
 1677
1677jQuery-Slider-Validierung, kompatibel mit mobilen PCs

 1448
1448Die Slider-Verifizierung ist mit Mobilgeräten und PCs kompatibel

 1319
1319PC-seitiges jQuery-Slider-Validierungs-Plug-in

 1566
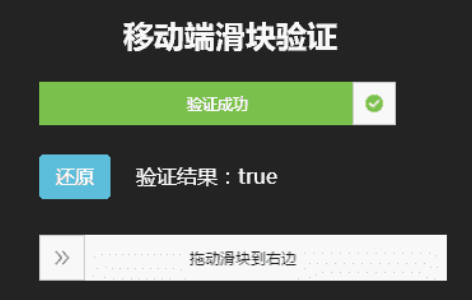
1566Plug-in zur Sliding-Verifizierung für mobile PCs

 1735
1735Überprüfung der Schiebeentsperrung für Mobilgeräte und PCs

 1244
1244Browserkompatible JQuery-Drag-Slider-Validierung

 1515
1515Unterstützt das Sliding-Verification-Plug-in für Mobilgeräte und PCs

 1424
1424Überprüfung des nativen JS-Mobile-Sliders

 1933
1933Kompatibel mit der JQuery-Drag-Slider-Überprüfung in gängigen Browsern

 1508
1508Mobiles jQuery-Plug-in für verschiebbare Verifizierungscodes per Drag-and-Drop

 982
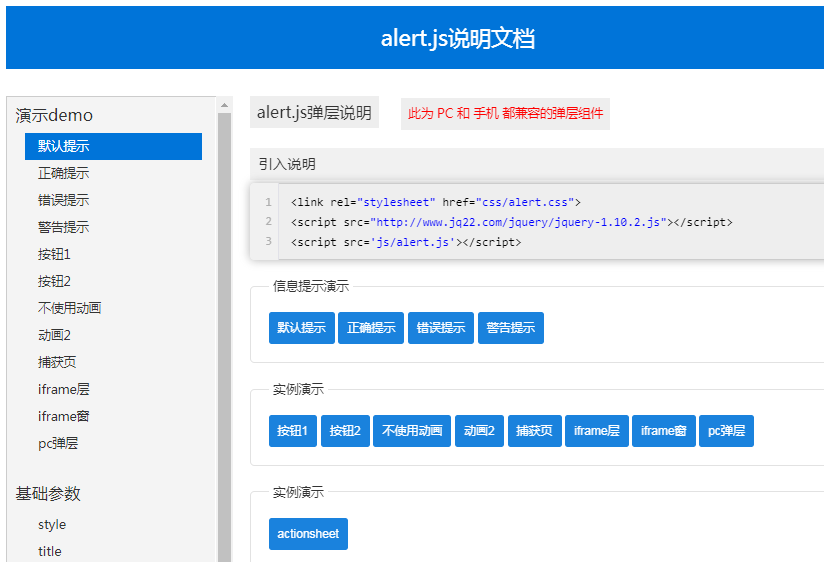
982Eine modale Box, Informationsaufforderungsbox usw., die auf Basis von Jquery entwickelt wurde und mit PCs und mobilen Endgeräten kompatibel ist

 2243
2243Bei jQuery Mobile-Datums- und Zeiteffekten handelt es sich um einen Zeit-Plug-in-Download, der mit PC und Mobilgeräten kompatibel ist.

 1085
1085Das jQuery-Flachdialog-Plugin gDialog eignet sich für mobile Endgeräte und ist problemlos mit IE-Browsern kompatibel.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

