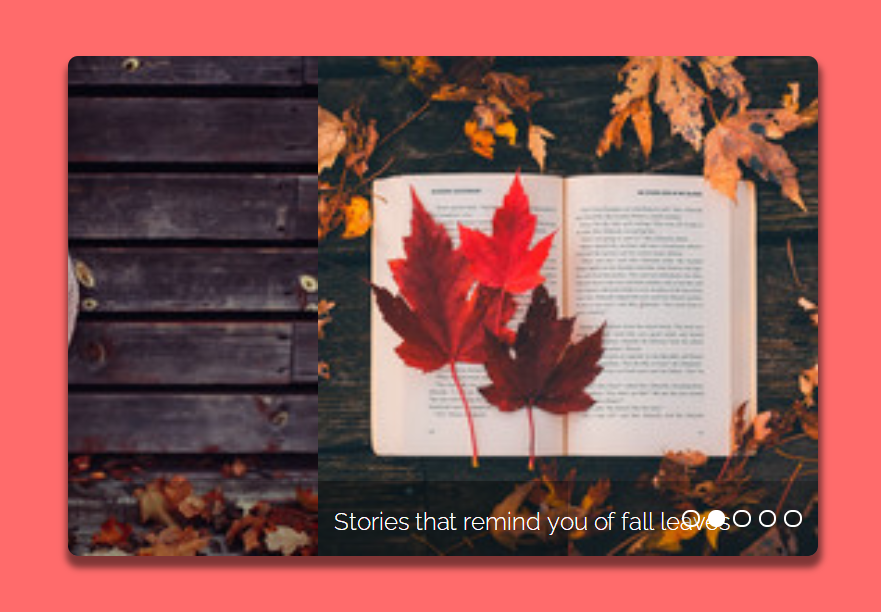
915Ein spezieller Animationseffekt für die Silhouetten-Zoom-Diashow mit Bildumschaltung

 1167
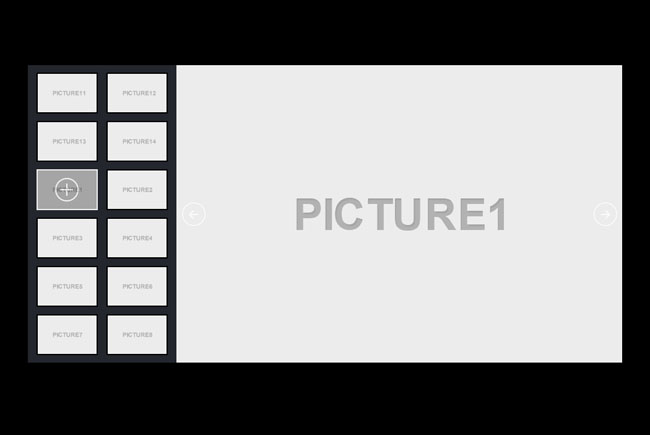
1167jQuery mit Miniaturbildumschaltung auf der linken Seite

 1441
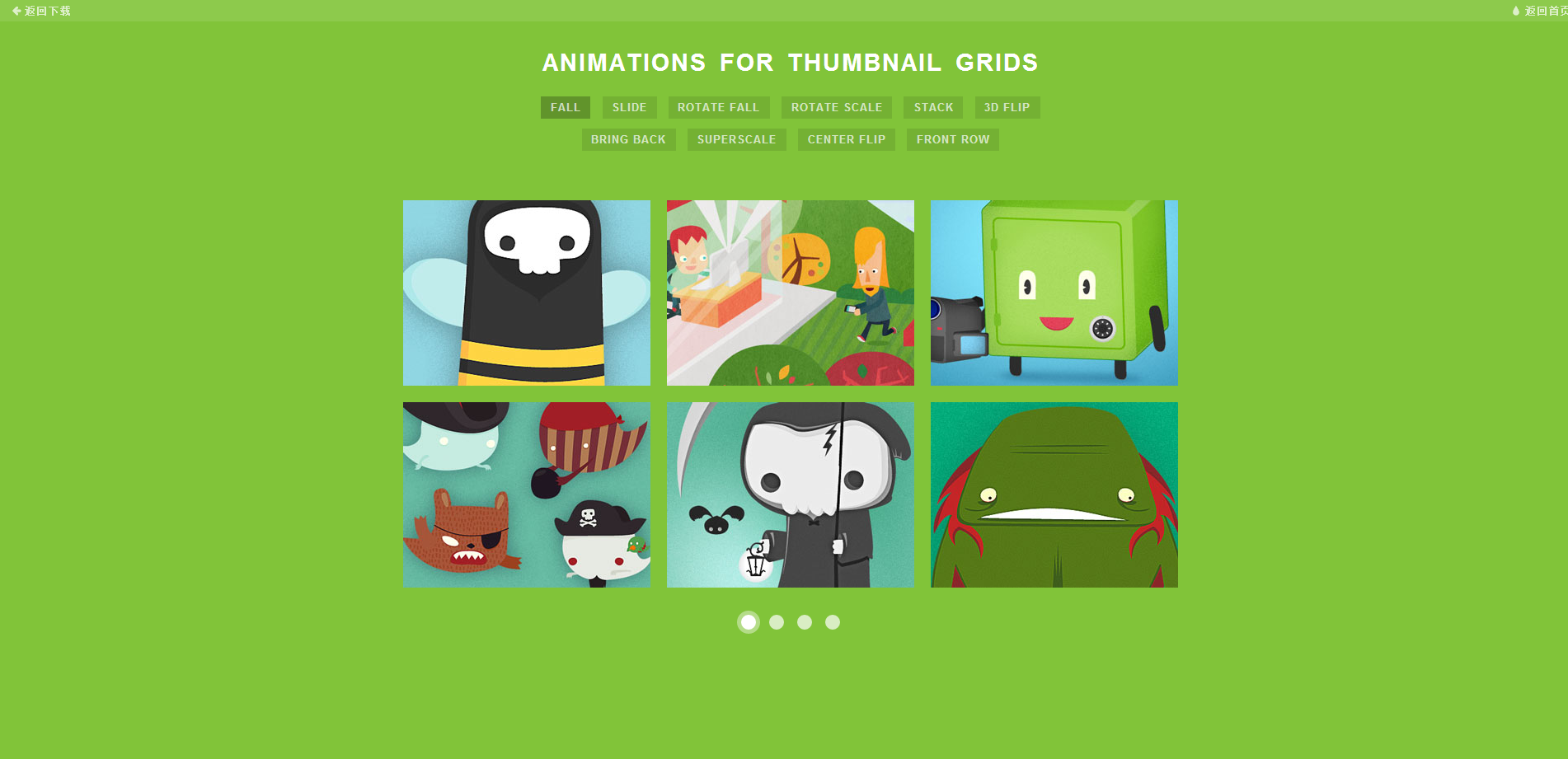
1441Raster-Miniaturansicht der JS-Diashow mit mehreren Spezialeffekten

 2429
2429jQuery-Filmrollenstil mit Miniaturbild-Diashow-Karusselleffekten

 1959
195937 Folienwechseleffekte für CSS3-Bilder

 2274
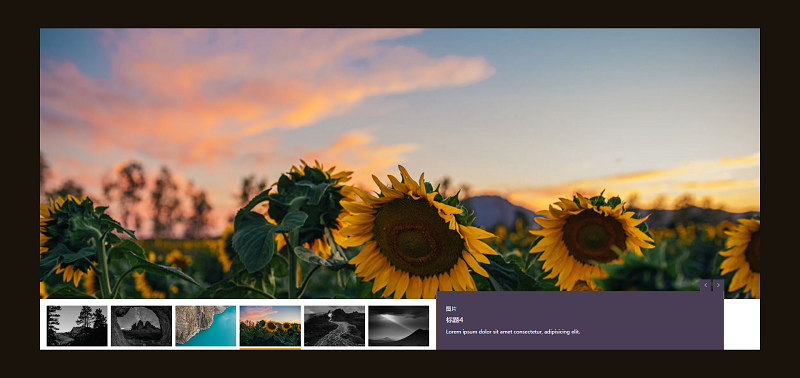
2274Dies ist ein Fotoalbum-Diashow-Effekt mit Miniaturansichten, die mit reinem JS erstellt wurden. Diese Bild-Diashow verfügt über leistungsstarke Spezialeffekte. Sie können direkt mit der Maus vorwärts und rückwärts navigieren und Bilder durch Miniaturansichten wechseln. Sie können auch in den Miniaturansichts-Vorschaumodus wechseln. Wie zu verwenden Fügen Sie die Stildateien base.css und gallery.css sowie die Dateien BX.1.0.1.U.js, gallery.js und piclist.js in die Seite ein.

 1151
1151js-Spezialeffekte-Diashow-Karussell im Filmrollenstil mit Miniaturansichten

 4211
4211Filmrollenstil mit Miniaturbild-Diashow-Karussell-JS-Spezialeffekten

 2501
2501Tencent-News-Bild-Spezialeffekt-Folienschaltcode mit Miniaturansichten. Wird normalerweise auf Portal-Websites verwendet, um die neuesten Nachrichten und Informationen anzuzeigen. Eine gute chinesische PHP-Website empfiehlt den Download.

 1023
1023Ein Diashow-Scrolling-Bildwechsel-Spezialeffekt

 1463
1463jQuery-Diashow-Bildwechsel-Plug-in Slippry

 1931
1931jQuery-Textbild-Folienanimationswechseleffekt

 1735
1735HTML5+Bootstrap-Bild, vertikaler Schiebe-Schiebeeffekt

 1508
1508H5+jQuery-Textbild-Folienanimationswechseleffekt