
 1054
1054jQuery-Popup-Anzeigecode für große Bilder

 1793
1793jQuery+CSS3-Popup-Fenster-Vergrößerungs-Bildanzeige-Plug-in

 1994
1994jQuery-Zoom-Bild-Popup-Ebenen-Plug-in, einfacher Anzeigecode für das Popup-Ebenen-Fenster für Bilderalben

 1757
1757CSS3-Mouseover-Bildvergrößerungs-Anzeigecode

 1290
1290Klicken Sie auf das jQuery Lightbox-Plugin, um ein großes Bild mit Spezialeffekten für die Vollbildanzeige anzuzeigen

 1886
1886CSS3 implementiert den Anzeigecode für die Bildvergrößerung beim Bewegen der Maus

 1258
1258jQuery-Code zum Umschalten der Fokuskarte für atmosphärische Jalousien

 1856
1856Häufig verwendeter jQuery-Spezialeffektcode für den Kommentarsperren-Anzeigeeffekt in der unteren rechten Ecke

 2827
2827Kommt Ihnen dieser Effekt bekannt vor, z. B. in Taobao? Wenn Sie die Maus auf das Produktbild setzen, wird das vergrößerte Bild angezeigt. Die chinesische PHP-Website empfiehlt den Download!

 1925
1925jQuery-Produktbild 360-Grad-3D-Rotationsanzeigecode

 1769
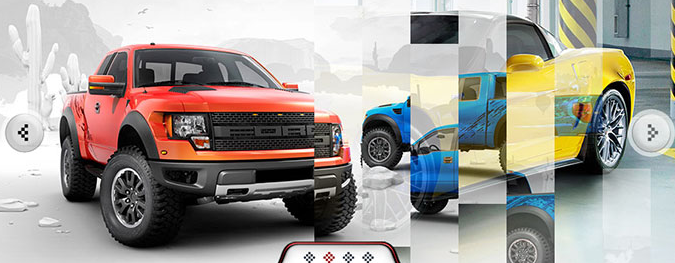
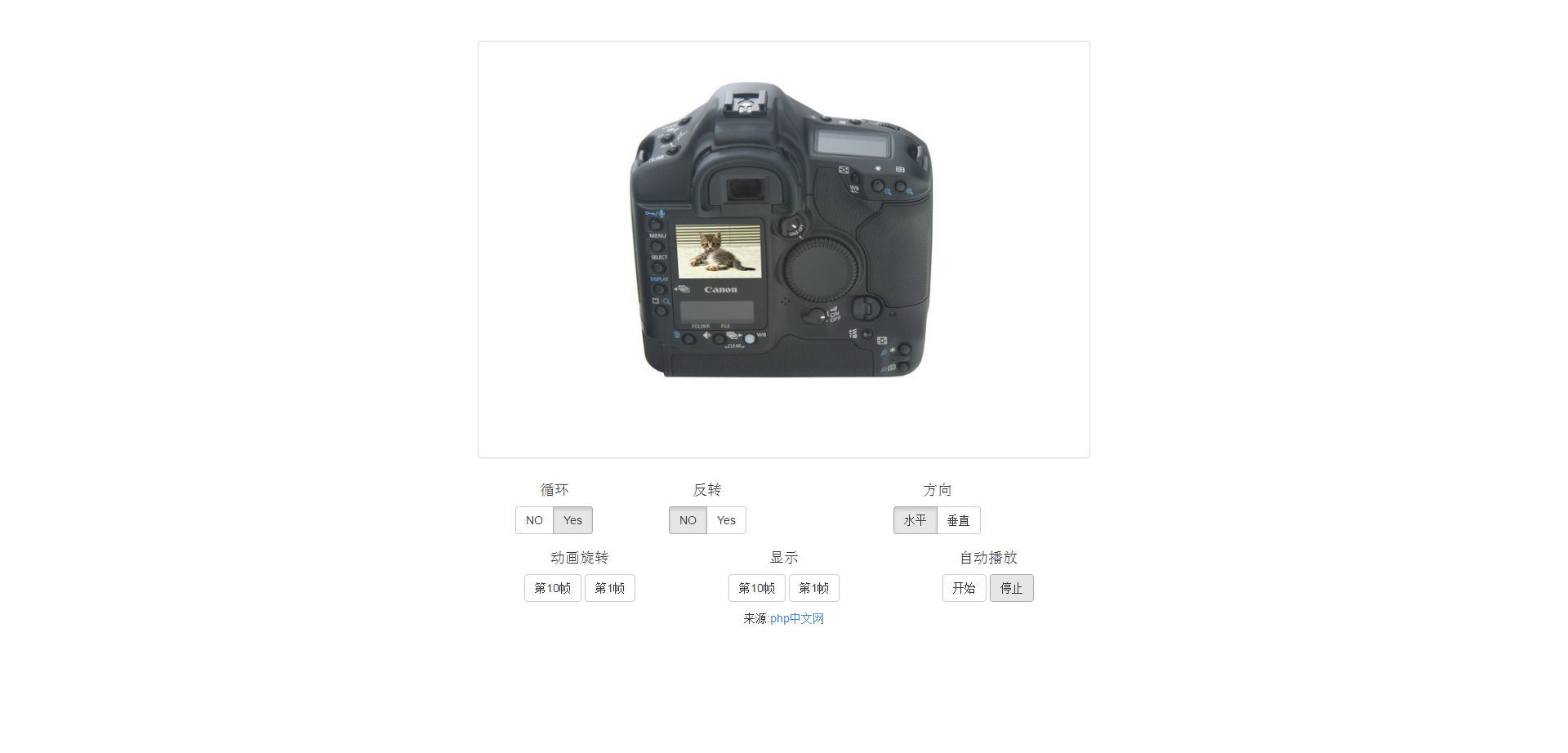
1769Der jQuery-Produktbild-360-Grad-Anzeigecode basiert auf Bootstrap.3.2.0 und jquery.1.11.1.min.js, die Produktbilder in einer 360-Grad-Rotation anzeigen können.

 2339
2339Der jQuery-Bildanordnungscode für die adaptive Fenstergröße ist ein Spezialeffektcode für die bildadaptive Anordnung, der auf jquery.row-grid.js basiert.

 989
989Der jQuery-Anzeigecode für das Vorladen von Wasserfall-Flussbildern ist ein Animations-Spezialeffekt zum Vorladen von Wasserfall-Flussbildern, der auf modernizr.js basiert.

 2358
2358jquery implementiert die Bewegung der Maus auf das Bild, um den Werbecode für große Bilder anzuzeigen. Dies wird häufig auf Websites von Einkaufszentren empfohlen.

 2339
2339Der auf die Größe des Browserfensters reagierende Bildanordnungscode von jQuery ist ein Bildergalerieeffekt, der Flick und Google Plus ähnelt. Er bietet eine einheitliche Höhe für alle Bilder und die Bilder werden entsprechend ihren eigenen Proportionen skaliert.

 3566
3566Klicken Sie mit der Maus auf das Bild auf der linken Seite. Es gibt auch einen automatischen Bildlaufeffekt, der im Allgemeinen auf Unternehmenswebsites oder persönlichen Websites angezeigt wird Firmenprodukte oder persönliche Fotos. Die chinesische PHP-Website empfiehlt den Download!

 647
647Der jQuery-Vollbild-Bild-Popup-Viewer ist ein Popup-Fenster, das ein großes Bild anzeigt, wenn die Maus auf ein Bild klickt.

 5442
5442Der Eingabeaufforderungscode für das automatische jQuery-Popup-Fenster befindet sich in der unteren rechten Ecke

 1945
1945Einfache und praktische Bild-Diashow im JS-Lightbox-Stil. Klicken Sie auf die Miniaturansicht, um ein Popup-Fenster im Vollbildmodus anzuzeigen, in dem die Spezialeffekte für die Großbildanzeige angezeigt werden

 2136
2136Popup-Plug-in für das jQuery-Bestätigungsdialogfenster. Klicken Sie auf die Schaltfläche, um ein Dialogfeld zu öffnen, in dem Sie zur Bestätigung des Operationscodes aufgefordert werden.

