
 2946
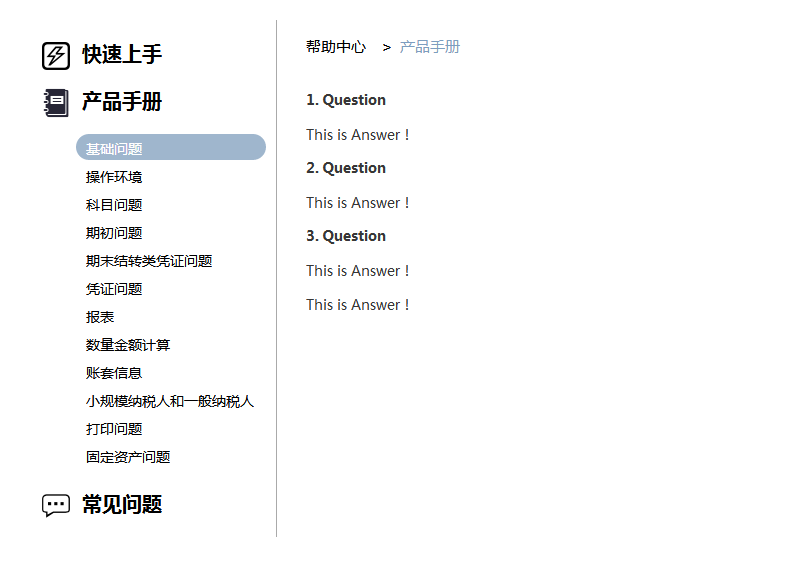
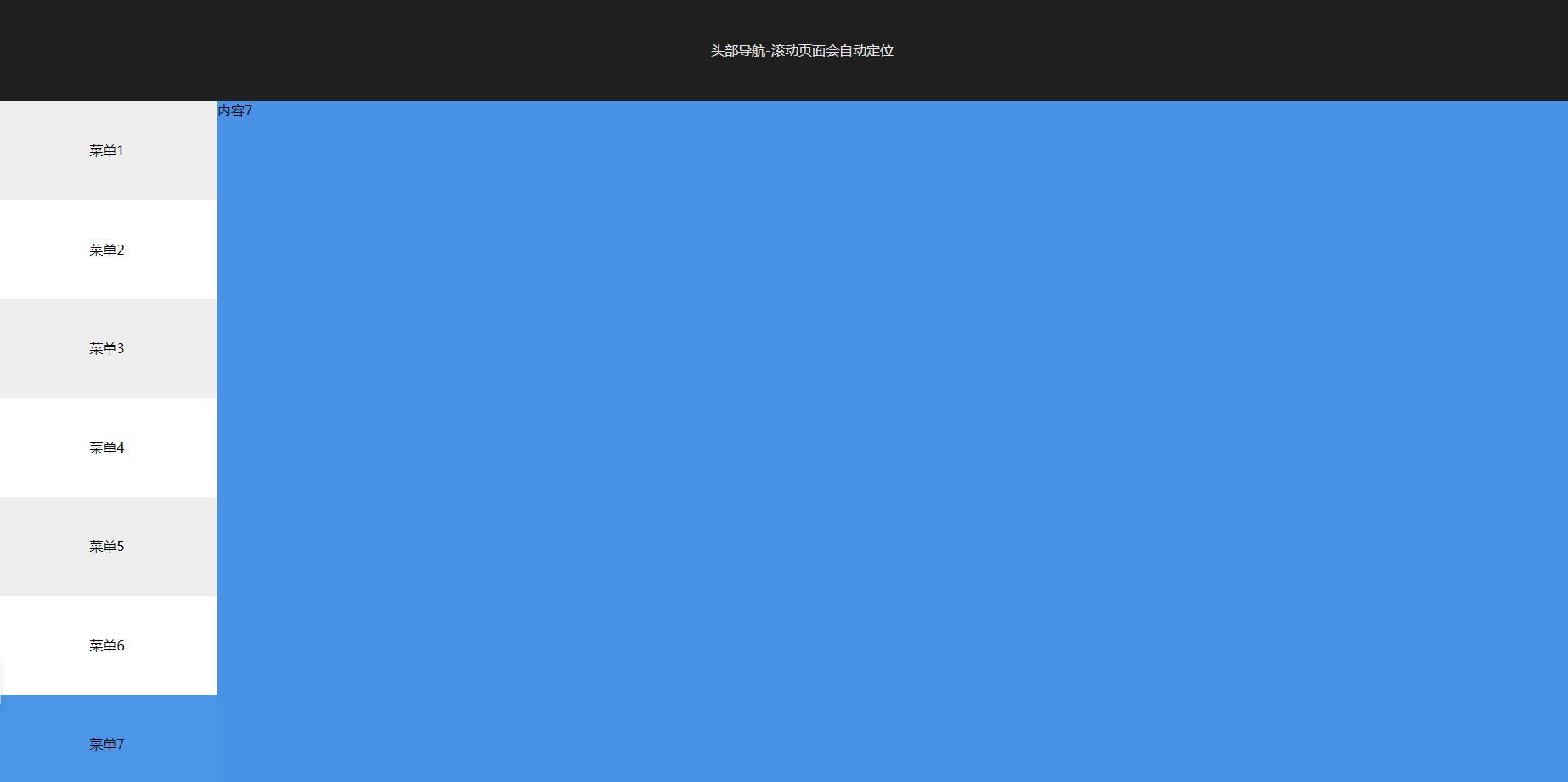
2946Klicken Sie im linken Tab-Menü von jQuery auf den Umschaltcode

 1874
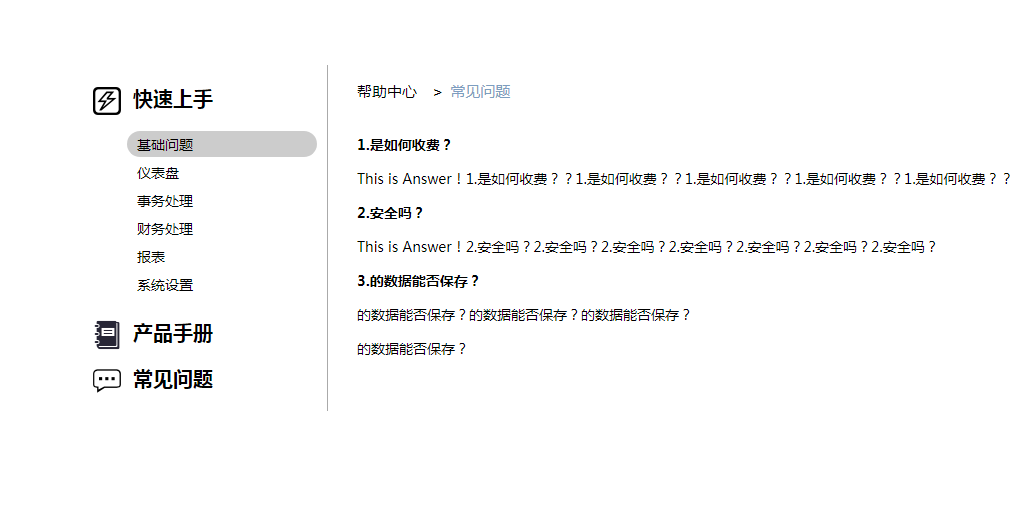
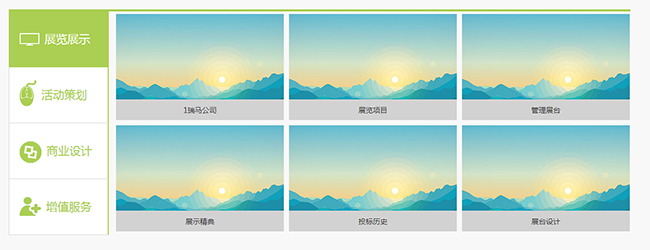
1874jQuery + Klicken Sie im linken Tab-Menü auf den Toggle-Code

 1439
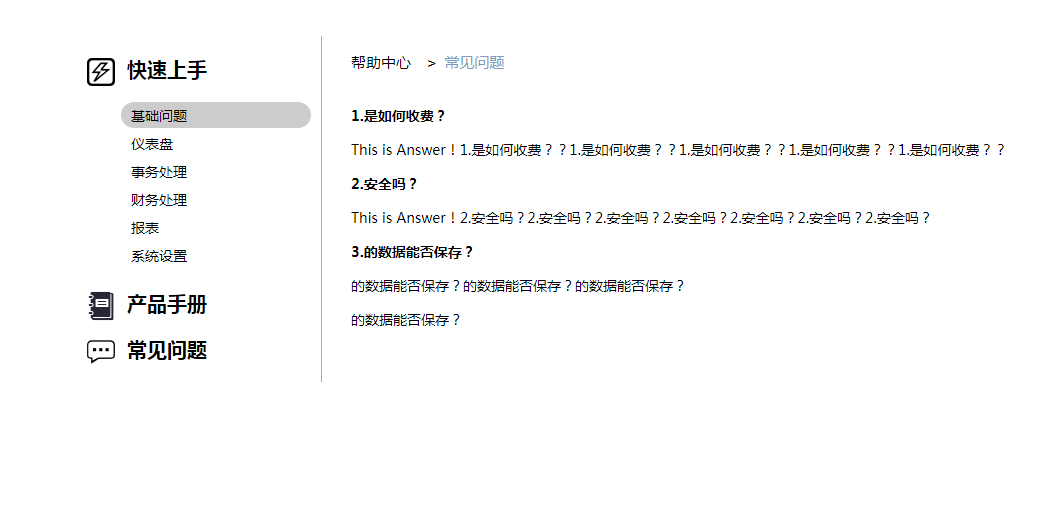
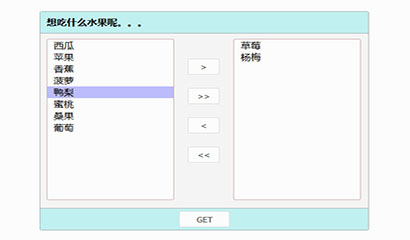
1439Klicken Sie im linken Tab-Menü von jQuery auf den Umschaltcode

 2394
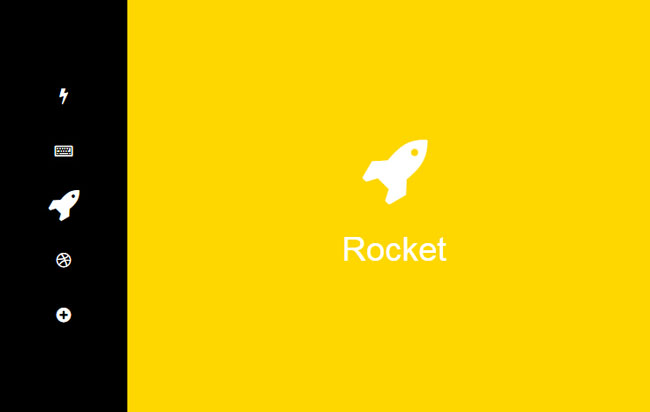
2394Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 2254
2254CSS3 klicken

 7266
7266jquery Bildinformationsliste Tab links und rechts wechselnder Code

 1020
1020Ein JQuery-Code zum Klicken auf die linke Navigation und zum Wechseln der Registerkartenseiten

 1351
1351jQuery-Klicksymbol-Menübild und Textwechselcode

 1814
1814Der jQuery-Symbolmenü-Klick-Bildwechselcode ist ein eleganter Folienwechselcode, der sich für den Folienkarussellwechsel auf großen Unternehmenswebsites eignet.

 1265
1265Der Code zum Wechseln der jQuery-Symbolnavigationsregisterkarte basiert auf jquery.js. Klicken Sie auf die Symbolregisterkarte, um Bilder zu wechseln.

 2599
2599Die JQuery-Ajax-Registerkarte ist ein Schiebeschalter für die Registerkarten in der Navigationsleiste, indem Sie mit der Maus klicken. Der Inhalt wird asynchron geladen, um eine einfache Tab-Wechselanzeige für eine einzelne Seite zu ermöglichen.

 1243
1243Der jQuery-Listenauswahl-Mausklick-Umschaltcode ist ein Links- und Rechtsklick-Listenauswahlcode.

 1098
1098Der Tab-Code für den mobilen jQuery-Touchscreen ist ein Spezialeffekt, der das Verschieben nach links und rechts zum Wechseln der Tabs auf dem Mobiltelefon unterstützt.

 1708
1708Atmosphärischer Tab-Wechsel, Symbol-Tab-Wechseleffekt. JQuery-Tab-Code

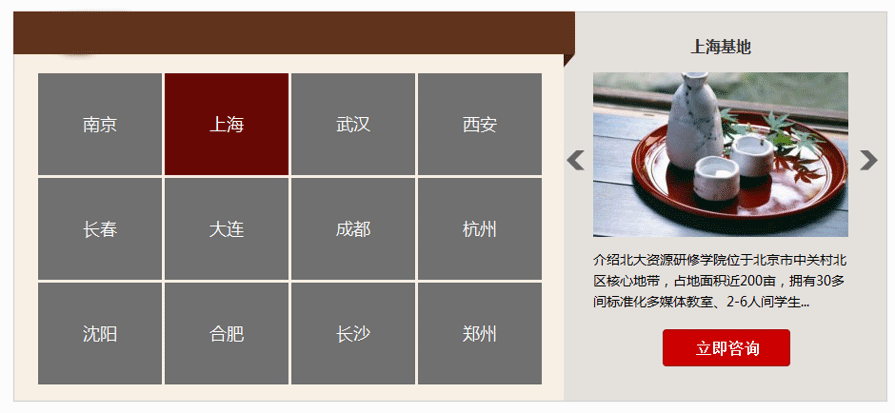
 2006
2006jQuery klickt auf die Registerkartenbezeichnung, um die Bildlaufanzeige von Grafiken und Text zu ändern. Klicken Sie auf den Text auf der linken Seite und das Bild auf der rechten Seite ändert sich entsprechend Der Text auf der linken Seite ändert sich entsprechend. Er eignet sich sehr gut für Unternehmenswebsites oder Schulwebsites. Die chinesische PHP-Website empfiehlt den Download!

 1309
1309Der benutzerdefinierte Bootstrap-Tab-Code ist ein jQuery-Tab-Plug-In, das das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Schieben nach links, Schieben nach rechts, Abrufen des linken und rechten Schiebeschrittwerts und Abrufen des Stroms unterstützt Tab-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 328
328Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.

 1574
1574Das benutzerdefinierte Bootstrap-Tab-Plug-in ist ein leistungsstarker jQuery-Tab-Code und unterstützt das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Links- und Rechtsgleiten, Abrufen des linken und rechten Gleitschrittwerts und Abrufen des Stroms Option Karten-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 1614
1614Der jQuery-Code zum Klicken auf ein Miniaturbild zum Wechseln zu einem großen Bild basiert auf jquery.1.3.2.min.js. Es handelt sich um einen einfachen Bildbetrachter. Klicken Sie auf das kleine Bild links, um zum großen Bild zu wechseln Rechts.

 2861
2861jQuery-Entwicklungsverlauf-Timeline-Spezialeffektcode, mit Links- und Rechtspfeilen, digitaler Timeline-Tab-Wechsel-Spezialeffekt-Download.

