
 2030
2030Der jQuery-Wasserfallflusscode für das unendliche Scrollen von Bildern basiert auf jquery-2.0.3.js, passt sich an die Bildschirmauflösung an und ermöglicht das unendliche Laden von Bildern durch Scrollen mit der Maus.

 7069
7069JQuery Random Picture Waterfall Flow Unlimited Loading ist ein einfacher Demo-Download für JQuery Random Picture Waterfall Flow Unlimited Loading.

 989
989Der jQuery-Anzeigecode für das Vorladen von Wasserfall-Flussbildern ist ein Animations-Spezialeffekt zum Vorladen von Wasserfall-Flussbildern, der auf modernizr.js basiert.

 4418
4418Klicken Sie auf jQuery, um weitere Bilder hinzuzufügen. Der Wasserfall-Flusscode ist eine Nachahmung des Wasserfall-Flusslayouts von Masonry-Bildern. Klicken Sie mit der Maus, um den Code für weitere Bilder hinzuzufügen.

 2093
2093jquery Klicken Sie, um den Bild-Wasserfall-Flow-Layoutcode hinzuzufügen. Klicken Sie auf den Inhaltsteil. Die Anzahl der Bilder wird jedes Mal erhöht Websites blockieren, PHP-chinesische Website empfiehlt den Download!

 2424
2424Das jQuery-Infinite-Loading-Waterfall-Flow-Plug-In „Masonry“ ist ein jQuery-Infinite-Loading-Waterfall-Flow-Code, der auf dem Masonry-Plug-In basiert.

 4506
4506Der JQuery-Bildlisten-Wasserfall-Flow-Layoutcode ist ein einfacher Bildlisten-Wasserfall-Flow-Layoutcode, der auf JQuery basiert. Er verfügt nicht über eine unbegrenzte Ladefunktion.

 5284
5284Der HTML5-Bild-Wasserfallfluss mit Filterfunktionscode ist ein Ladeanimations-Spezialeffekt unter Verwendung des Rasterbild-Wasserfallfluss-Layouts.

 1845
1845Der jQuery-Bildwasserfallcode mit anpassbarer Höhe ist ein jQuery-Wasserfalleffekt, der benutzerdefinierte Höhen und das direkte Hinzufügen von Bildern mithilfe von URL-Adressen unterstützt.

 2363
2363Der Adaptive-Bild-Wasserfall-Flow-Layoutcode der jQuery-Webseite kann sich an die Größe der Webseite anpassen. Wenn Sie im Projekt den Wasserfall-Flow verwenden müssen, ist es besser, einen adaptiven zu verwenden. Die chinesische PHP-Website empfiehlt den Download!

 2289
2289Der js-Bildlaufeffekt für mehrere Bilder ist ein js-Bild-Spezialeffektcode, der die kreisförmige Bildlaufanzeige für mehrere Bilder unterstützt. Er verfügt über Pfeiltasten nach links und rechts, mit denen das Bild stufenlos nach links und rechts gescrollt werden kann ist kompatibel mit IE6/7/8/9 und Mainstream-Browsern.

 2315
2315jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1971
1971Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner

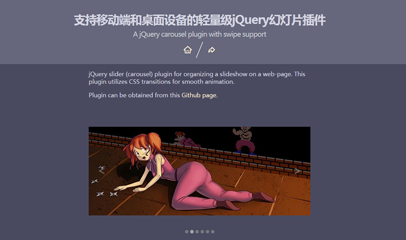
 2366
2366Der Quellcode für leichte jQuery-Diashow-Effekte für Mobil- und Desktop-Geräte ist ein Spezialeffekt für den leichten jQuery-Diashow-Plug-in Swipeslider, der Mobil- und Desktop-Geräte unterstützt. Es unterstützt Bilder und andere HTML-Inhalte sowie die Endlosschleifenwiedergabe von Folieninhalten. Dieser Code gilt für folgende Browser: Sogou, 360, Firefox, Chrome, Safari, Opera, Maxthon und World Window. Die Browser IE8 und niedriger werden nicht unterstützt. Interessierte Freunde können es herunterladen und ausprobieren. Dieser Code ist mit den neuesten Mainstream-Browsern kompatibel und ist ein

 1887
1887Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

