
 2299
2299Plug-In für jQuery-Klickschaltflächen-Popup-Dialogfenster-Eingabeaufforderung

 1692
1692Klicken Sie auf die jQuery-Schaltfläche, um das 3D-Dialogfenster-Plug-in zu öffnen

 2136
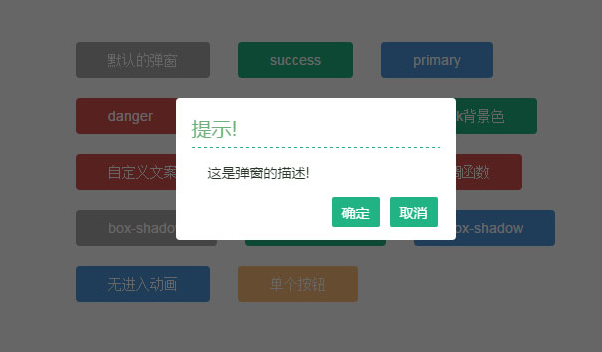
2136Popup-Plug-in für das jQuery-Bestätigungsdialogfenster. Klicken Sie auf die Schaltfläche, um ein Dialogfeld zu öffnen, in dem Sie zur Bestätigung des Operationscodes aufgefordert werden.

 1463
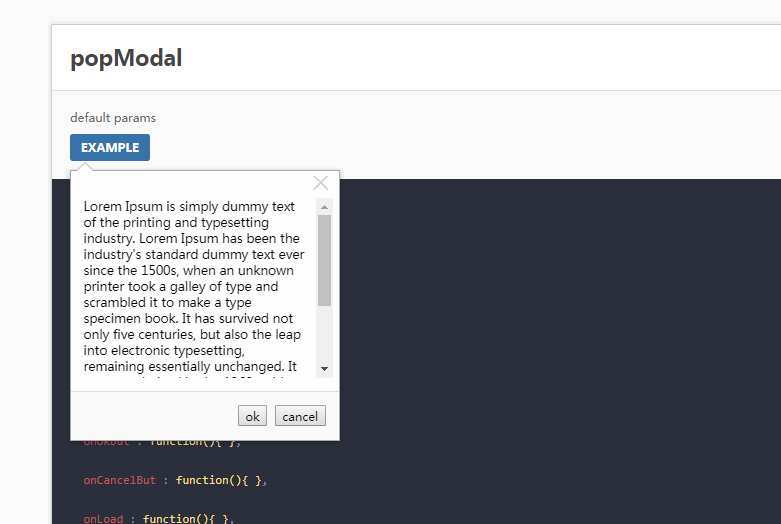
1463Das popModal-Popup-Fenster-Plug-in besteht aus 5 Teilen: Popup-Fenster, Benachrichtigungs-Popup, Tooltip, modales Dialogfeld, titleModal

 1093
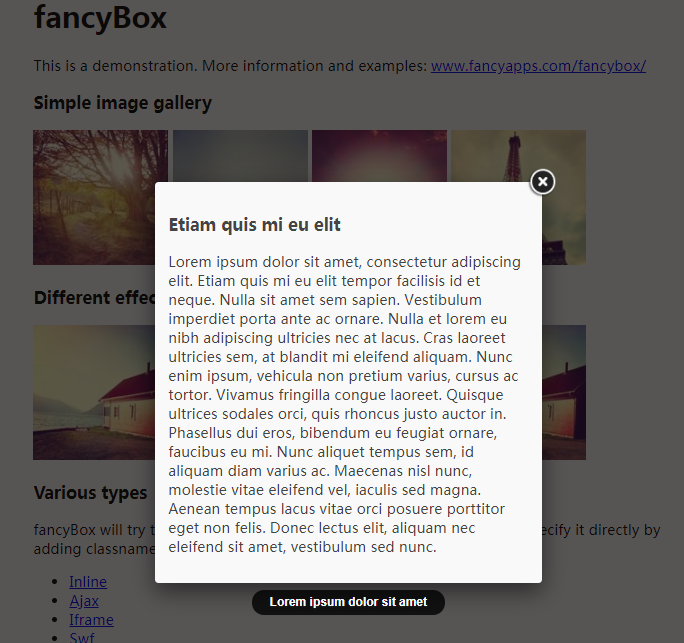
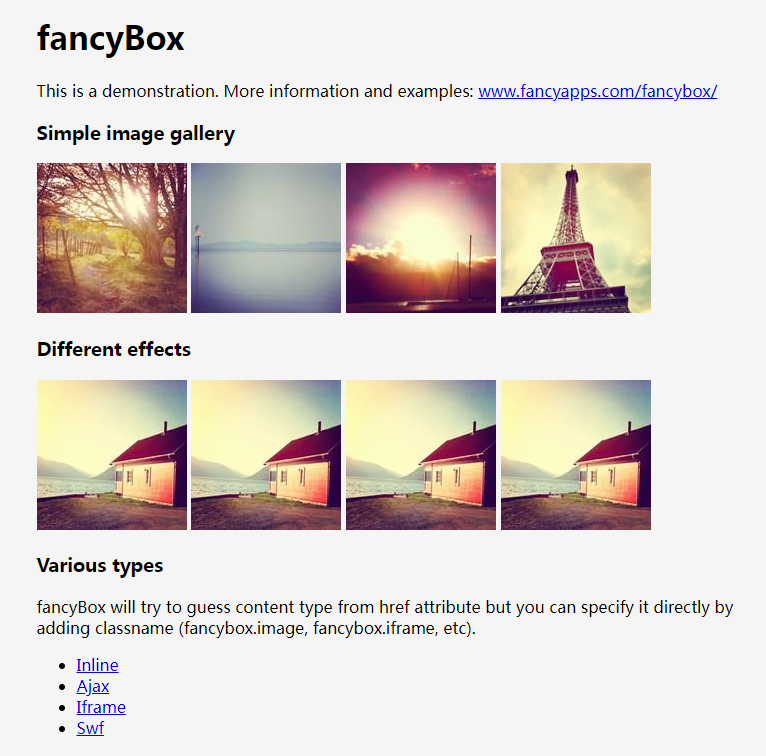
1093Klicken Sie im jQuery-Popup-Fenster darauf, um das Dialogfeld zu öffnen. Kann verwendet werden, um auf ein kleines Bild zu klicken, um ein großes Bild anzuzeigen (mit Bedienoptionen). Enthält: Ajax Iframe Inline SWF

 1236
1236Klicken Sie im jQuery-Popup-Fenster darauf, um das Dialogfeld zu öffnen. Kann verwendet werden, um auf ein kleines Bild zu klicken, um ein großes Bild anzuzeigen (mit Bedienoptionen). Enthält: Ajax Iframe Inline SWF

 1537
1537Ein Multi -Effect -Cover -Bomben -Box -Stecker -in -In -Basiert auf JQuery+CSS3, klicken Sie, um das Eingabeaufforderungfenster in mehreren Erweiterungsmethoden zu überholen.

 1714
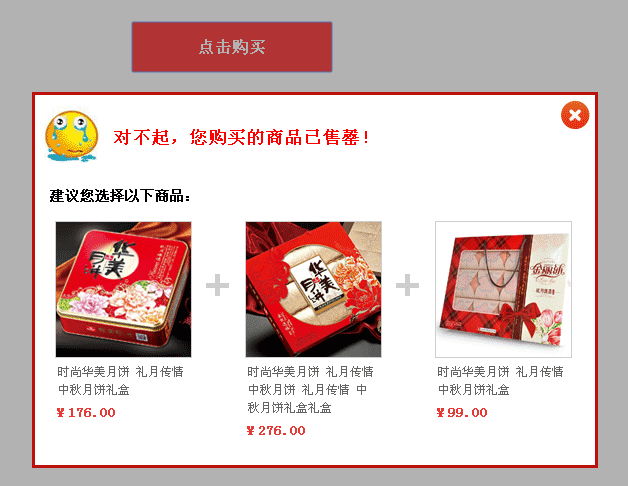
1714Wenn jQuery auf die Schaltfläche „Kaufen“ klickt, wird eine Meldung angezeigt, dass das Produkt ausverkauft ist. Klicken Sie auf „Jetzt kaufen“. Eine Meldung zeigt an, dass das Produkt, das Sie kaufen möchten, ausverkauft ist. Handels-Websites oder Websites von Einkaufszentren. Die chinesische PHP-Website empfiehlt den Download!

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 2412
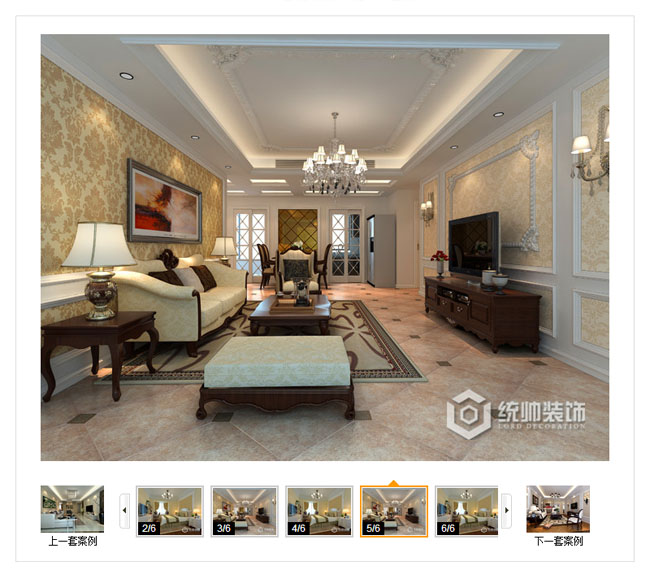
2412jquery verfügt über ein Dialogfeld zum Aufrufen des Bildalbums. Wenn die Maus auf dem Bild platziert wird, wird dies mit der linken oder rechten Maustaste angezeigt , es wird eine Aufforderung gegeben, wenn Zhang nicht hinter sich schauen kann, es wird eine Aufforderung geben, wenn er klickt! Die chinesische PHP-Website empfiehlt den Download!

 3398
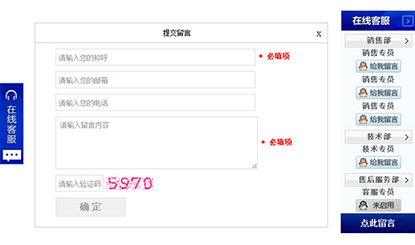
3398Der Online-Kundendienstcode mit der Nachrichtenfunktion ist ein jQuery-Online-Kundendienstcode mit implementierter Online-Nachrichtenfunktion. Er wird nach Abteilung angezeigt und kann einen bestimmten Teil des Kundendienst-QQ ausblenden Klicken Sie auf die Schaltfläche zum Verkleinern in der oberen rechten Ecke, um das Verkleinern und Erweitern zu steuern.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

