
 2400
2400Flüssiger Bildanimationseffekt, der von der HTML5-Leinwand gezogen wird

 790
790Ein cooler, fließender WebGL-Bildwechseleffekt

 1809
1809jQuery-Bilder können nach Belieben gezogen und angeordnet werden. Klicken Sie, um den Texteinführungseffekt zu erweitern.

 2242
2242Der JS-Effektcode für die Bild-Hover-Maske mit animierten Effekten, der zu einem anderen Bild mit animierten Rotationseffekten wechselt, ist immer noch ein sehr guter Bildmaskeneffekt und auch ein allgemeiner JS-Effektcode, der im Allgemeinen zum Anzeigen des Beschreibungstexts des Bildes verwendet wird .

 6297
6297Einfacher und benutzerfreundlicher Bildwand-Animationseffekt, ähnlich dem Bannerwechseleffekt

 583
583Die von SVG implementierte Bildwelleneffekt-Rendering-Animation verwendet den SVG-Pfad, um eine Maskenebene oben auf dem Bild zu zeichnen, und führt eine bestimmte zufällige Verzerrung durch, um einen rollenden Animationseffekt zu erzeugen.

 1739
1739CSS3-Animationseffekt, geeignet für die Anordnung von Bildlisten (mit mehr Textbeschreibungen)

 1826
1826jquery Bild selbstscrollender Wasserfalleffekt, automatischer Bildscrolleffekt, dieser Effekt ist immer noch sehr cool, er eignet sich perfekt für die Anzeige persönlicher Fotoalben!

 712
712Schwarz-Weiß-Bildtext-Overlay-Effekt: Das Bild im Bild ist in der Mitte fixiert, der Text wackelt nach links und rechts und der Text, der durch das Bild läuft, erscheint transparent und fügt sich in das Bild ein.

 2411
2411Der Spezialeffekt „HTML5-Bildstapelung zum Wasserfall-Fluss-Layout“ ist ein supercooler, auf CSS3+HTML5 basierender Animationseffektcode für gestapelte Fotos im Wasserfall-Flussraster-Layout.

 1789
1789Akkordeon spezieller JS-Effektcode mit Bildrotationsanimation, Bildauswahl-Animationseffekt ist sehr gut, automatische Intervallumschaltung, der Effekt ist sehr gut, die Animation basiert auf jQuery animate.

 828
828Der jQuery-Bildtext-Folienanimationswechselcode ist ein dynamischer Wechseleffekt zwischen Bildern und Text mit Animationsumschalteffekt.

 5611
5611Erstellen Sie einen auf TweenMax basierenden 3D-Würfel-Quadrat-Rotations-Animationsspezialeffekt, der mehrere Bilder zusammenfügt.

 1296
1296Ein einfacher und benutzerfreundlicher CSS-Animationseffekt zum Einblenden von Bildern

 3719
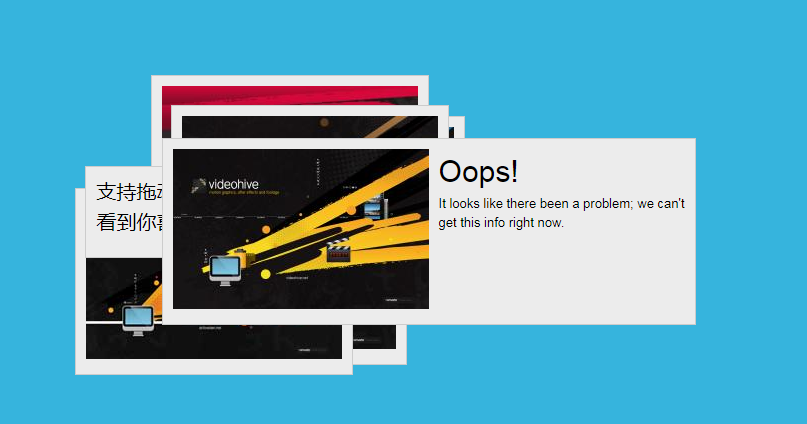
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 2352
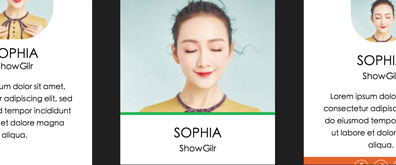
2352Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.

 5148
5148Ein rein mit CSS3 erstellter Spezialeffekt für die Animation von Karussell-Lotterie-Bannern, mit dem Anzeigeeffekte für Website-Bannerbildanimationen erstellt werden können.

 767
767Der Parallaxenanzeige-Spezialeffekt für das Scrollen von HTML5-Artikeln ist eine Möglichkeit, dem Artikel Bilder hinzuzufügen. Beim Scrollen wird der Parallaxeneffekt angezeigt, der das Leseerlebnis des Lesers verbessert.

 1735
1735Dies ist ein animierter jQuery+CSS3-Vollbild-Diashow-Bildwechselcode mit hervorragenden Animationseffekten. Laden Sie die Folienanimations-Spezialeffekte für Rekrutierungswebsites herunter.

 3680
3680Swiper erstellt eine Bildkarussellanzeige mit Indexleisten-Fortschrittspuffer basierend auf CSS3-Attributen und unterstützt den Bildwechseleffekt durch Ziehen mit der Maus.

