
 1151
1151jQuery-Vollbildbild-3D-Flip-Switching-Code

 715
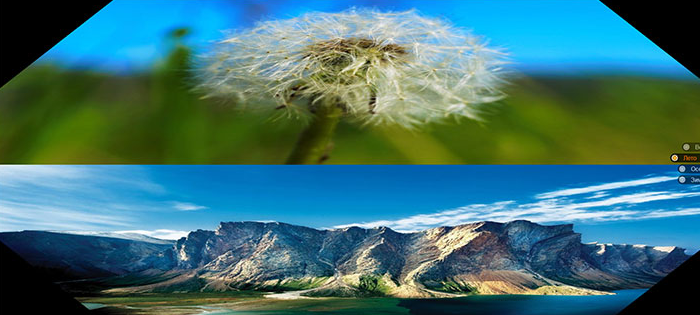
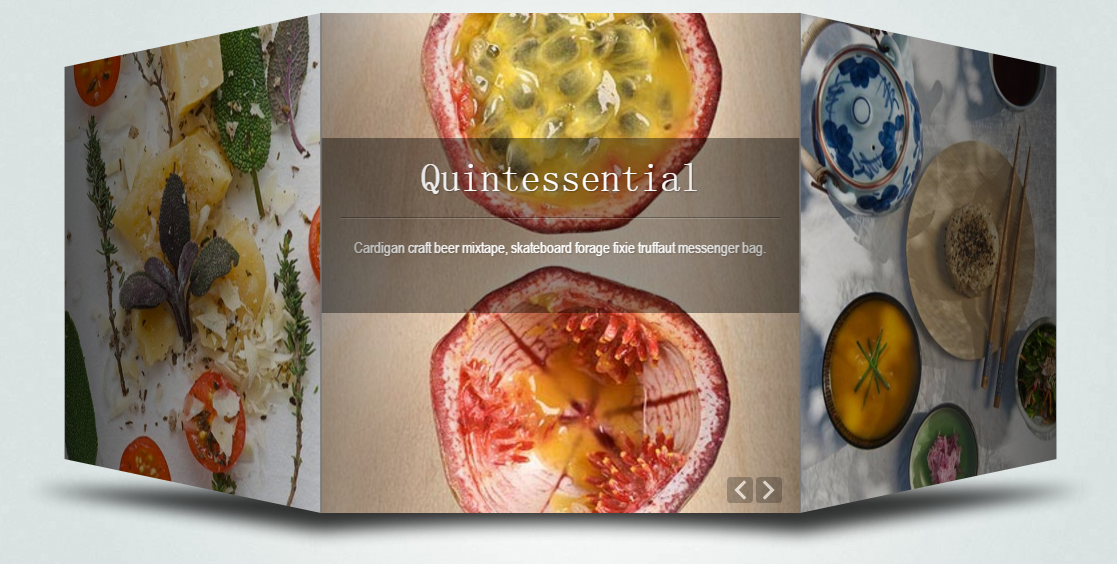
715Der jQuery-Breitbild-3D-Rotationswechsel-Bildcode ist ein Code, der die reaktionsfähige Breitbild-Bildrotationsumschaltung unterstützt, zusammen mit dem Hintergrundbild wechselt und einen 3D-Bildrotationsumschalteffektcode erstellt.

 786
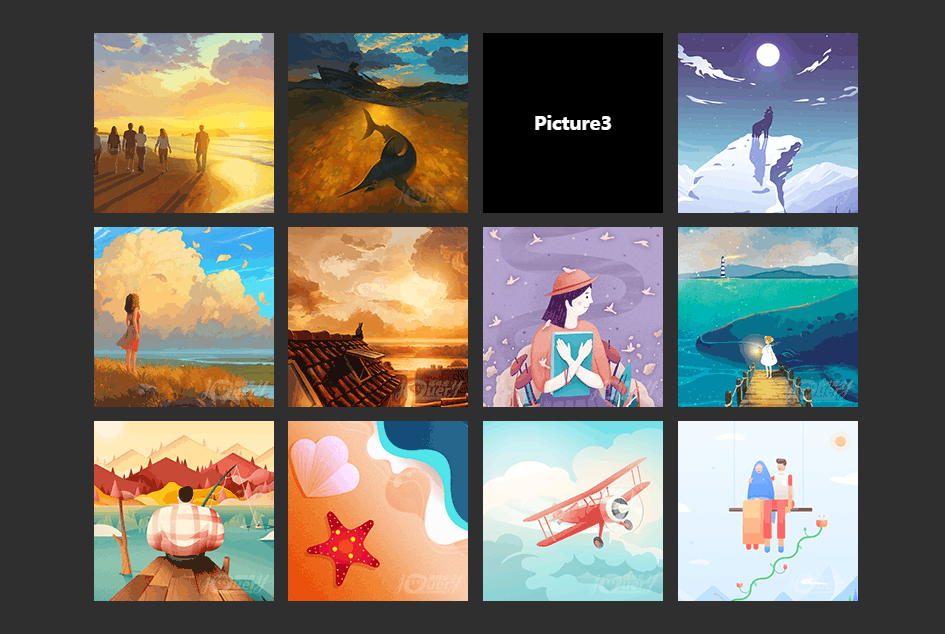
786Der jQuery-Fokusbild-3D-Umschaltcode ist ein 3D-Flip-Karussell-Umschaltcode, der auf dem jQuery Slider-Bildkarussell-Plug-in mit Miniaturansichten und Schaltflächen zur Steuerung von Bildern basiert.

 1504
1504jQuery CSS3 Mouseover-Bild 3D-Flip-Animationscode

 5940
5940jQuery-Image-Paddle-Flip-Karussell-Umschalteffekt

 1396
1396jQuery-Image-Paddle-Flip-Karussell-Umschalteffekt

 1872
1872jQuery+CSS3-Bild, automatische Flip-Karussell-Umschaltung, Spezialeffekte

 3009
3009jQuery Focus Image 3D-Flip-Carousel-Switching-Effekt, ein 3D-Bild-Switching-Effekt mit Miniaturansicht und Tastensteuerung basierend auf dem jQuery Slider-Bildkarussell-Plug-in.

 1922
1922Der auf jQuery reagierende 3D-Rotationsumschalteffekt für Breitbildbilder ist ein Diashow-3D-Rotationsumschalteffektcode, der zusammen mit dem Hintergrundbild umschaltet.

 1555
1555jQuery-Bild-Shuffle-Rotations-Umschaltcode

 2200
2200jquery Image Flipping JS-Spezialeffektcode, um einen Bildspiegelungseffekt zu erzielen. Die chinesische PHP-Website empfiehlt den Download!

 843
843Eine CSS3-Hoverbild-3D-Flip-Animation zur Anzeige von Textcode

 2162
2162Der jQuery-Thread-Rotations-3D-Wechselbild-Spezialeffekt ist ein Bildwechsel-Spezialeffekt, der auf jQuery + CSS3 basiert.

 2398
2398jQuery-Grafikkarten-3D-Overlay-Karussell-Umschaltcode

 1763
1763js+css3 Bildumschaltung dreidimensionaler Rotationscode

 2443
2443Der jQuery-Bild-Overlay-Klick-Rotations-Umschaltcode basiert auf jquery-1.11.0.min.js. Er imitiert den Klick-Bild-Rotationseffekt auf der offiziellen Website des Onmyoji-Spiels, den Bild-Overlay-Karussell-Effekt und den Bild-Overlay-Karussell-Rotationswechsel Code.

 1605
1605jquery implementiert 3D-Rotationskarussell-Bildcode

 10847
10847Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

 1378
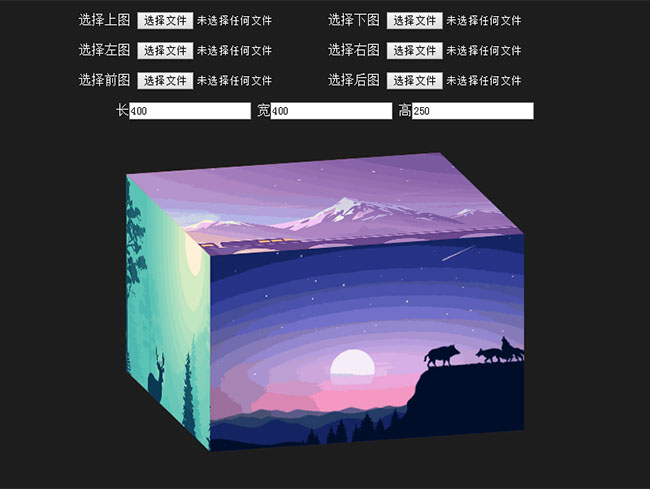
1378jQuery benutzerdefinierter Bild-3D-Box-Rotationscode


