
 1472
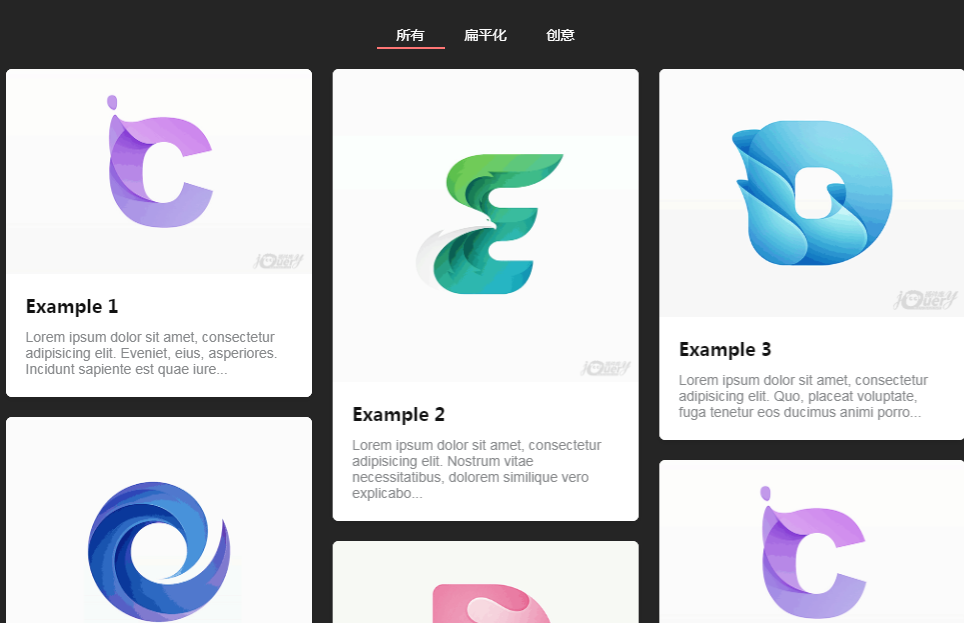
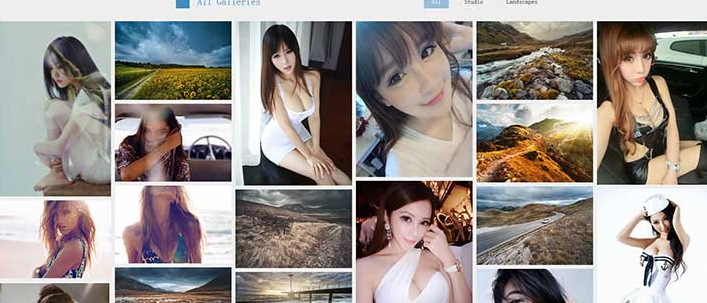
1472jQuery-Bild-Wasserfall-Flow-Klassifizierungsfilterung, allgemeine Website-Funktionen

 1195
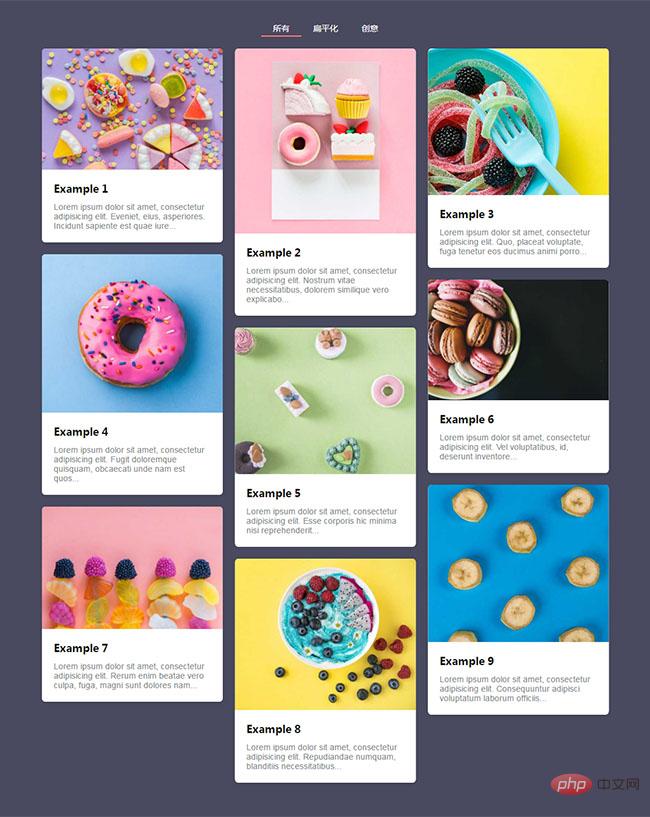
1195jQuery-Bild-Wasserfall-Flow-Klassifizierungsfiltereffekte

 1641
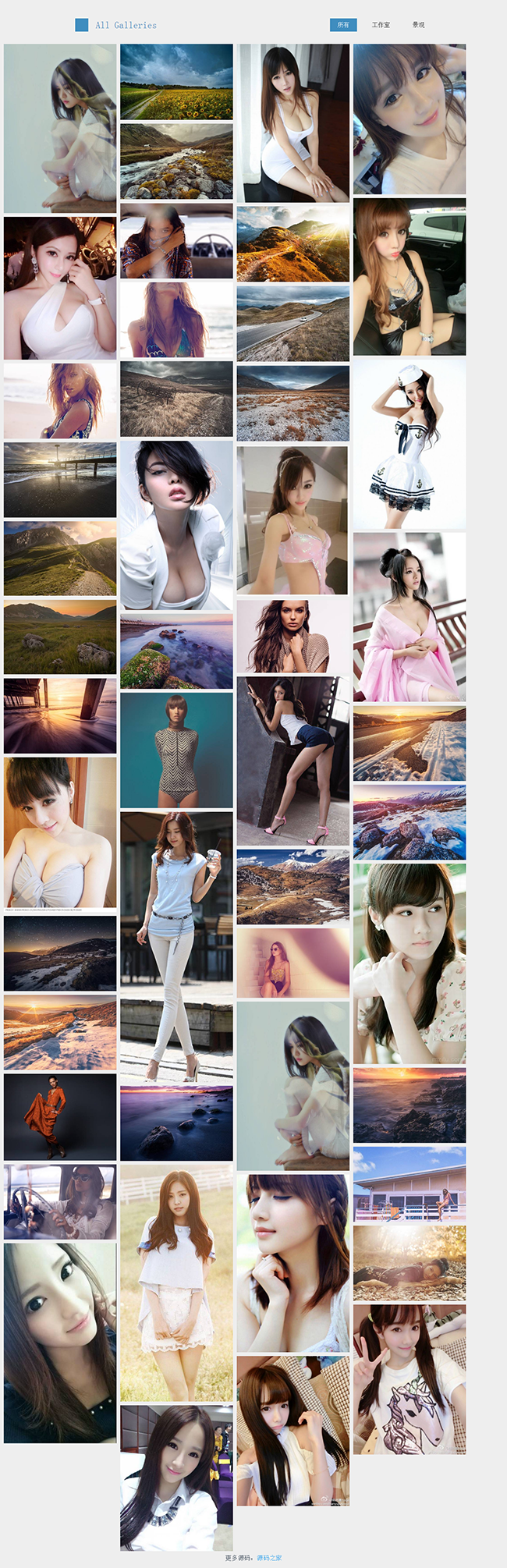
1641Jquery-Klassifizierungsfilter animierter Wasserfallfluss Im Allgemeinen wird der Wasserfallfluss in persönlichen Projekten oder Unternehmenswebsites verwendet, um persönliche Fotos und Unternehmensprodukte anzuzeigen! Und dieses kann als Navigation verwendet werden. Die chinesische Website empfiehlt den Download!

 4650
4650Mauerwerk-Bildfilter mit Wasserfall-Layout-Galerie

 1897
1897CSS3+jQuery filterbarer responsiver Bild-Wasserfall-Flow-Layout-Code

 5284
5284Der HTML5-Bild-Wasserfallfluss mit Filterfunktionscode ist ein Ladeanimations-Spezialeffekt unter Verwendung des Rasterbild-Wasserfallfluss-Layouts.

 1581
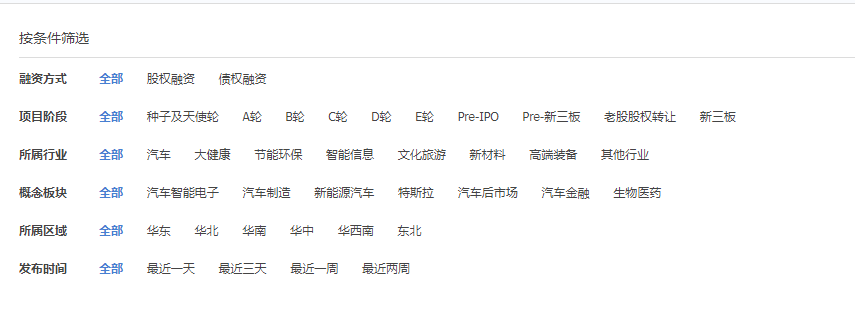
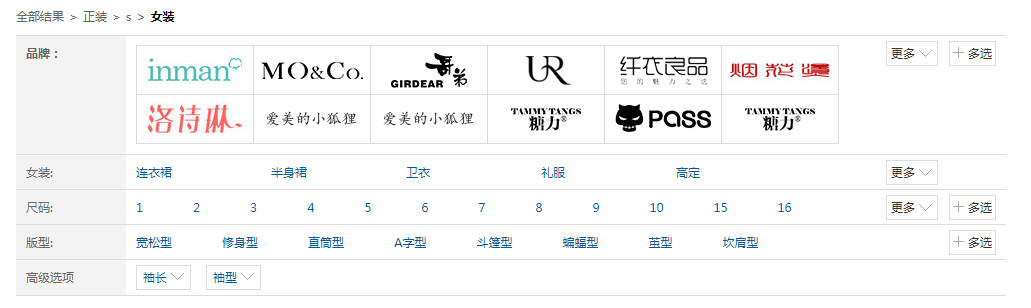
1581Die praktische Filterliste für Klassifizierungsbedingungen von jQuery, die beim Klicken auf das Klassifizierungsmenü hervorgehoben wird, unterstützt mehrstufige Klassifizierungsfilter-Plug-Ins. Gilt für Produktkategorie-Filtercodes. Die JS-CSS-Struktur ist getrennt und die Struktur ist klar. Sie können sie herunterladen und verwenden.

 1343
1343Eine sehr gute Kategoriefilterung basierend auf JQuery wird durch Anhängen von URL-Parametern implementiert, einschließlich aller Optionen und der Auswahl einer einzelnen Kategorie, und die entsprechenden Elemente werden ausgewählt.

 1642
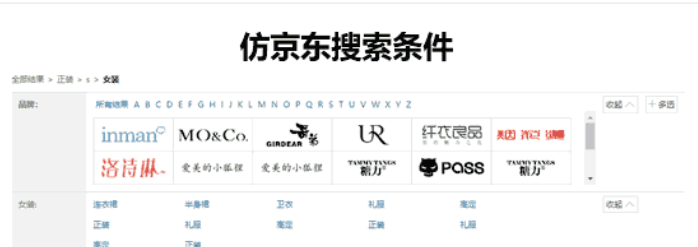
1642jQuery imitiert die Jingdong-Klassifizierungsfilterung und -Suche mit mehreren Bedingungen

 3141
3141jQuery-Bildfiltercode, der die Suche und Sortierung von Kategorien unterstützt

 2721
2721jQuery-Tab-Formular-Bild-Wasserfall-Flow-Tab-Umschalteffekt, klicken Sie auf die obige Option, der angezeigte Inhalt wird in Form eines Wasserfall-Flows angezeigt. Dieser Effekt ist immer noch sehr cool und kann auf persönlichen Websites verwendet werden, um persönliche Fotoalben anzuzeigen durch Wasserfallfluss. Die chinesische PHP-Website empfiehlt den Download!

 2011
2011Bildspezialeffekte, Wasserfallfluss, Tab-Wechsel

 914
914Der jQuery-Bild-Wasserfall-Flow-Tab-Wechseleffekt ist ein responsives Wasserfall-Flow-Layout für die persönliche Arbeit mit Etikettenklassifizierungs-Tab-Wechseleffektcode.

 1601
1601jQuery imitiert die Jingdong-Klassifizierungsfilterung und -Suche mit mehreren Bedingungen

 5341
5341jQuery-Rasterlayout-Wasserfall-Plug-in Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Rasterlayout-Plug-in mit mehreren Arten von Rasterlayouts: flexibles Layout, Bildlayout, verschachteltes Raster, flüssiges Raster, Metro-Layout, Pinterest-Layout

 2030
2030Der jQuery-Wasserfallflusscode für das unendliche Scrollen von Bildern basiert auf jquery-2.0.3.js, passt sich an die Bildschirmauflösung an und ermöglicht das unendliche Laden von Bildern durch Scrollen mit der Maus.

 887
887Es gibt keine Begrenzung für die Unterkategorien der Filterklassifizierung. Es können keine Unterkategorien vorhanden sein und es können bis zu 6 Unterkategorien vorhanden sein. Es sind keine Einstellungen erforderlich und die Stile und JS wurden vorbereitet. Ich werde nicht näher auf das Ein- und Ausblenden von Navigation und Kategorien eingehen, es ist sehr einfach. Die Navigation erfolgt über die Transition-Eigenschaft von CSS3 und die Klassifizierung erfolgt über die Animationsfunktion animate() von jQuery.

 2093
2093jquery Klicken Sie, um den Bild-Wasserfall-Flow-Layoutcode hinzuzufügen. Klicken Sie auf den Inhaltsteil. Die Anzahl der Bilder wird jedes Mal erhöht Websites blockieren, PHP-chinesische Website empfiehlt den Download!

 1610
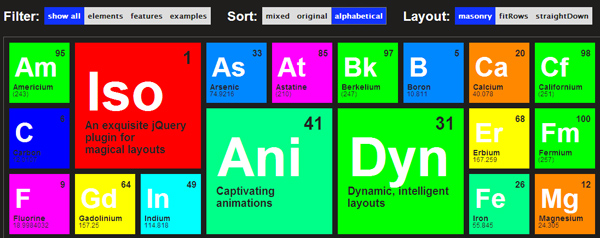
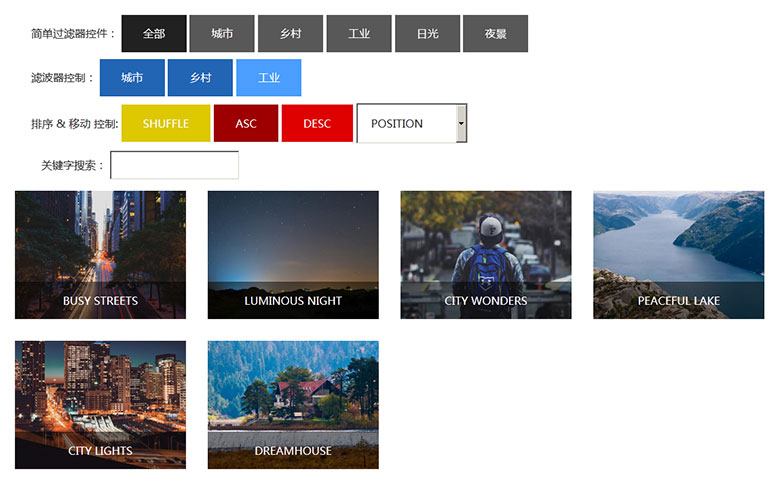
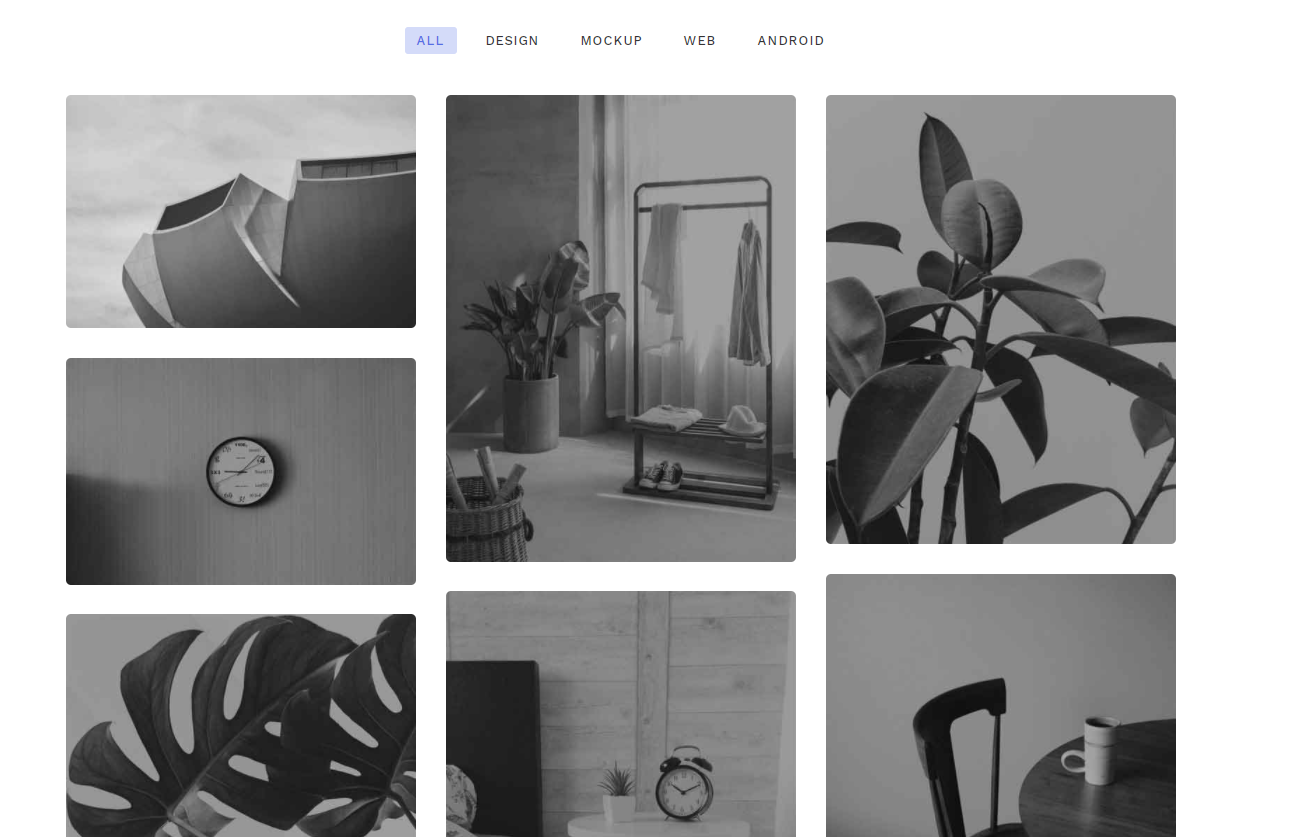
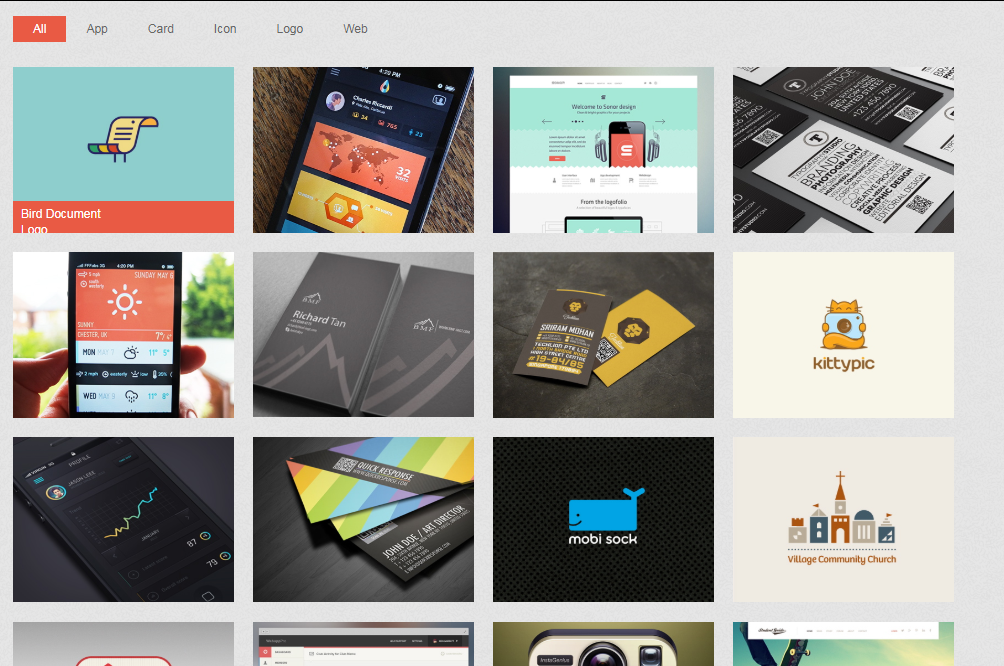
1610MixItUp ist ein leichtes und dennoch leistungsstarkes jQuery-Plugin, das eine wunderschön animierte Filterung und Sortierung von Inhalten ermöglicht. Es funktioniert gut mit vorhandenem HTML und CSS und ist daher eine gute Wahl für flüssige, reaktionsfähige Layouts. Es ist perfekt für Portfolios, Galerien, Blogs oder jeden kategorisierten oder sortierten Inhalt!

 4287
4287Das jQuery-Grid-Wasserfall-Plug-in ist ein Plug-in, das die Anpassung der Breite des Grids unterstützt. Es kann auch Parameter festlegen, um einen Elementcontainer in mehrere Spalten mit der gleichen Breite aufzuteilen verfügt über Parameter zum Festlegen des Abstands zwischen den Spalten.

