
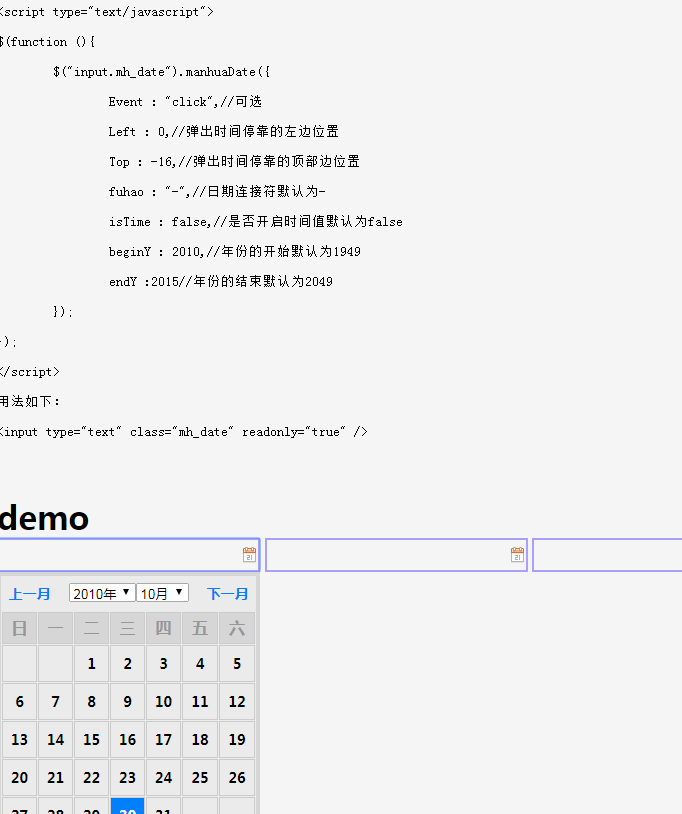
 2462
2462jQuery-Datumskalender-Plug-in mit Eingabeaufforderungsinformationen

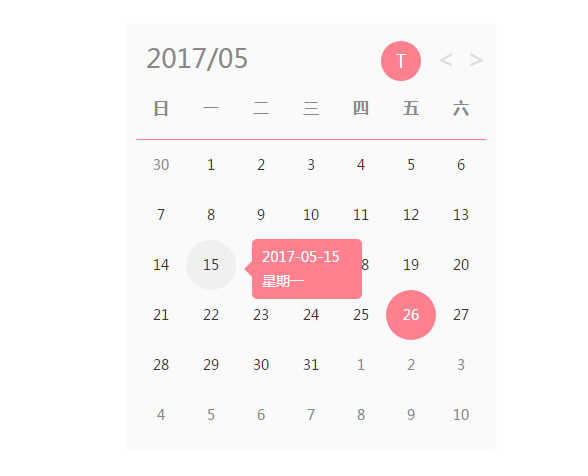
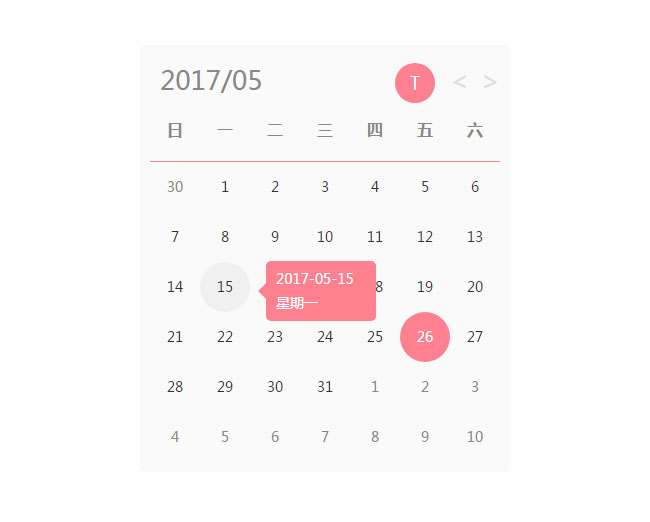
 2752
2752jQuery-Rosa-Datumskalender-Plug-in mit Erinnerung

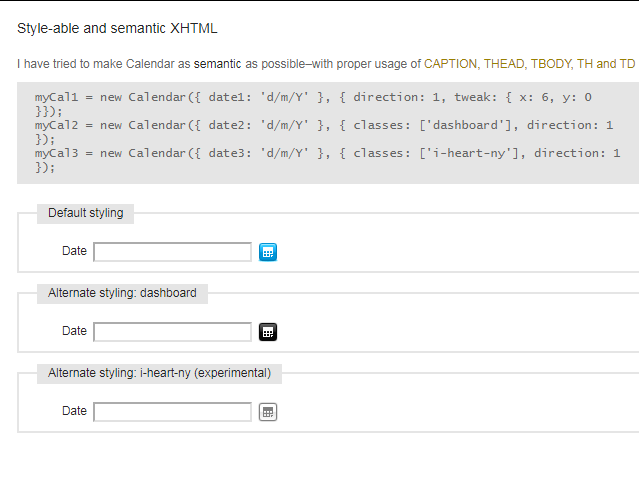
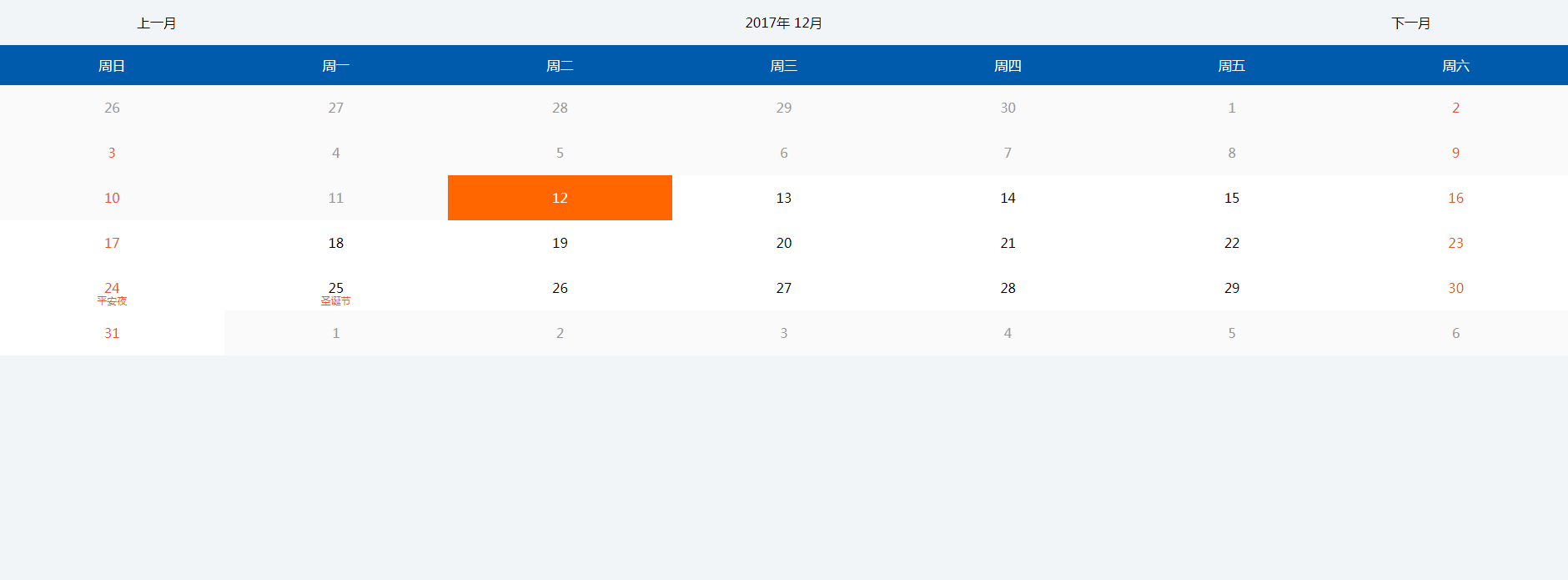
 1491
1491Drei Arten von JQuery-Kalender-Datumsauswahl-Plug-Ins

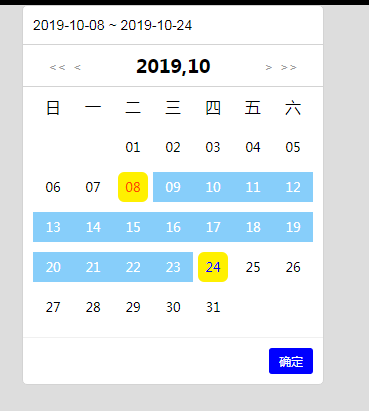
 2625
2625jQuery-Kalender-Plug-in, das Mehrfachauswahl und Einzeldatumsauswahl unterstützt

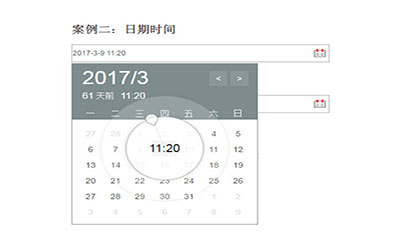
 3925
3925Das jQuery-Kalender-Plug-in mit Uhrzeit und Datum ist ein flaches Datumsauswahl-Plug-in Ecalendar.js.

 1556
1556Dies ist ein einfacher jQuery-Code für den mobilen Kalender. Laden Sie das Plug-in für den mobilen Kalender mit Feiertagsanzeige herunter.

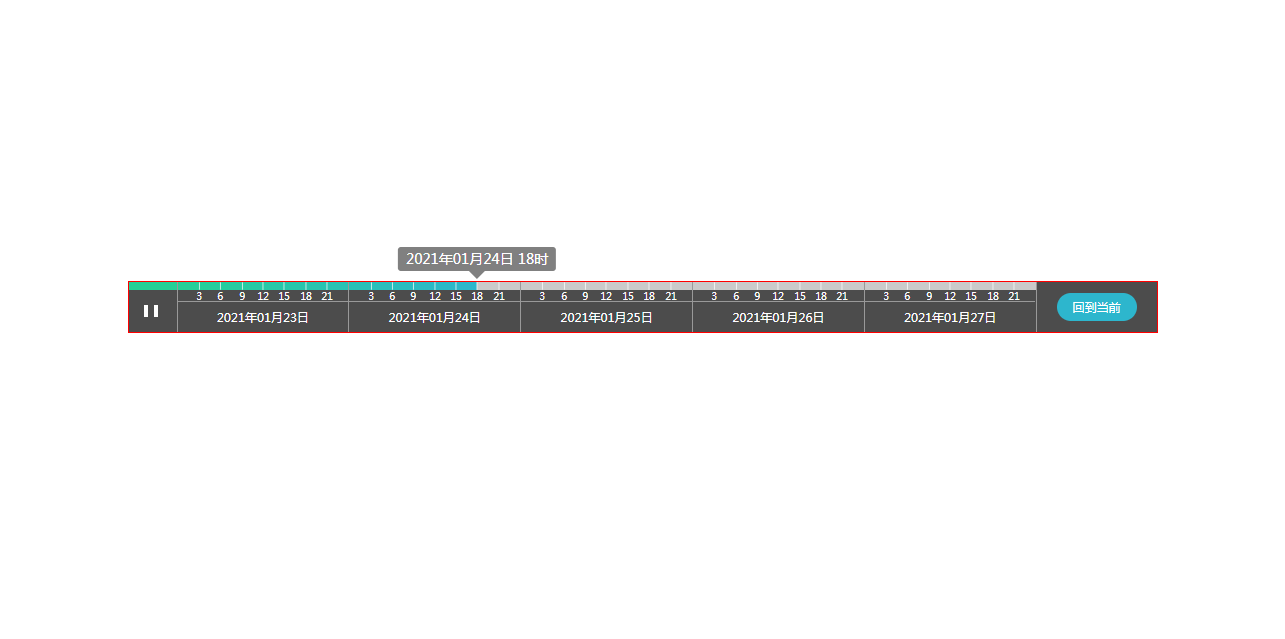
 4351
4351jQuery legt das Start- und Enddatum, die Zeitleiste mit Datums- und Uhrzeitaufforderungen sowie die Wiedergabeeffekte der Fortschrittsbalken-Zeitleiste fest.

 2097
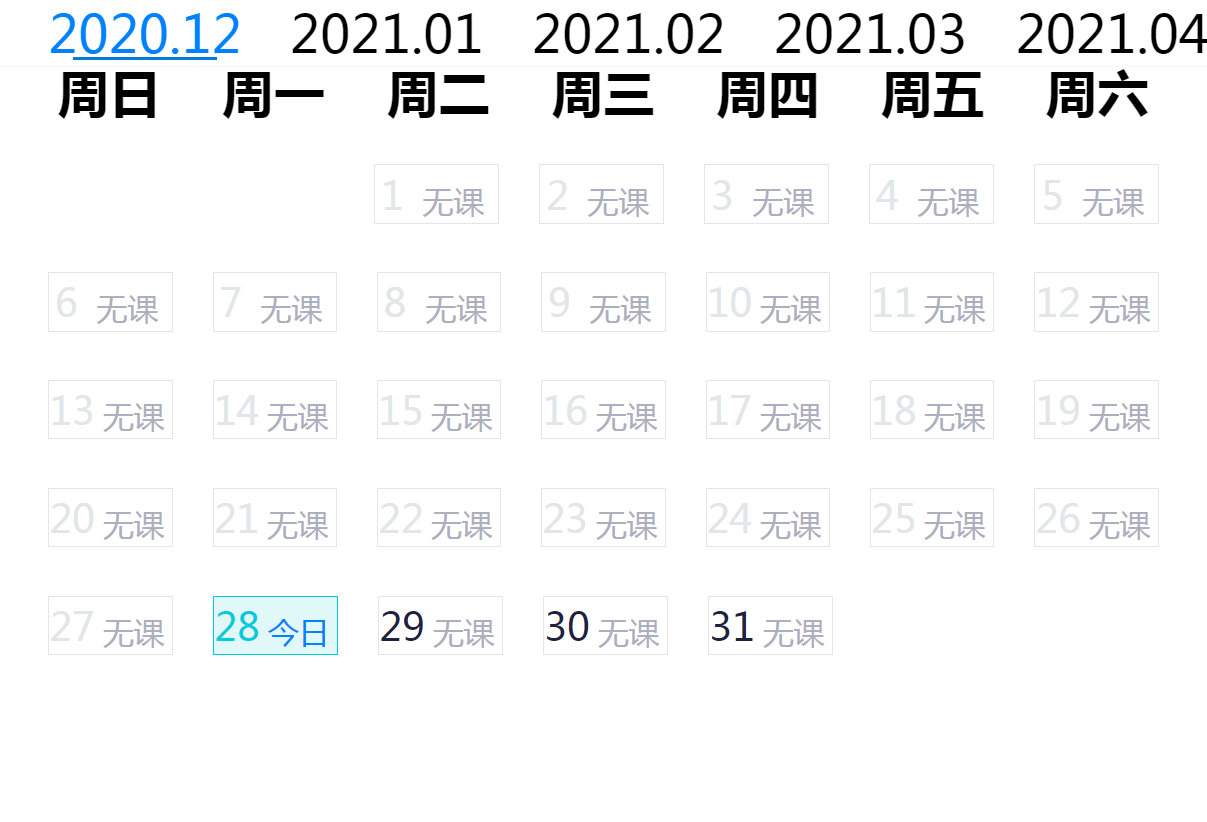
2097Ein mobiles jQuery-Kalender-Plug-in mit Kurskalendern und Stundenplänen für die letzten Monate.

 2177
2177JQuery Tooltips Hover-Text-Eingabeaufforderungsfeldeffekt, basierend auf dem JQuery-Plug-In, Sie können die Anzeigeposition anpassen, sehr gute Informationsaufforderungs-Plug-In-Spezialeffekte

 1855
1855jQuery erstellt eine schöne runde Uhr basierend auf CSS3-Attributen mit der Anzeige des aktuellen Datums. Sie können auch das Uhrenlogo und andere Funktionen in der Mitte anpassen. Dies ist ein einfaches und praktisches Uhr-Plug-in. Aufrufende Methode: $(".clock-place").CodehimClock({});

 1094
1094Der QQ-Kundendienstcode mit WeChat-QR-Code ist ein Tool, das frei zwischen der Anzeige von QQ-Kundendienstinformationen und dem WeChat-QR-Code wechseln kann. Er wird automatisch angezeigt, wenn Sie mit der Maus darüber fahren, und die Code-Spezialeffekte werden automatisch ausgeblendet basieren auf jQuery und verwenden keine Plug-Ins von Drittanbietern. Dieser Spezialeffekt kann heruntergeladen und verwendet werden.

 9260
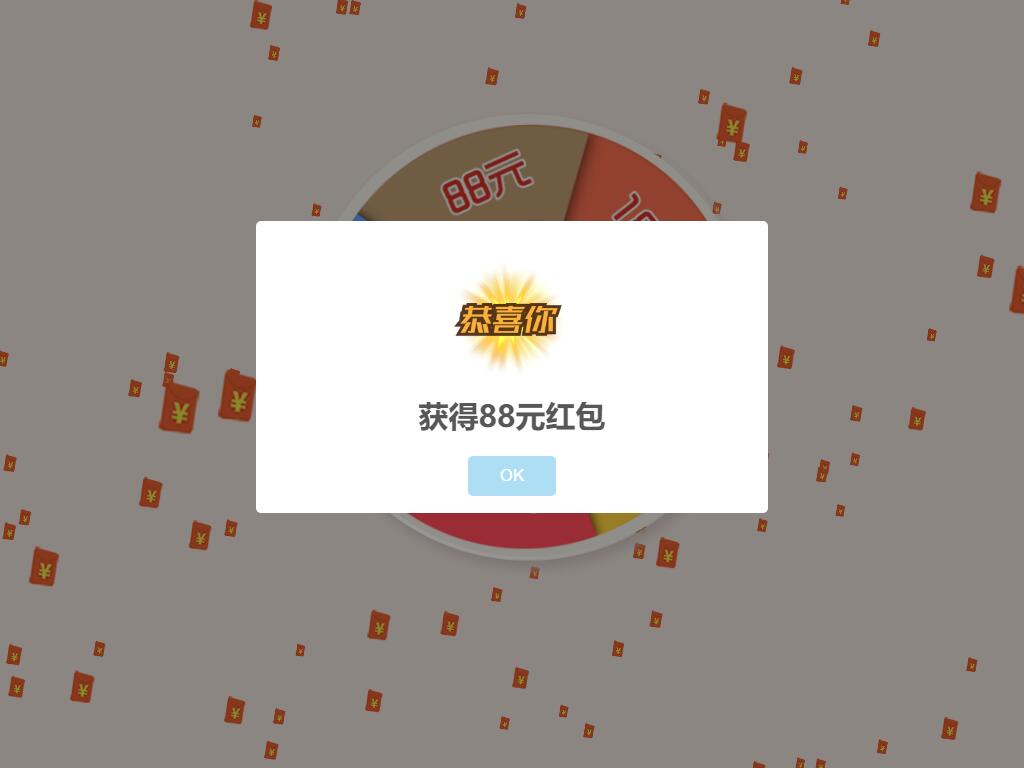
9260HTML5 WeChat roter Umschlag Lotterie roter Umschlag Regen Spezialeffekte Animation JS-Effekt herunterladen. Ein sehr praktisches JQuery-Plug-In für die Regenlotterie mit roten Umschlägen. Die Regenanimation mit roten Umschlägen im Hintergrund ist sehr cool und verfügt über Popup-Eingabeaufforderungen für die Lotterie.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.