2036
2036jQuery-Code zum Umschalten von Spielcharakterbildern

 1250
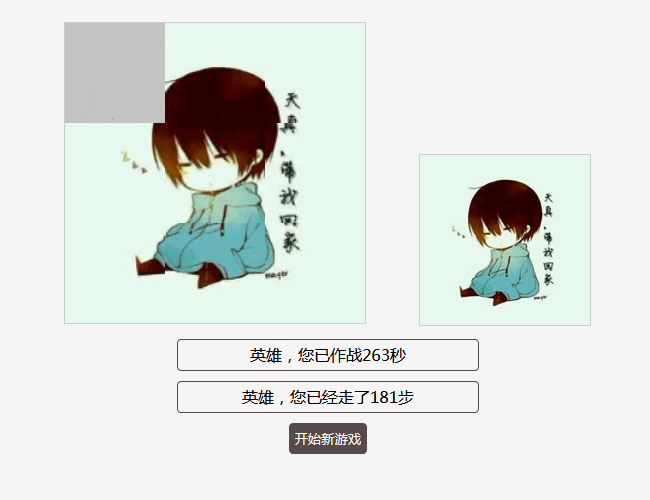
1250jQuery-Vollbild-Spielcharakterbild, Ein- und Ausblenden des Umschaltcodes

 3591
3591JS-Puzzlespielcode: Klicken Sie, um einen Block auszuwählen, klicken Sie auf andere Blöcke, und die Bilder ersetzen sich gegenseitig.

 3644
3644H5+3D Rubik's Cube Rotierender Puzzle-Minispielcode

 2090
2090Der Code für das jQuery-Charakter-Avatar-Eliminierungsspiel ist ein Block-Eliminationsspiel ähnlich wie Bejeweled.

 1907
1907Der jQuery-Code zum Umschalten der Charakterkarussellanzeige ist eine Möglichkeit, verschiedene Charaktereffekte durch Wechseln der Hintergrundbilder anzuzeigen. Der Karusselleffekt wird durch das Slick-Diashow-Plug-in erzeugt.

 6309
6309Ein sehr interessanter rotierender HTML5-3D-Zauberwürfel-Puzzlespielcode, der die Aufwärts-, Abwärts-, Links- und Rechtspfeiltasten auf der Tastatur und die Mausbedienung unterstützt.

 1941
1941Bildlaufcode für jQuery-Shopping-Mall-Bilder

 2663
2663jQuery klickt nach Belieben auf zwei Bilder, wenn sie gleich sind, werden sie angezeigt, andernfalls werden sie ausgeblendet. Dies ist ein einfaches Bilddeduplizierungsspiel.

 1693
1693Der jQuery-Effekt zum Umschalten der Einführung von Spielcharakteren im Vollbildmodus verwendet Flexbox für das Layout und zeigt Bilder und Charakterinformationen von Spielcharakteren durch vertikales Wechseln der Folien an.

 4246
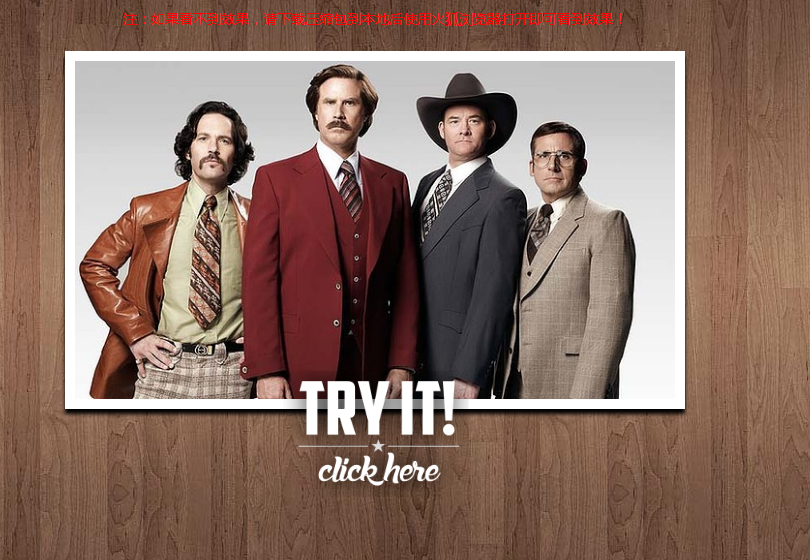
4246Ein sehr einfacher und praktischer Schalter zum Verkleinern von Bildakkordeons. Stellen Sie das Titelbild und das große Bild so ein, dass der Code angezeigt wird, indem Sie mit der Maus über das Akkordeon fahren.

 983
983Der jQuery-Spielbild-Akkordeon-Spezialeffekt ist ein Mouse-Over-Bild-Akkordeon-Verkleinerungsschalter, der das Titelbild und den Anzeigecode für das Großbild-Akkordeon festlegt.

 2443
2443Der jQuery-Bild-Overlay-Klick-Rotations-Umschaltcode basiert auf jquery-1.11.0.min.js. Er imitiert den Klick-Bild-Rotationseffekt auf der offiziellen Website des Onmyoji-Spiels, den Bild-Overlay-Karussell-Effekt und den Bild-Overlay-Karussell-Rotationswechsel Code.

 5230
5230jQuery drei Reihen von Symbolen, die den Lotteriecode der Spielkonsole nach oben und unten scrollen. Geeignet für die mobile Lotteriepräsentation.

 668
668Der Diashow-Code der JS-Sportereignis-Website ist ein Diashow-Code für Bildclips mit FIFA-Fußballweltspielen, die mit dem Swiper-Plug-in erstellt wurden.

 670
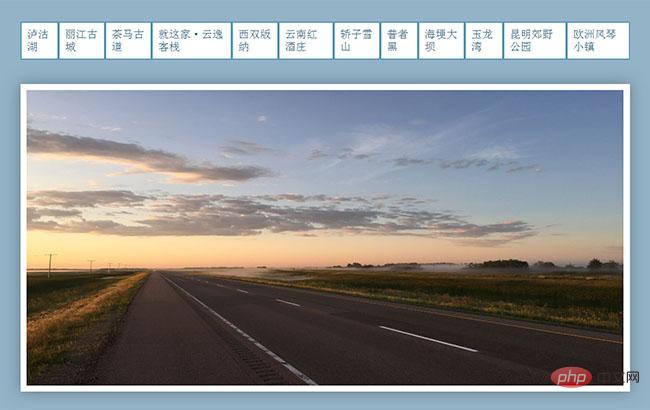
670Der Tab-Wechselcode für jQuery-Reisealben ist ein Widescreen-Reisealbum-Bildlayout. Klicken Sie auf die Registerkartenbeschriftungsschaltfläche, um den entsprechenden Code für die Anzeige von Albumbildern zu wechseln.