
 6474
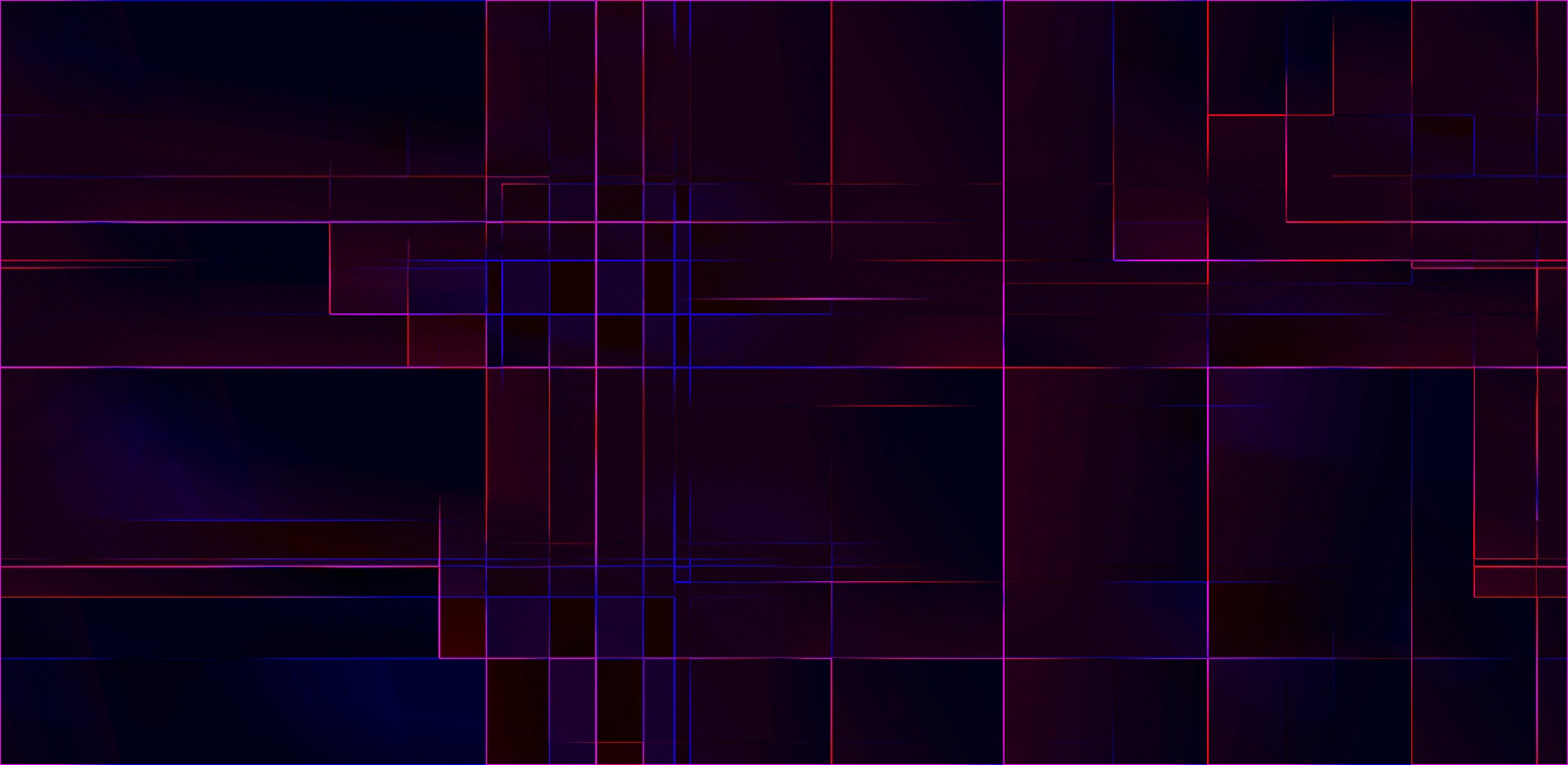
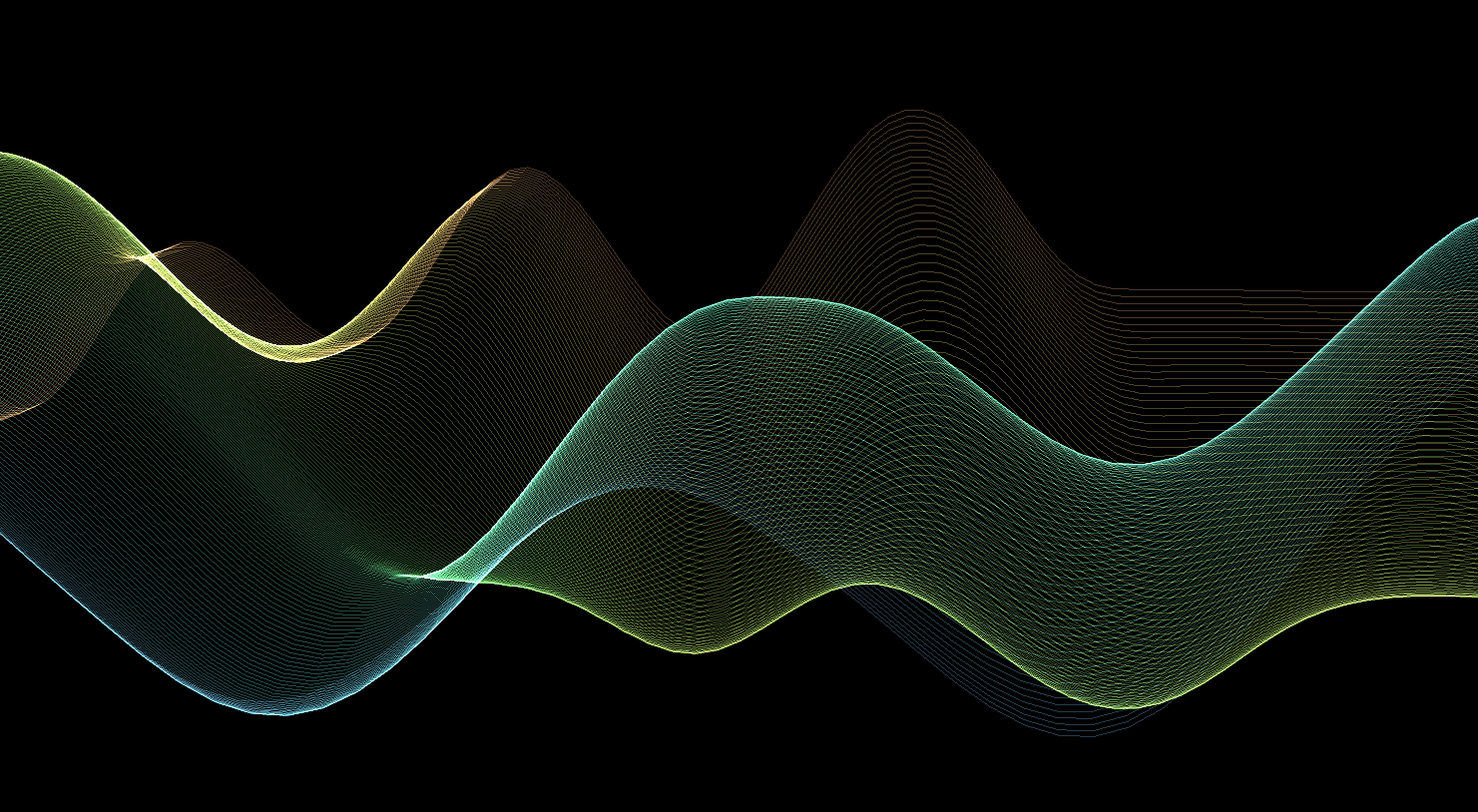
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 2648
2648Die HTML5-Leinwand-Hintergrundanimation ist ein einzigartiger und cooler Download von HTML5-Animationshintergrund-Spezialeffekten.

 830
830Eine HTML5-Leinwand mit coolen Linienanimations-Spezialeffekten

 852
852Ein Spezialeffekt für eine HTML5-SVG-Linienhintergrundanimation

 5311
5311HTML5-Canvas-Linien-Hintergrundanimation

 2219
2219css3+HTML5 Canvas coole 3D-Zeilenerweiterungsanimations-Spezialeffekte

 866
866Coole Spezialeffekte für Linientextanimationen

 625
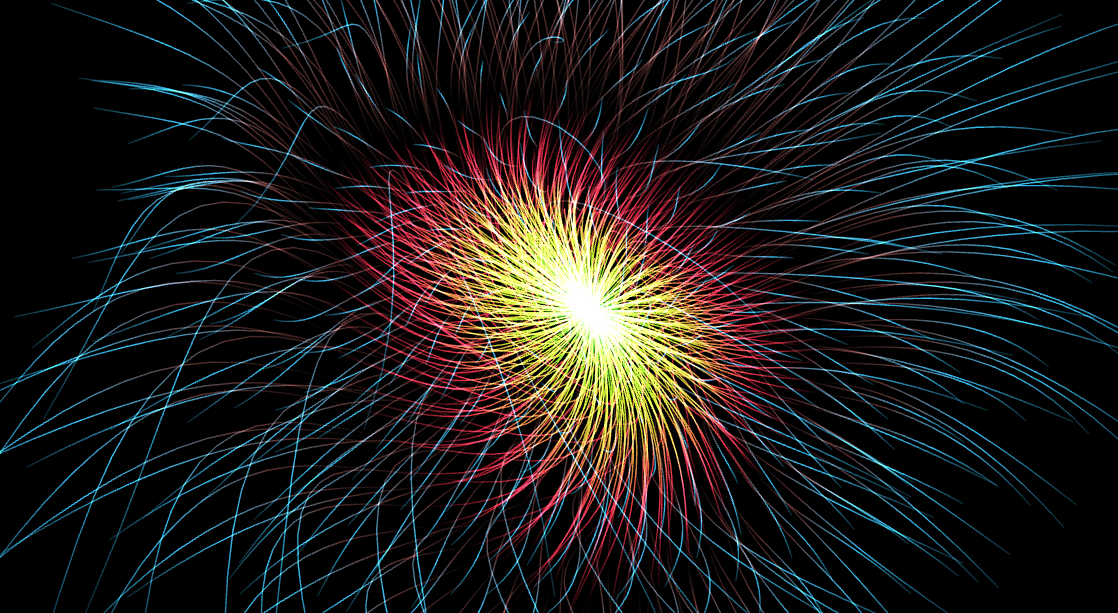
625Ein cooler 3D-Rauschlinienanimations-Spezialeffekt mit HTML5 Canvas+WebGL

 562
562Ein farbenfroher, leuchtender Linien-CSS-Hintergrundeffekt

 748
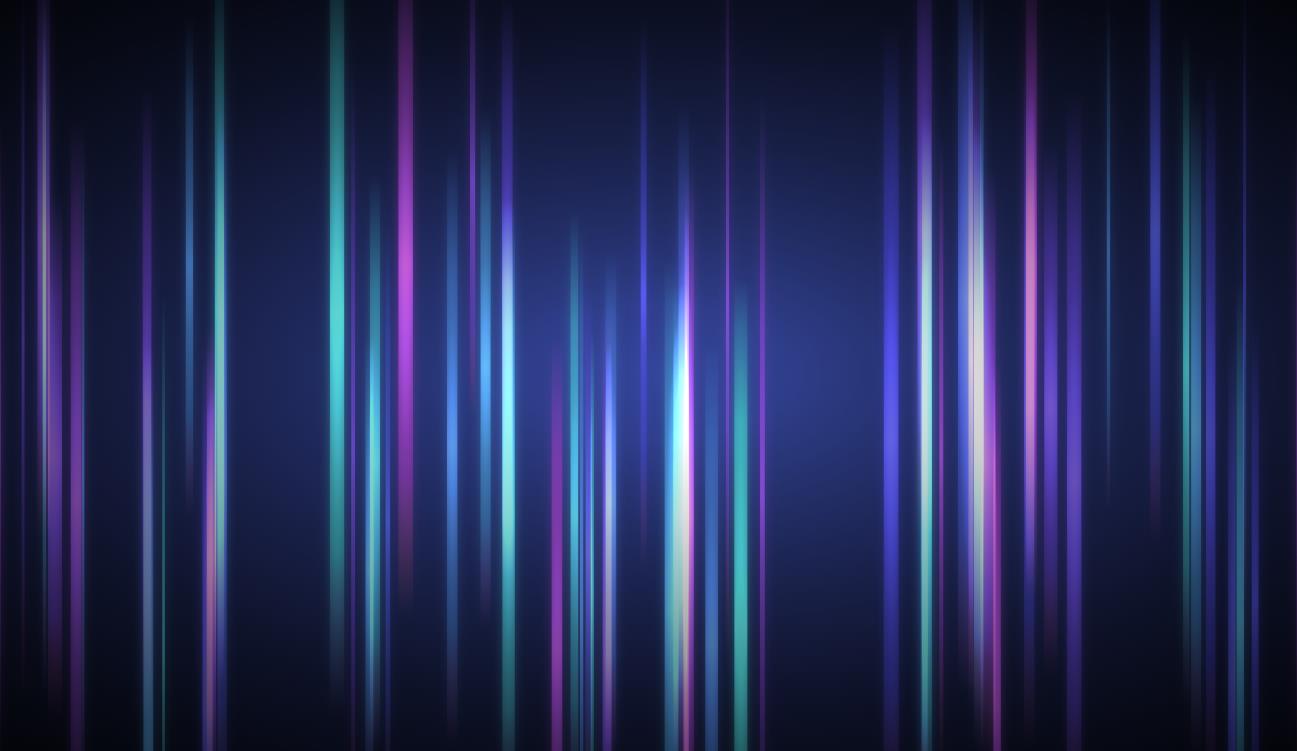
748Ein HTML5 Canvas-Spezialeffekt für die Hintergrundanimation mit vertikalen fließenden Linien

 832
832Eine nach oben schwimmende HTML5-Canvas-Linie als Hintergrundanimations-Spezialeffekt

 722
722Ein HTML5-Canvas-Mesh-Wellenlinien-Hintergrundanimations-Spezialeffekt

 1234
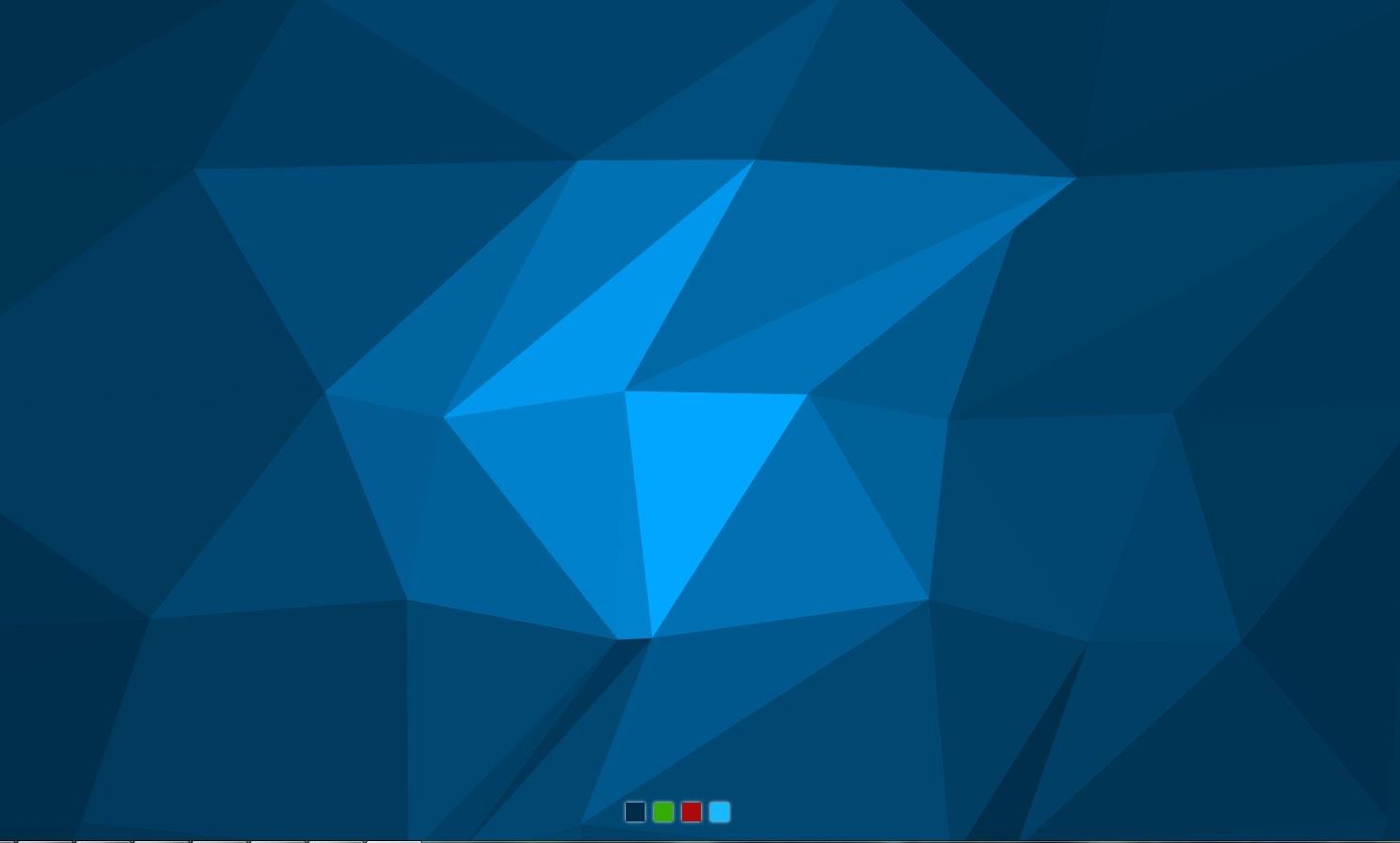
1234Ein cooler 3D-Polygon-Hintergrundanimations-Spezialeffekt im HTML5-Vollbildmodus

 923
923Ein HTML5-Leinwand-Spezialeffekt mit Rauchlinienhintergrund

 1879
1879H5+Canvas coole 3D-Linienverlängerungsanimations-Spezialeffekte

 628
628Ein html5-Spezialeffekt für die Hintergrundanimation mit unscharfen Punktpartikeln auf Leinwand

 2596
2596Coole schwarze HTML5-3D-Line-Bump-Charakter-Avatar-Animations-Spezialeffekte

 1638
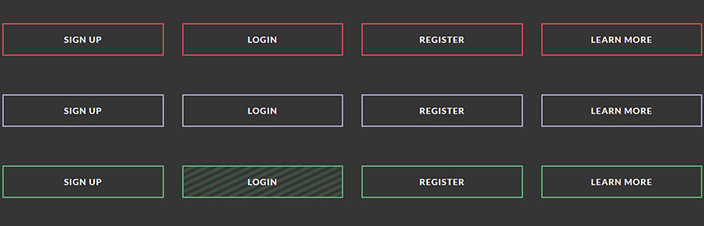
1638Mehrere Sätze cooler CSS3-Hintergrundanimationsschaltflächeneffekte

 827
827Ein HTML5-Canvas-Farbeffekt mit leuchtender Linienwellen-Hintergrundanimation

 3999
3999H5 Wanderlinien Web-Hintergrundanimation Spezialeffekte

