
 2239
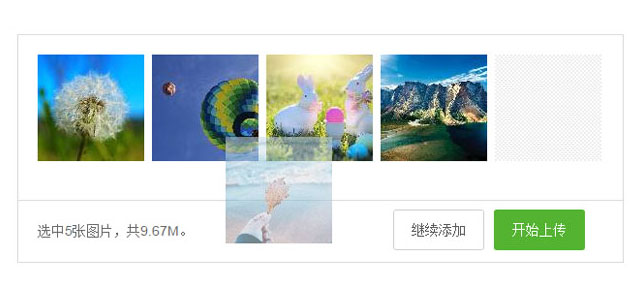
2239jQuery-Bild-Upload-Anzeige-Plug-in imgFileupload.js

 2132
2132jQuery unterstützt das Drag-and-Drop-Plug-in zum Hochladen von Bildern im Batch-Upload

 2543
2543jQuery-Plug-in zum Hochladen mehrerer Bilder im Stapelbetrieb

 1823
1823jQuery+PHP-Plug-in zum Hochladen von Avatarbildern

 1793
1793jQuery+CSS3-Popup-Fenster-Vergrößerungs-Bildanzeige-Plug-in

 1773
1773jQuery-Plug-in-Code für den Batch-Upload mehrerer Bilder, mit dem Bilder in der Vorschau angezeigt und entfernt werden können

 1994
1994jQuery-Zoom-Bild-Popup-Ebenen-Plug-in, einfacher Anzeigecode für das Popup-Ebenen-Fenster für Bilderalben

 2423
2423Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.

 1579
1579Anzeigeeffekte, Bildanzeige, Webseiten-Spezialeffekte, Bild-Plug-Ins

 1380
1380Das jQuery-Plug-in zum Hochladen von Bildern ermöglicht die Drag-and-Drop-Sortierung hochgeladener Bilder in der Vorschau, und die Bildbearbeitungsfunktion unterstützt mehrere Spezialeffekte für die Funktion zum Hochladen mehrerer Bilder.

 1766
1766Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.

 772
772jQuery klickt auf das Bilderalbum, um es herauszuschieben und die Anzeige zu vergrößern. Es handelt sich um ein Google Play-Scrolling-Effekt-Plugin plusview.js.

 4021
4021Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 2846
2846PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.

 3144
3144jQuery High Imitation Friends Circle QQ Space Picture Album View JS Effect Plug-In-Code herunterladen. Das Bild zeigt den js-Effekt. Kompatibel mit Mobiltelefonen.

 2037
2037Der jQuery-Spezialeffekt zum adaptiven Fokus-Bildwechsel ist ein Banner-Großbildkarussellwechsel, der auf dem jQuery-SuperSlide-Plug-in basiert. Er passt sich den Spezialeffekten des Bildkarussellwechsels auf dem Bildschirm an.

 1989
1989Diapo ist ein einfaches und benutzerfreundliches Diashow-Plug-in zum Scrollen von Inhalten, mit dem Sie coole animierte Wechseleffekte auf Ihren Webseiten anzeigen können. Der Inhalt, den dieses Plug-in anzeigen kann, besteht nicht nur aus Bildern, sondern sogar aus Videos, und jedes andere Webelement, das Sie sich vorstellen können, kann darauf angezeigt werden.

 4307
4307Ein einfacher und eleganter Banner-Karussellschalter für große Bilder, der auf dem jQuery SuperSlide-Plug-in basiert. Der bildschirmadaptive Bildkarussellschalter zeigt Spezialeffekte an.

 3352
3352Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.


