
 3484
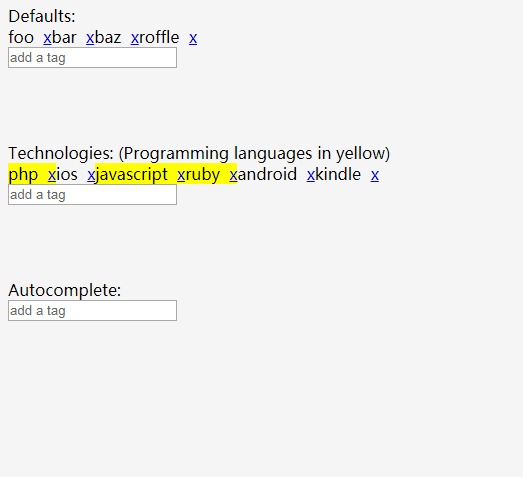
3484Plugin zum Hinzufügen und Löschen von Tags. jQuery-Tags-Eingabe-Plugin

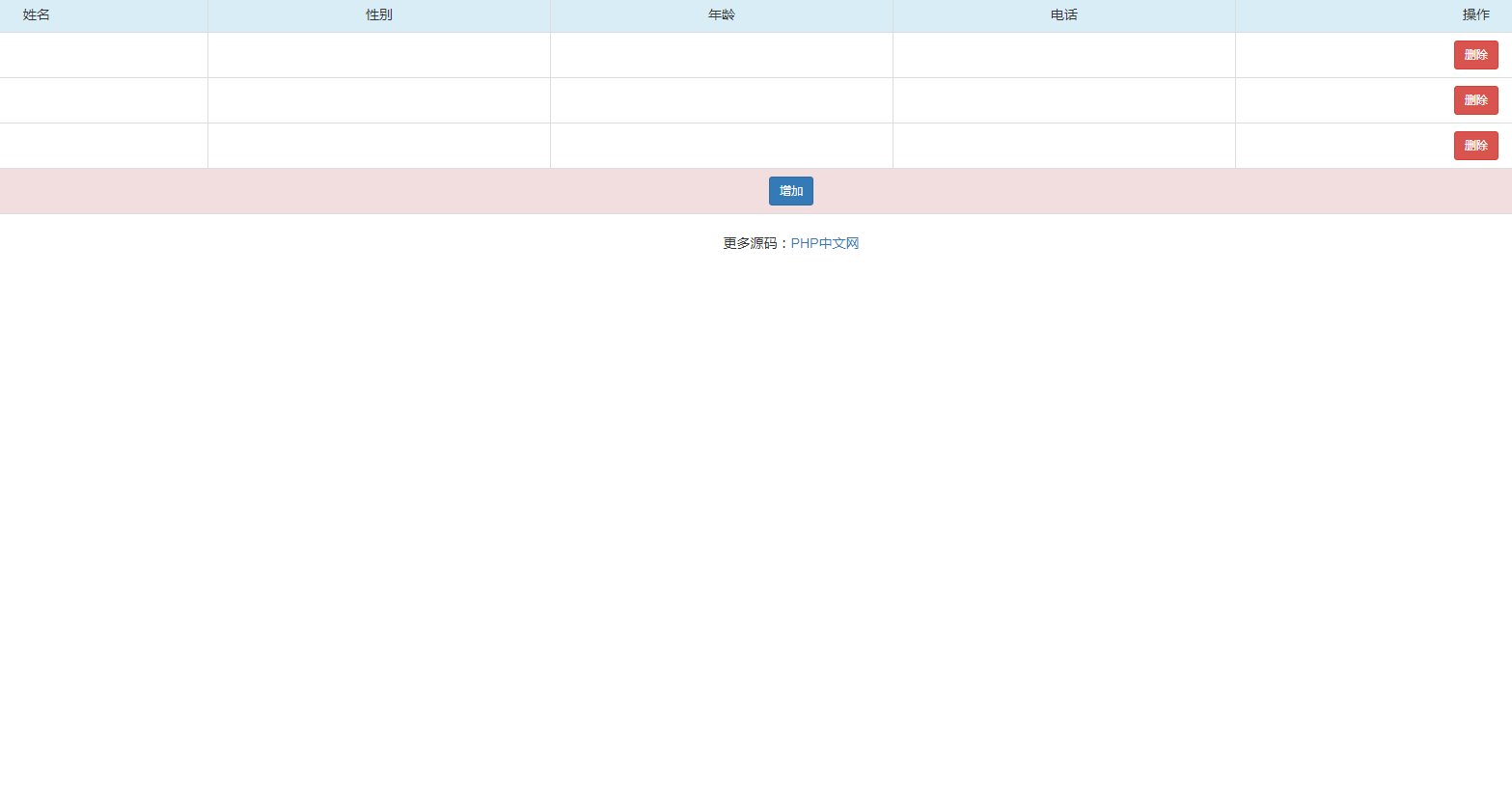
 1560
1560jQuery-Tabelle bearbeiten, Zeilencode hinzufügen und löschen

 2299
2299vue + h5 fügt Tabellendatencode dynamisch hinzu und löscht ihn

 1110
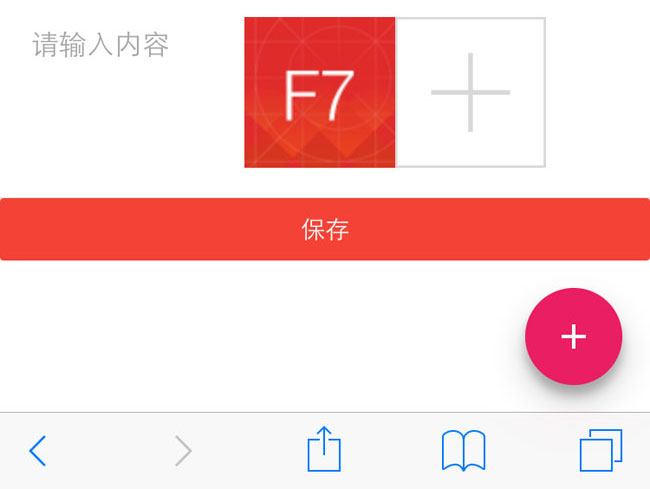
1110Jquery+HTML5-Handy gleitet zum Löschen und Hinzufügen des Listenelementcodes

 1076
1076jQuery-Klickbezeichnung zum Panel-Code hinzugefügt

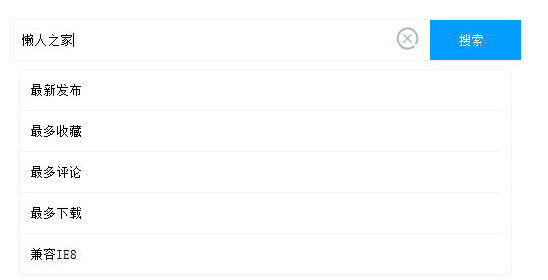
 1156
1156jQuery mobiles Suchfeld, Symbol zum Löschen, Textcode löschen

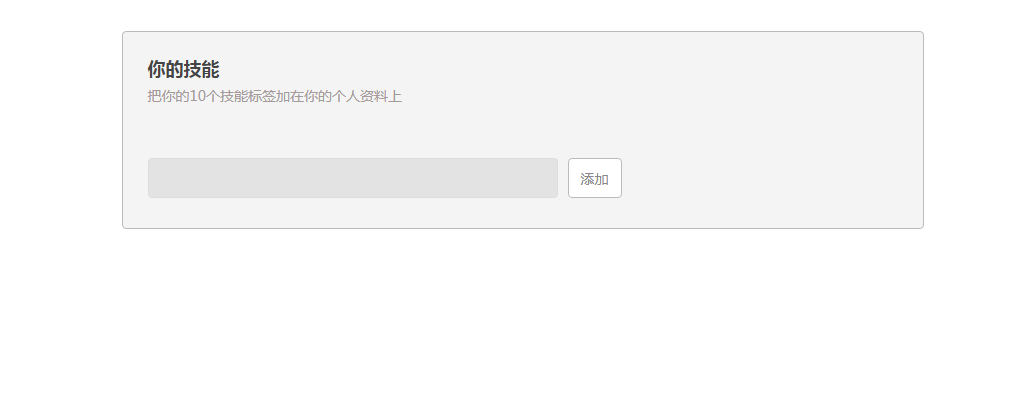
 1374
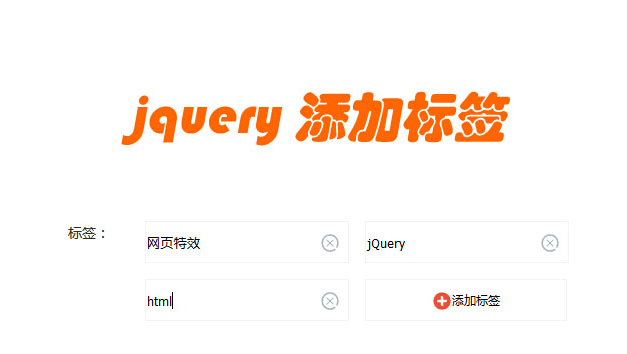
1374Implementieren Sie das Hinzufügen eines benutzerdefinierten Etikettencodes

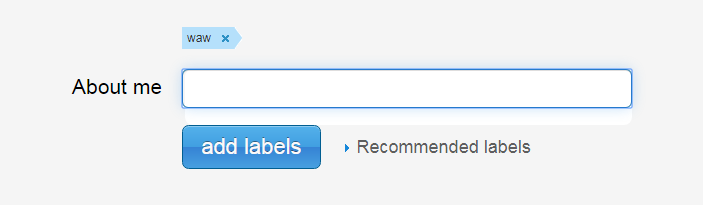
 1486
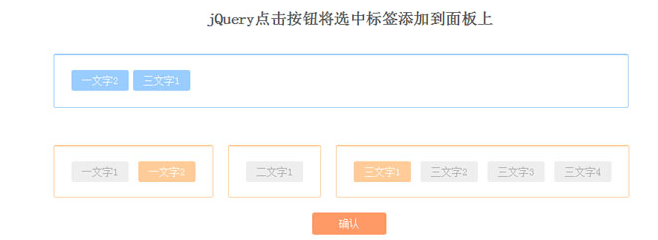
1486jQuery implementiert das Eingabefeld und drückt die Eingabetaste, um den Etikettencode hinzuzufügen. Sie können das Schlüsselwort in das Eingabefeld eingeben und die Eingabetaste drücken, um das Etikett einzugeben, oder Sie können ein voreingestelltes Etikett auswählen. Das ausgewählte Etikett wird über dem Eingabefeld angezeigt Es kann gelöscht werden. Es unterstützt das Filtern von Duplikaten.

 2612
2612Die jQuery-Tabelle fügt reaktionsfähigen Code zum Löschen von Zeilen hinzu

 3410
3410Der jQuery Popular City Text Tag Cloud-Code ist eine erweiterte Version des jqcloud City Text Tag Cloud-Plug-ins, das Mouseover-Mouseout-Ereignisse für die JS-Dateninteraktion hinzufügt.

 1539
1539Ein sehr praktisches JS-Tool, mit dem Sie Schlüsselwörter eingeben können, um Tag-Codes zu generieren. Sie können auch unnötige Tags löschen.

 1461
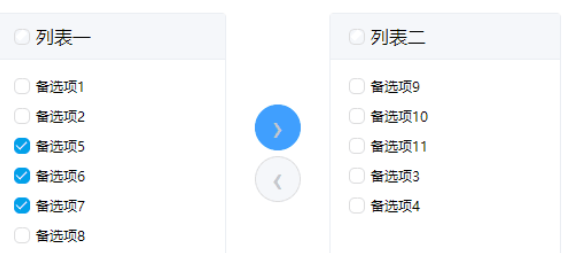
1461Fügen Sie der linken und rechten Liste der jQuery-Shuttle-Box Löschcodes hinzu, die Mehrfachauswahl und alle Auswahlen unterstützen. Klicken Sie nach Auswahl der Listenoptionen auf die Pfeiltasten nach links und rechts, um die Übertragung der Listenoptionen nach links und rechts zu steuern.

 4418
4418Klicken Sie auf jQuery, um weitere Bilder hinzuzufügen. Der Wasserfall-Flusscode ist eine Nachahmung des Wasserfall-Flusslayouts von Masonry-Bildern. Klicken Sie mit der Maus, um den Code für weitere Bilder hinzuzufügen.

 1979
1979Ein elastischer Animationscode für jQuery-Elemente mit Klick zum Löschen, der auf dem elastischen Animations-Plug-in von DomLastic.js basiert und HTML-Elementen elastische Animationsspezialeffekte hinzufügen kann. Sie können eine Reihe von DOM-Elementen verwalten und sie physikalisch elastisch machen. Dieser Effekt ähnelt dem elastischen Effekt der iOS-Systeminformationen beim Scrollen und ist sehr cool

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.