
 1761
1761Dies ist ein jQuery-Lotto-Code für ein scrollendes Karussell mit einer scrollenden Anzeige der Gewinnliste auf der linken Seite. Klicken Sie auf die kreisförmige Lotterie-Schaltfläche, um die Lotterie zu starten. Am Ende der Lotterie wird eine Gewinnaufforderung angezeigt.

 6402
6402jQuery mit Gewinnliste, großer Karussell-Lotteriecode

 2131
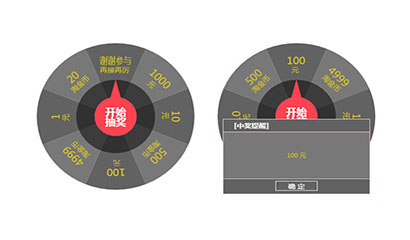
2131Der große Karussell-Lotterie-Code von jQuery mit Zeiten ist ein kreisförmiger Spezialeffekt für große Karussell-Lotterien mit verbleibenden Lotteriezeiten.

 2441
2441Der mobile WeChat-Karussell-Lotteriecode von jQuery ist ein einfacher farbblockierter Karussell-Lotteriecode.

 2926
2926Der Download des jQuery-Karussell-Lotteriecodes zum Jahresende ist ein großer runder Karussell-Lotteriecode, der auf JQuery basiert.

 5223
5223jQuery-Lotteriecode für mobile Plattenspieler

 2174
2174HTML5+Canvas-Seitencode für große Karussell-Lotterieveranstaltungen

 3652
3652Der jQuery-Karussell-Lotteriecode zum Ausfüllen der Kontaktinformationen ist ein Quellcode-Download, der für die WeChat-Karussell-Lotterie auf dem Mobiltelefon geeignet ist.

 1763
1763Der imitierte jQuery-Lotterieradcode von QQ Music ist ein grüner Lotterierad-Spezialeffekt, der QQ Music ähnelt.

 3875
3875JQuery Lucky Turn On Lottery Code, Spezialeffekte von Zeichnungen können von Unternehmenswebsites oder Mall -Websites verwendet werden, PHP Chinese -Website -Empfehlung Download!

 5776
5776jQuery Green QQ Music Lottery Roulette Code

 5085
5085Der jQuery-Klick-Popup-Lotterierad-Code ist ein auf einer Webseite aufgehängtes Glücksrad-Werbebild. Anschließend klickt der Benutzer auf das Lotterierad und das Glücksrad wird angezeigt. Nach Abschluss der Lotterie kann der Effektcode sofort abgerufen werden .

 2343
2343Der HTML5-Canvas-Zeiger-Karussell-Lotteriecode ist ein Karussell und ein Zeiger, der auf Canvas basiert. Die Farben jeder Auszeichnung und Partition können nach Belieben eingestellt werden.

 2308
2308Jquery-Neun-Quadrat-Gitterbild-Code für große Karusselllotterie. Viele Websites verwenden jetzt den Lotterieeffekt von JQuery. Wenn wir beispielsweise eine Einkaufszentrum-Website erstellen und Waren kaufen, um Punkte zu erhalten, dann Punkte können für Lotterien verwendet werden. Die chinesische PHP-Website empfiehlt den Download!

 2526
2526jQuery-Mobilterminal-Karussell-Lotteriecode mit neun Quadraten

 2475
2475Der Canvas-Lotteriecode für große Karussells mit adaptiver Breite basiert auf HTML5-Canvas, um den mittleren Inhaltsbereich zu zeichnen und so den echten Lotterieeffekt zu simulieren.

 5019
5019HTML5-Mikrolotterie-Karussell-Spezialeffektcode. Tatsächlich verwendet der Effekt hauptsächlich das Bildrotations-Plug-in jQueryRotate.js. Es kann die Preise dynamisch lesen und der Effekt ist sehr reibungslos. Es wird häufig im Event-Marketing und im WeChat-Marketing verwendet . Sie können darauf verweisen.

 4069
4069Der horizontal scrollende Lotteriecode für jQuery-Bilder eignet sich für jährliche Treffen.



