
 1423
1423Unterbrechung des jQuery-Scrolling-Videos

 1930
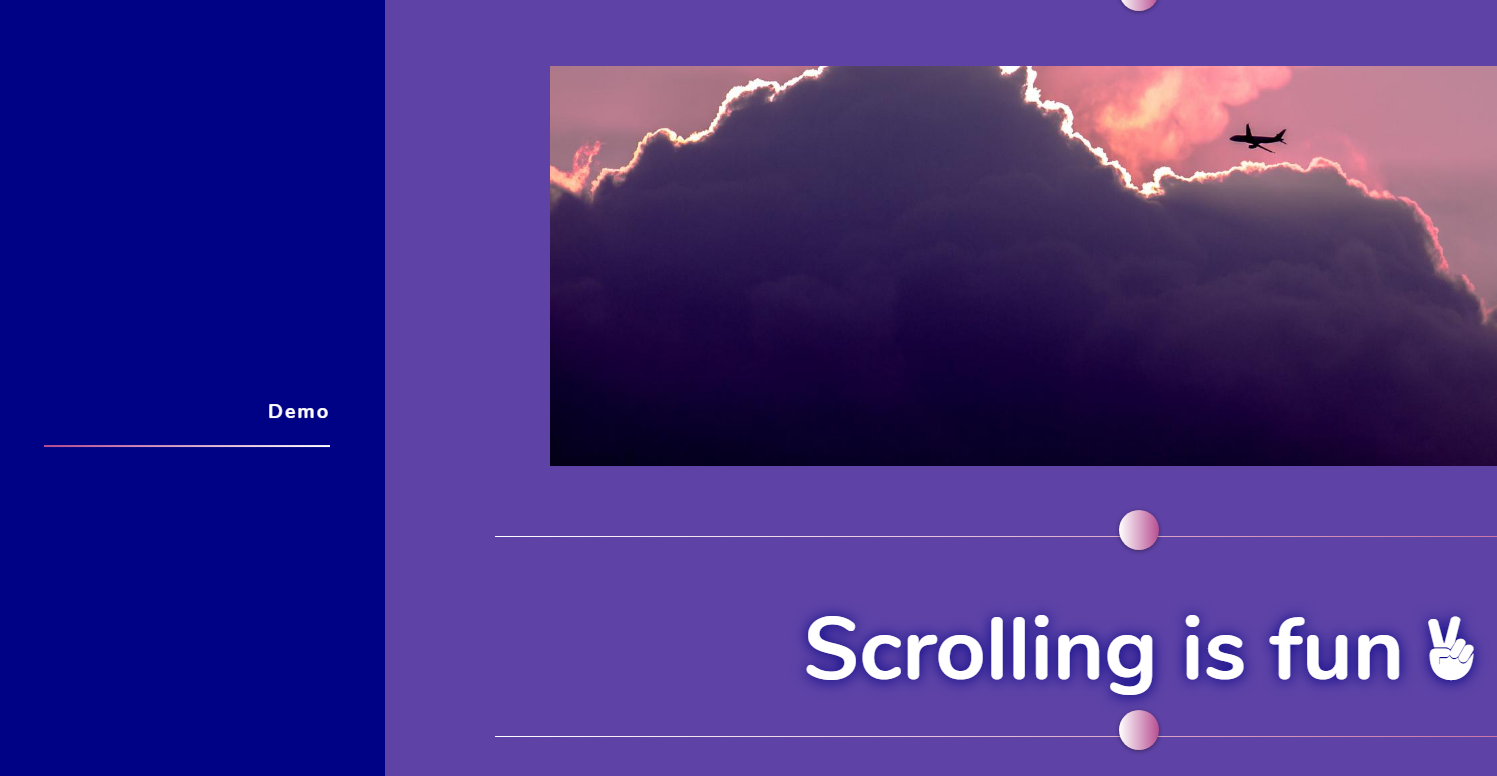
1930Scroll-Video mit schwebendem Effekt für kleine Fenster

 5375
5375jQuery-Webseite scrollt in der unteren rechten Ecke des schwebenden Video-Player-Codes

 1080
1080Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 1041
1041jQuery-Bildlaufcode für schwebenden Boden auf der rechten Seite

 3117
3117H5+jQuery-Website-Floating-Boden-Scroll-Navigationscode auf der rechten Seite

 1093
1093Ein von jQuery unterbrochener QQ-Kundendienst-Spezialeffekt mit animierten Effekten

 1454
1454Leichtes jQuery-Scrolling-Parallax-Plug-in paroller.js

 1174
1174jquery spielt automatisch den Bildlauf-Floating-Effekt ab

 1567
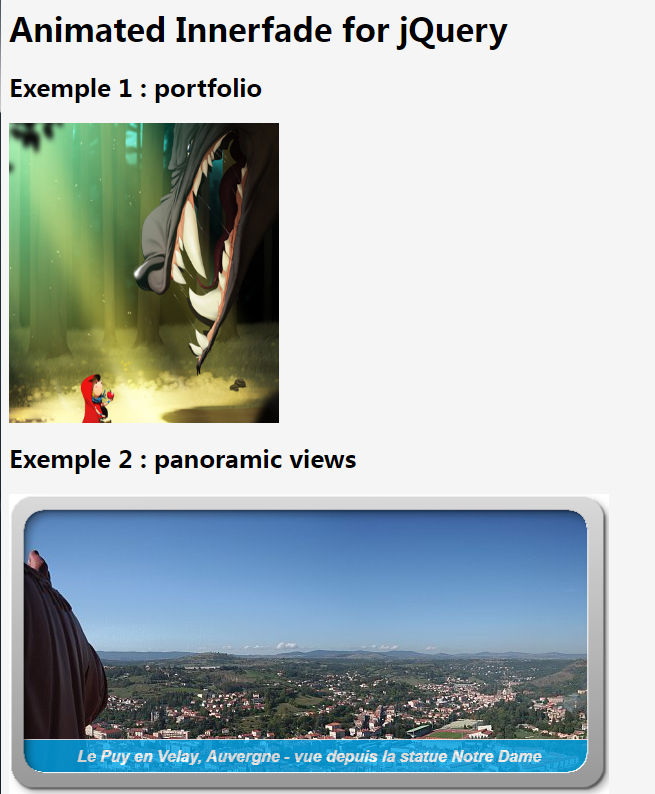
1567jQuery-Diashow-Bild-Parallax-Scrolling-Karusselleffekt

 1717
1717JQuery Webseite schwimmende Navigation, klicken Sie auf den Linkbildschirm Anker zum Rollen

 1735
1735jQuery+Swiper-Diashow-Bild-Parallax-Scrolling-Karusselleffekt

 1002
1002Ein Parallax-Scrolling-Anzeigeeffekt für mehrere JQuery-Menüsymbole

 1629
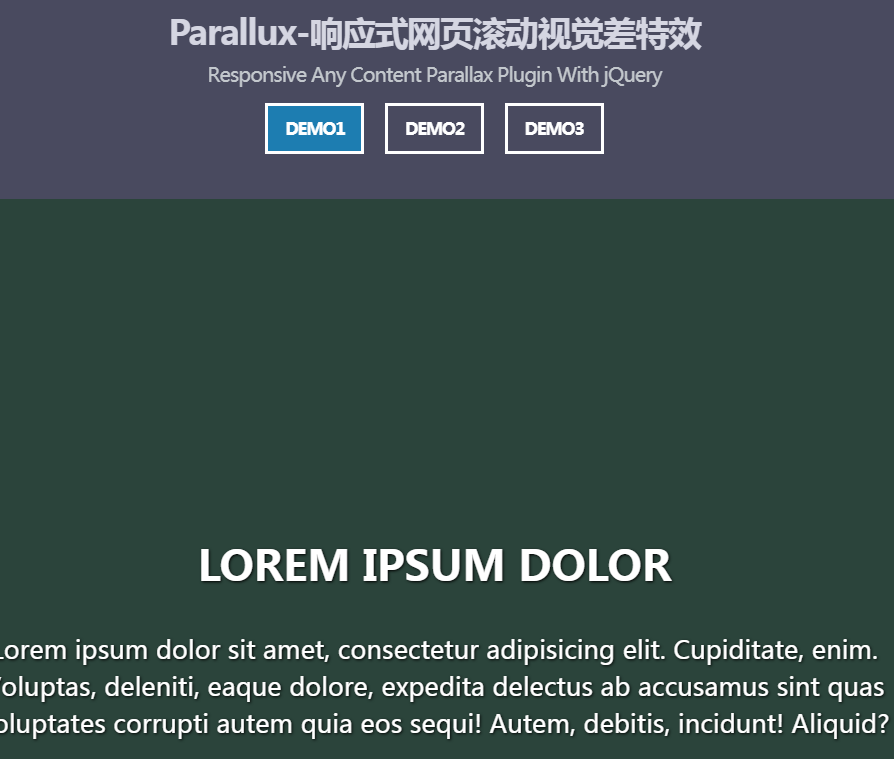
1629Parallux responsives Web-Scrolling-JQuery-Plug-in mit visuellem Differenzeffekt

 1587
1587jQuery+swiper.js+css3 Diabild-Parallax-Scrolling-Karusselleffekt

 4499
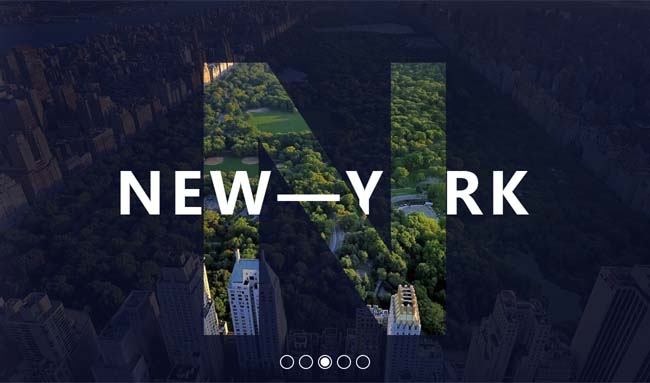
4499jQuery visueller Unterschiedseffekt Bild links und rechts scrollen, Karusselleffekt

 1864
1864jQuery visueller Unterschiedseffekt Bild links und rechts scrollen, Karusselleffekt

 725
725Ein jQuery-Visual-Difference-Effekt, Bildlaufkarusselleffekt nach links und rechts

 2405
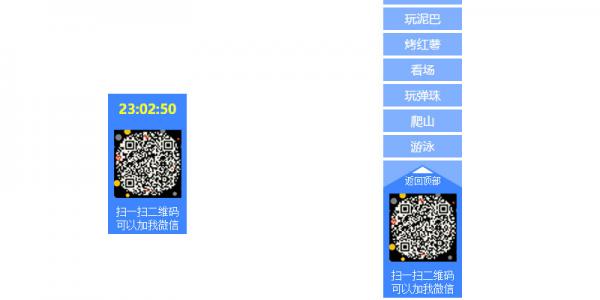
2405Die jQuery-Webseite scrollt, um das schwebende Navigationsband anzuzeigen, und kehrt nach oben zurück. Wenn die Webseite ganz nach unten geht, wird der Inhalt des schwebenden Navigationsbands angezeigt. Wenn Sie darauf klicken, werden die Inhaltsinformationen angezeigt Wird häufig auf Websites von Einkaufszentren verwendet. Die chinesische Website empfiehlt den Download.

 870
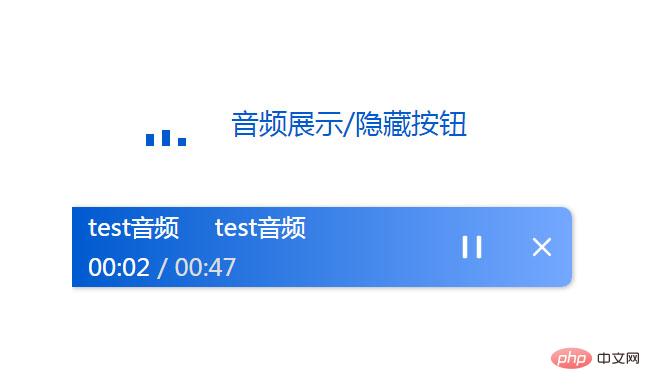
870Der seitlich schwebende einziehbare MP3-Player-Code ist ein schwebender Webseiten-Audioplayer, der auf jQuery basiert.

