
 846
846Ein cooler und wunderschöner Liebesanimations-Spezialeffekt im HTML5-Canvas

 4756
4756HTML5 basiert auf WebGL, um coole, leuchtende Linien-Herz-Umriss-Form-Animationen und Strichzeichnungs-Herz-Animations-Spezialeffekte zu erstellen.

 5752
5752
 3450
3450Pure CSS realisiert die Spezialeffekte der Textanimation 2022. Die Textspezialeffekte sind wunderschön und cool.

 2280
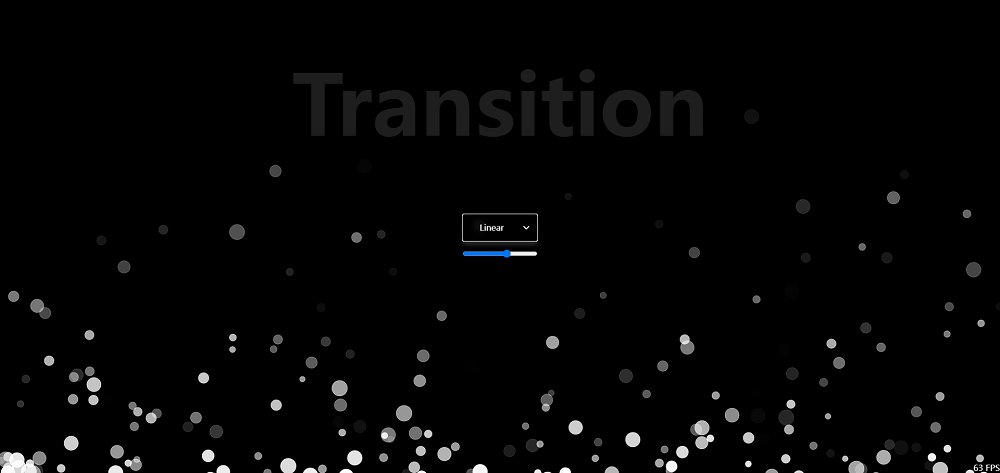
2280Erstellen Sie auf der Grundlage der Leinwand eine schwebende, aufsteigende Punktanimation im Vollbildmodus am unteren Rand der Seite und einen coolen, schwebenden Punktblasen-Animationseffekt. Unterstützt 6 Arten von Standardwerteinstellungen für die Animation von Übergangsattributen.

 1195
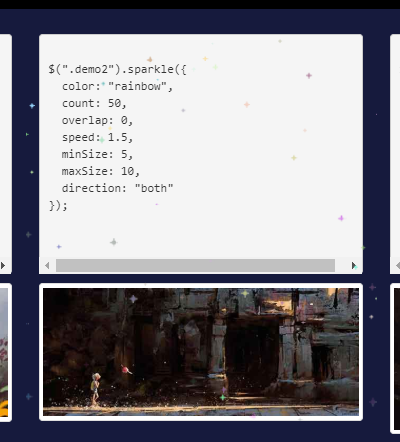
1195jQuerycanvassparkles ist ein cooles Star-Funkeln-Spezialeffekt-Plug-in für JQuery und Canvas. Dieses Plug-in kann wunderschöne Sterne-Funkeln-Effekte auf DOM-Elementen erzeugen. Sie können Anzahl, Farbe, Größe, Bewegungsrichtung usw. der Sterne festlegen.

 3203
3203Dies ist eine sehr coole digitale Anordnung mit jQuery und CSS3-Matrix, die automatisch digitale Animationseffekte findet. Dieser Spezialeffekt zeigt die aktuell gesuchte Nummer in der Mitte des Bildschirms an und hebt die gefundenen Nummernergebnisse auf der Seite hervor.

 3407
3407CSS3-Farbtext mit Schatteneffekt ist ein CSS3-Farbtexteffekt mit einem Cartoon-Bild, aber der auf dem Bildschirm angezeigte Farbtext ist auch sehr cool. Außerdem hat jeder Text Schatten aus verschiedenen Blickwinkeln In Verbindung mit wunderschönen englischen Schriftarten sieht der gesamte Texteffekt sehr außergewöhnlich und charmant aus. Sie können diesen CSS3-Texteffekt auf der Werbeseite ausprobieren.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

 1008
1008JS 3D-Fotoalbum-Karussell-Webseiten-Spezialeffekt ist ein cooler 3D-Fotoalbum-Karussell-Webseiten-Spezialeffekt.

 939
939Cooles schwebendes HTML5-3D-Blasenmenü. Nach Auswahl eines bestimmten Menüelements wird es gedreht und das aktuelle Menü wird sofort aktiviert.

 949
9498 Stileffekte für die obere Navigationsleiste einer Website sind ein klassischer und schöner Stil für die obere Navigationsleiste.

