
 1127
1127jQuery-Dropdown-Box-Verschönerungs-Plug-in

 1120
1120Wählen Sie das Dropdown-Box-Plug-in „Verschönern“ aus

 1204
1204Dropdown-Box-Verschönerungs-Plug-in jquery.fancyspinbox.js

 1451
1451Schönes und praktisches Tether-Dropdown-Box-Verschönerungs-Plug-in

 1010
1010Leistungsstarkes Dropdown-Box-Verschönerungs-Plug-in

 1750
1750Dropdown-Auswahlfeld-Verschönerungs-Plug-in selectFilter.js

 1552
1552jQuery verschönert das Dropdown-Feld „Auswählen“.

 1114
1114Benutzerdefiniertes Dropdown-Box-Verschönerungs-Plug-in

 870
870Ein praktisches JQuery-Dropdown-Box-Verschönerungs-Plug-in

 1269
1269Verschönerungseffekte für Dropdown-Boxen, implementiert durch das jQuery-Plug-in

 1395
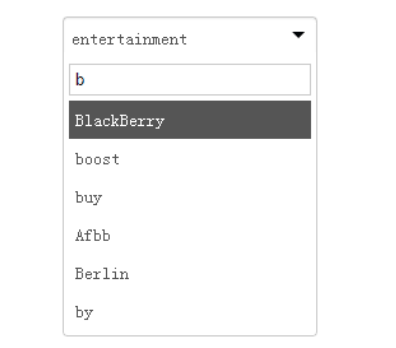
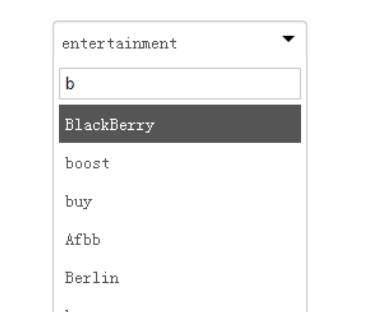
1395Dropdown-Box-Verschönerungs-Plug-in mit durchsuchbarem Suchfeld

 928
928Dropdown-Box-Verschönerungs-Plug-in mit durchsuchbarer Suche

 917
917Verschönerung des benutzerdefinierten jQuery-Dropdown-Felds

 1085
1085jQuery Wählen Sie den Verschönerungscode für das Dropdown-Feld aus

 1305
1305jQuery-Provinz- und Stadtverknüpfung, Dropdown-Box zur Verschönerung

 1599
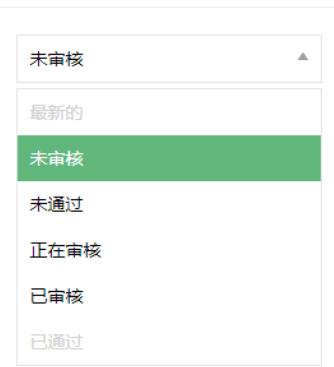
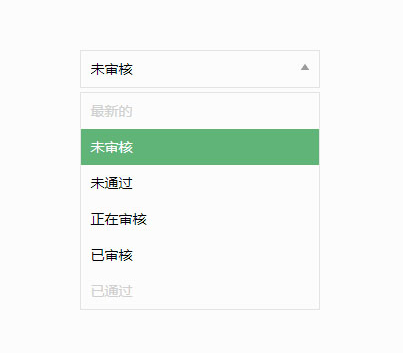
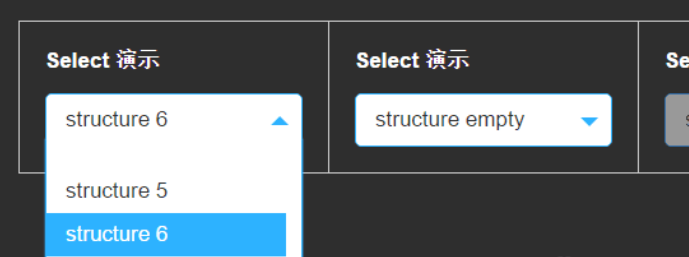
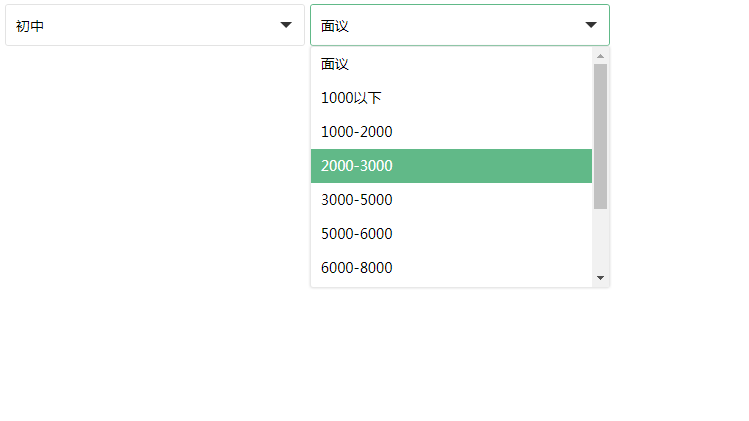
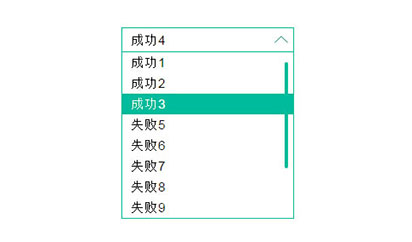
1599Der jQuery Select-Dropdown-Box-Verschönerungseffekt ist ein grüner und frischer Dropdown-Box-Code mit einer Bildlaufleiste.

 1763
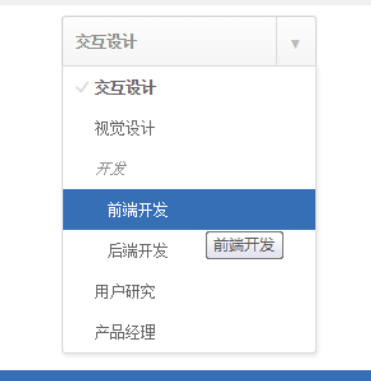
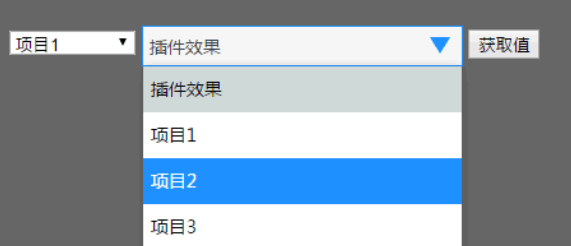
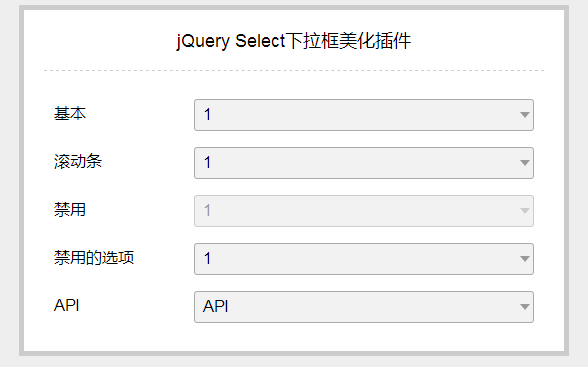
1763In Kombination mit dem jQueryUI-Verschönerungs-Plug-in für das ausgewählte Dropdown-Feld handelt es sich um eine sehr gute multifunktionale Verschönerung des Dropdown-Felds, und der Effekt ist sehr gut. Das Plug-in unterstützt benutzerdefinierte Parameterfunktionen, definierte Höhe und Drop -Down-Animationseffekt und Drop-Down-Geschwindigkeit Es ist immer noch sehr gut, darauf zu achten. Es ist Zeit, den Stil des traditionellen Dropdown-Felds zu überarbeiten.

 2078
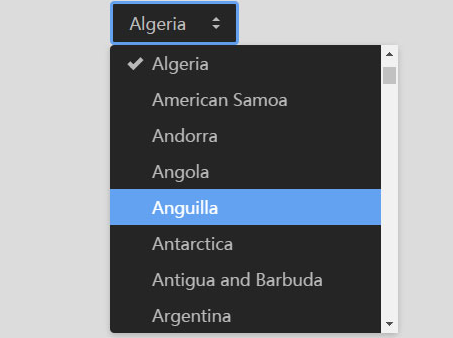
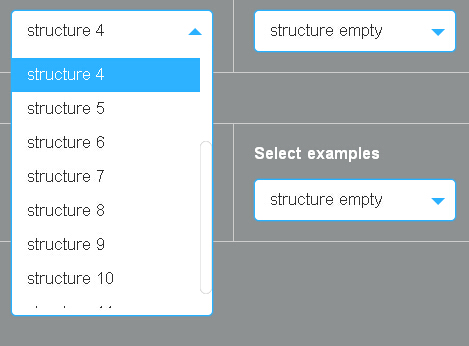
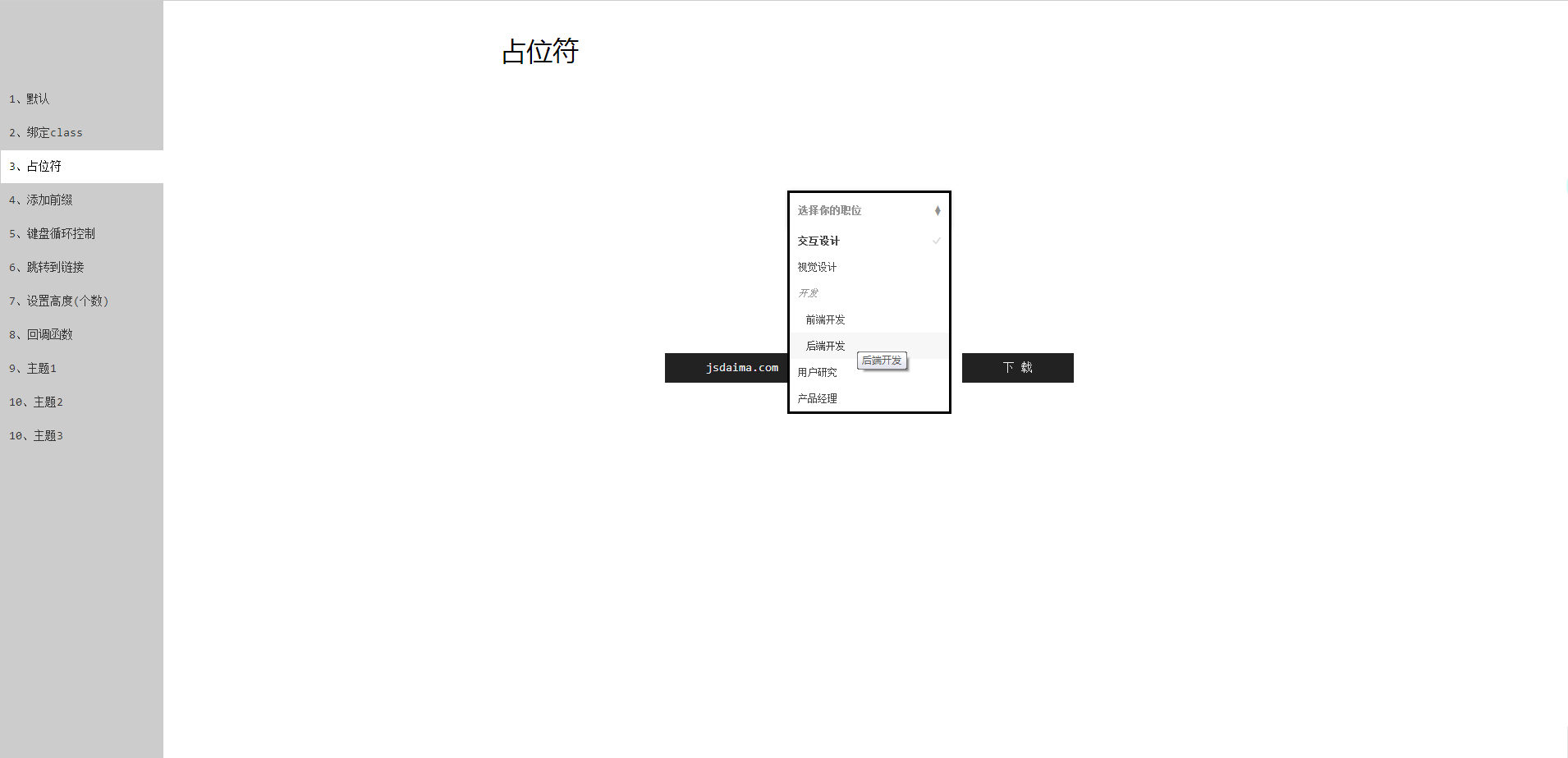
2078Select-or-Die ist ein auf jQuery basierendes Dropdown-Box-Verschönerungs-Plug-in. Es kann Ihre ursprüngliche Dropdown-Box vollständig und nahtlos verschönern. Es unterstützt sogar das Hinzufügen Präfixe und HTML-Datenattribute, Tastaturzyklussteuerung, Festlegen der Höhe, Springen zu Links und Rückruffunktionen usw.

 1633
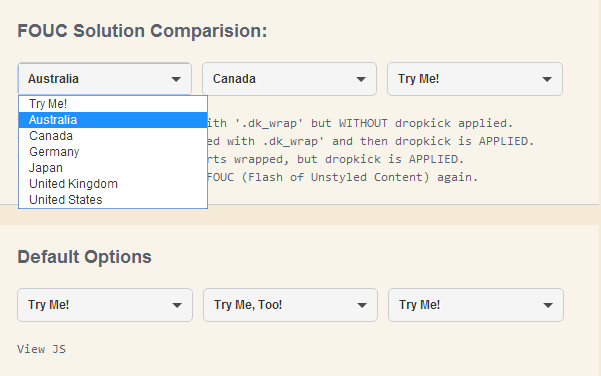
1633Das benutzerdefinierte jQuery-Dropdown-Menü-Plug-in dropkick ist ein schönes und elegantes benutzerdefiniertes Dropdown-Menü, das mit dem dropkick.js-Plug-in erstellt wurde.