
 805
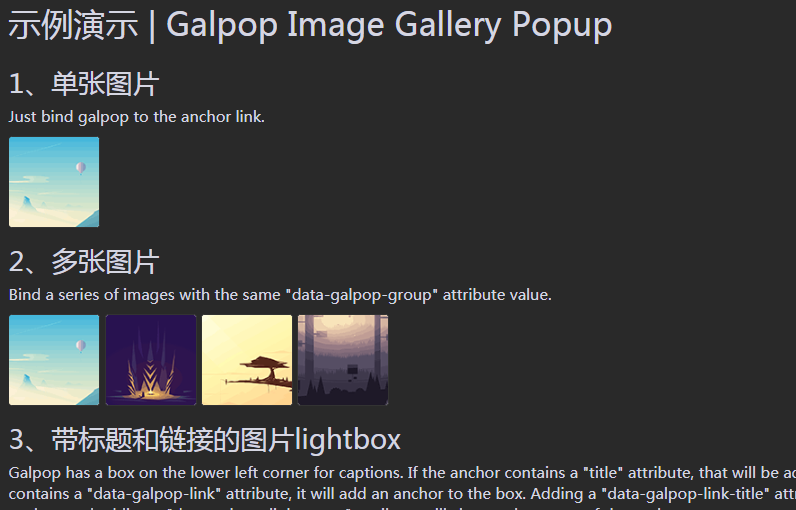
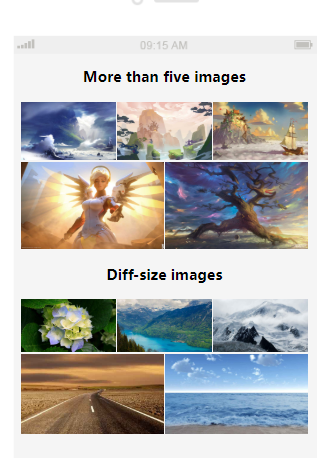
805Galpop ist ein jQuery-Plugin zum Erstellen von Bildergalerien. Es kann mit der linken und rechten Pfeiltaste gesteuert und mit Ihrem Browser automatisch in der Größe angepasst werden.

 1637
1637jQuery+PHP-Plug-in zum Hochladen von Avatarbildern

 1387
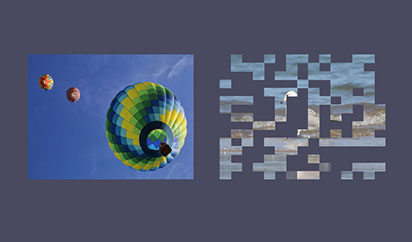
1387Mit dem Spezialeffekt-Plug-in für jQuery-Rasterbildanimationen können Bilder in einem Raster animiert und ausgeblendet werden.

 2656
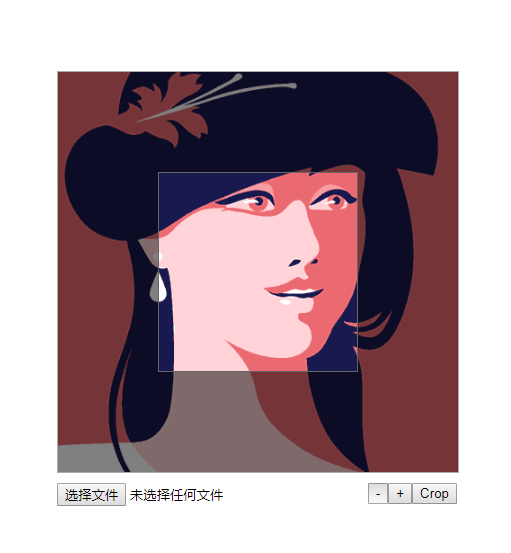
2656Cropbox.js ist eine leichtgewichtige jQuery- und JavaScript-Bibliothek zum Online-Zuschneiden von Bildern.

 934
934Ein einfaches und praktisches Avatar-Änderungs-Plug-in mit Ajax-Code ohne Aktualisierung

 708
708jQuery Image Grid Plug-in imagesgrid.js kleines Bild zum Vergrößern des Bildkarussells anklicken

 9197
9197Captall für jQuery ist ein Untertitel-Plugin, das für ein Bild oder ein beliebiges DOM-Element erstellt wird.

 1826
1826Das animierte modale Fenster von jQuery+CSS3 ist ein jQuery-Plug-in für Bildschieberegler mit integriertem animierten modalen Fenster.

 1696
1696Ein einfaches jQuery-Plugin zum Extrahieren der Hauptfarbe eines Bildes und zum Anwenden auf den Hintergrund des übergeordneten Elements.

 1469
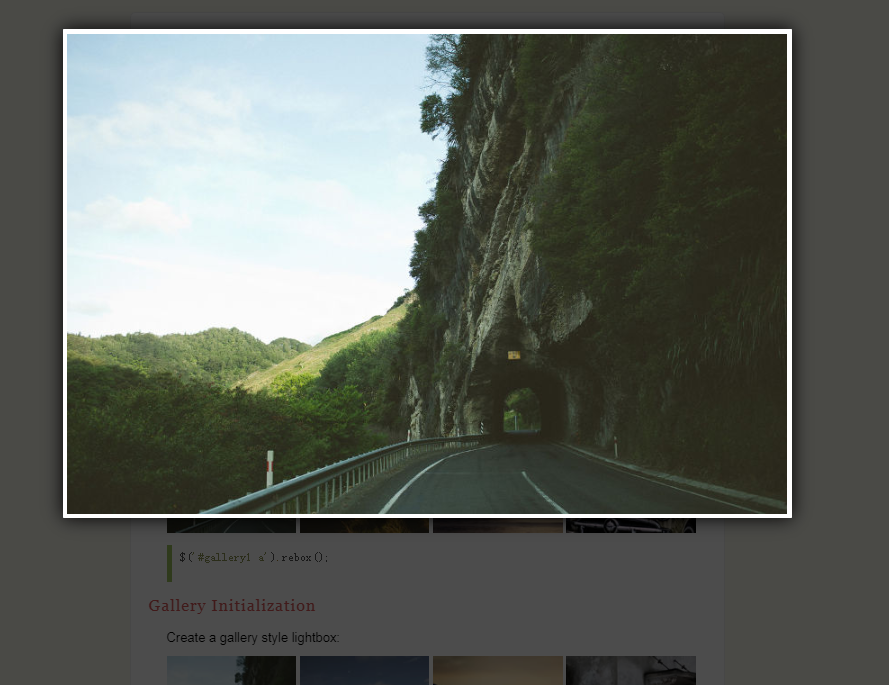
1469jQuery-Rebox ist ein einfaches, leichtes, reaktionsfähiges und mobilfreundliches jQuery-Lightbox-Plugin. Sehr einfach, keine Bilder erforderlich.

 1788
1788Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.

 5107
5107jQuery-Rasterlayout-Wasserfall-Plug-in Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Rasterlayout-Plug-in mit mehreren Arten von Rasterlayouts: flexibles Layout, Bildlayout, verschachteltes Raster, flüssiges Raster, Metro-Layout, Pinterest-Layout

 1304
1304Das jQuery Ripples-Plugin fügt HTML eine Ebene aus Wasserelementen für die Ripple-Cursor-Interaktion mit WebGL hinzu. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.

 1737
1737Ein elastischer Animationscode für jQuery-Elemente mit Klick zum Löschen, der auf dem elastischen Animations-Plug-in von DomLastic.js basiert und HTML-Elementen elastische Animationsspezialeffekte hinzufügen kann. Sie können eine Reihe von DOM-Elementen verwalten und sie physikalisch elastisch machen. Dieser Effekt ähnelt dem elastischen Effekt der iOS-Systeminformationen beim Scrollen und ist sehr cool

 2951
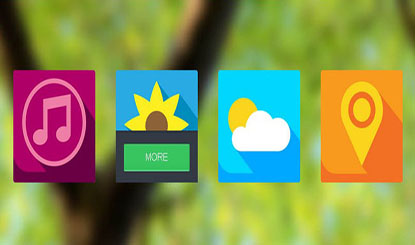
2951Heute möchte ich Ihnen ein exquisites jQuery-Plug-in zum Wechseln von Tab-Seiten vorstellen. Sein Stil unterscheidet sich vom herkömmlichen Tab-Umschalten. Erstens verwendet die Tab-Beschriftung einen kleinen Symbolmodus, genau wie eine Schaltfläche. Darüber hinaus ist beim Wechseln der Registerkarten auch der Stil der Registerkartenbeschriftung sehr ausgeprägt. Es handelt sich um einen erhabenen Bogen, der einen visuellen 3D-Effekt erzeugt. Gleichzeitig kann beim Tab-Wechsel auch die Hintergrundfarbe automatisch umgeschaltet werden.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.


