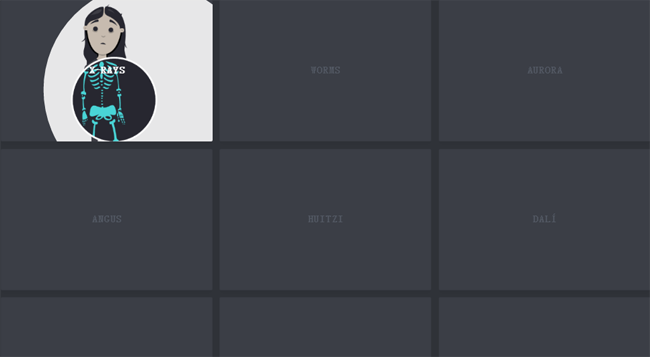
311
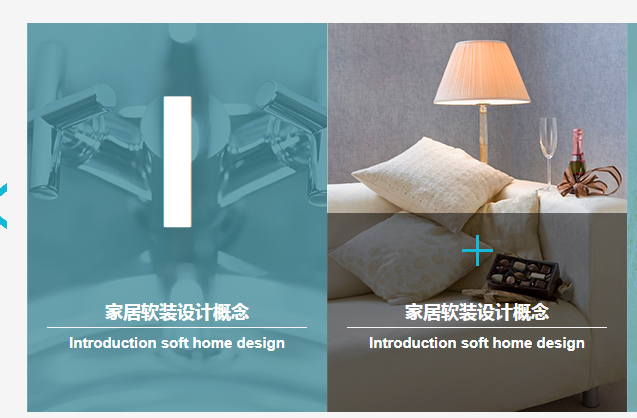
311HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.

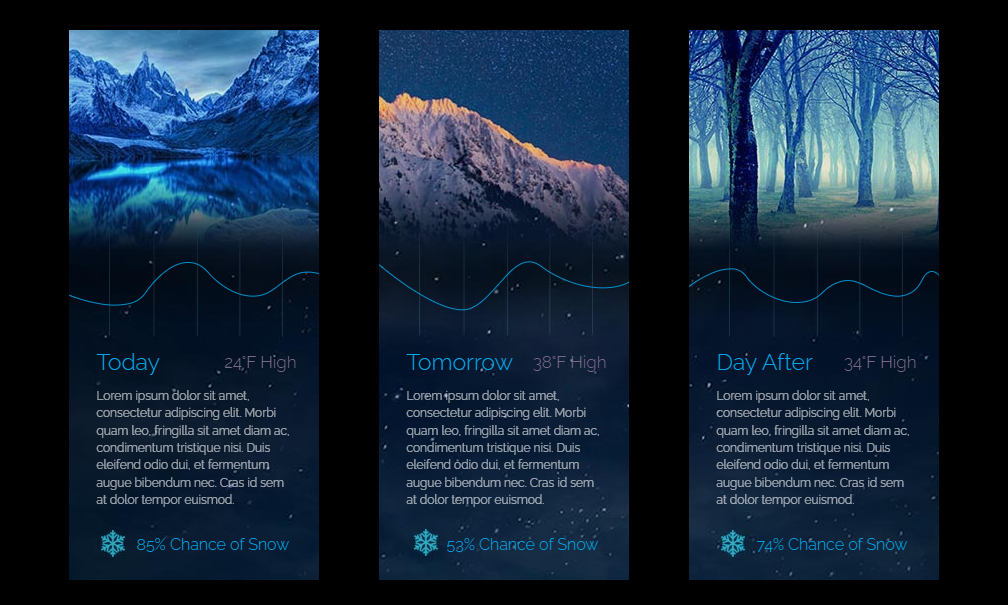
 846
846Eine Hover-Effekt-Vorlage für eine HTML-Wetterkarte

 335
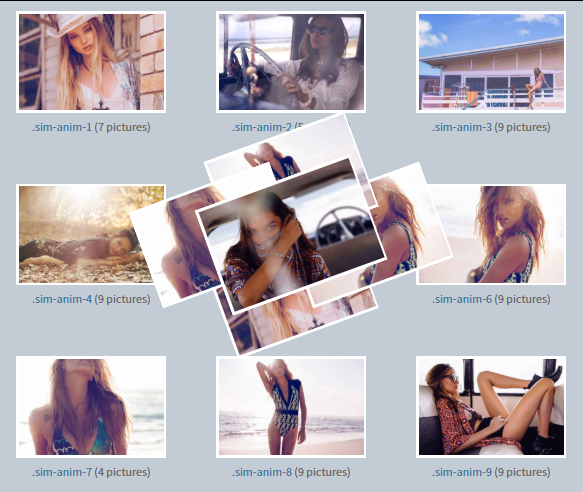
335HTML-Bildzoom- und Hover-Animationseffekt Dies ist ein Zoom-Animationseffekt, der beim Erstellen einer Website verwendet werden kann.

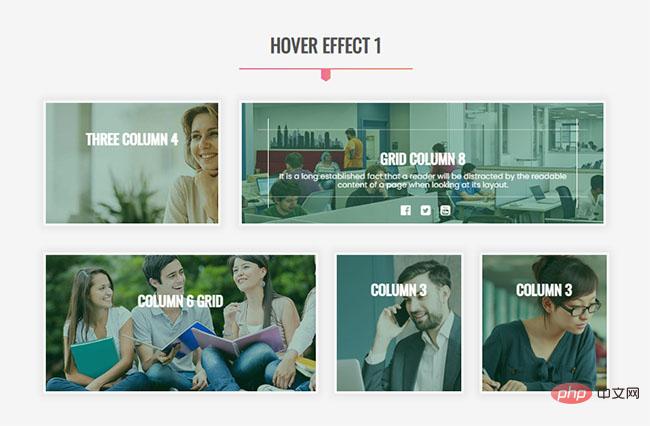
 551
55117 Bild-Hover-Effekte CSS3-Spezialeffekte sind eine Art Bild-Hover-Effekt für Webseiten-Spezialeffekte.

 1577
1577CSS3-Mouseover-Bildvergrößerungs-Anzeigecode

 1598
1598Bild-Mouseover-Maskeneffekt, js-Spezialeffekt

 1832
1832CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes

 2050
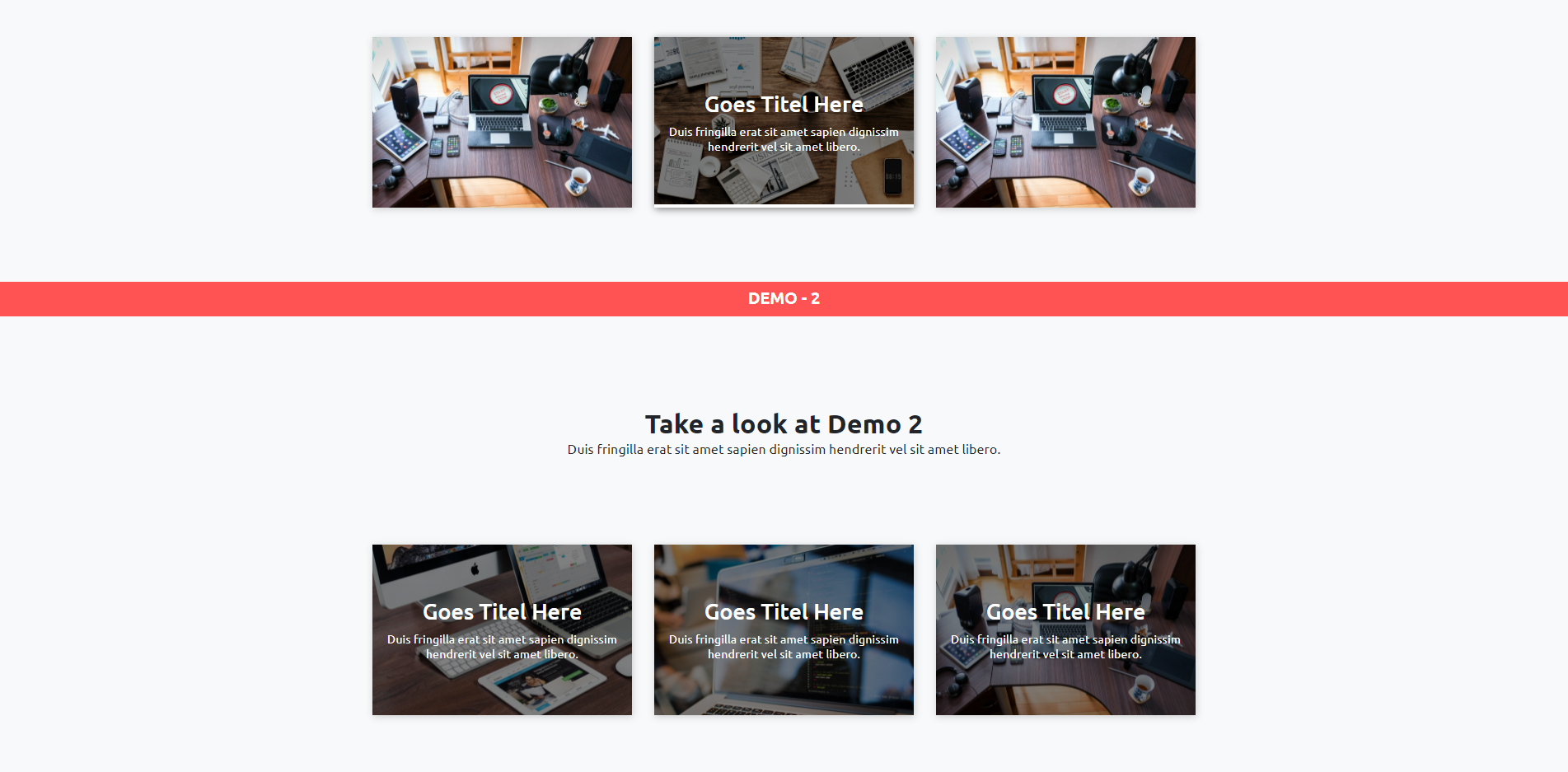
20506 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1009
1009Ein Animationseffekt für den Mouseover-Bildfilter

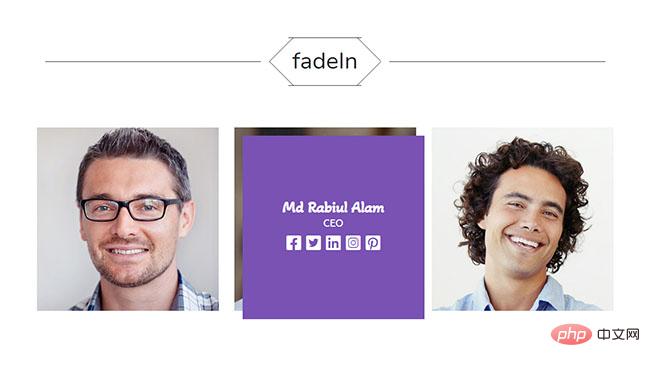
 755
755Ein Animationseffekt für die Rotation des Bildtitels

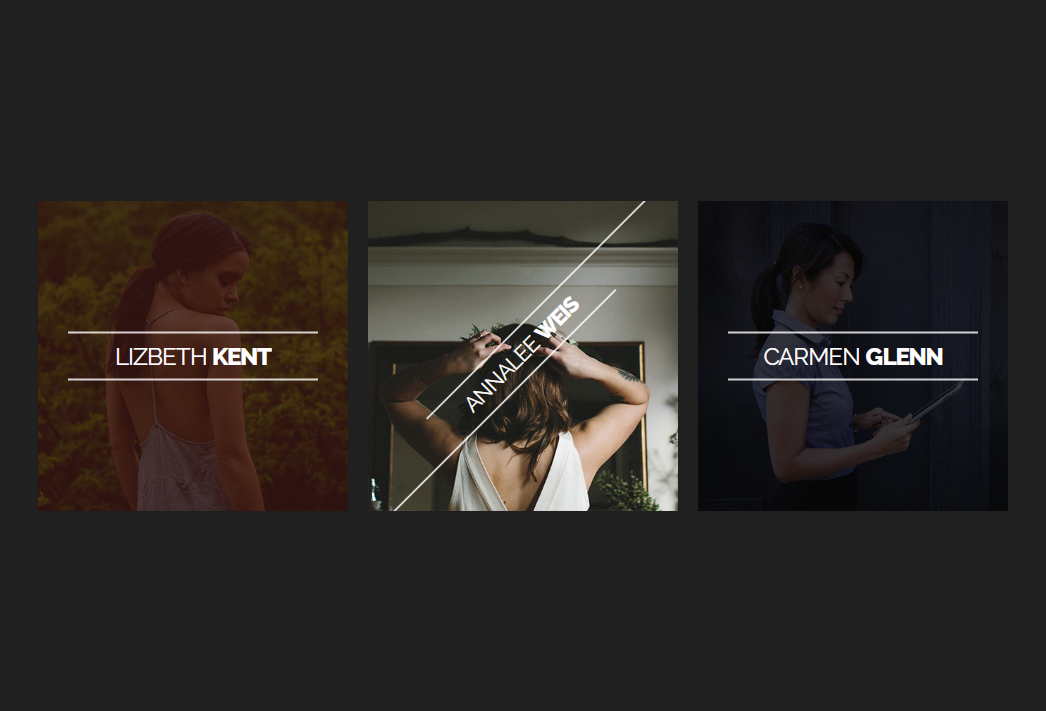
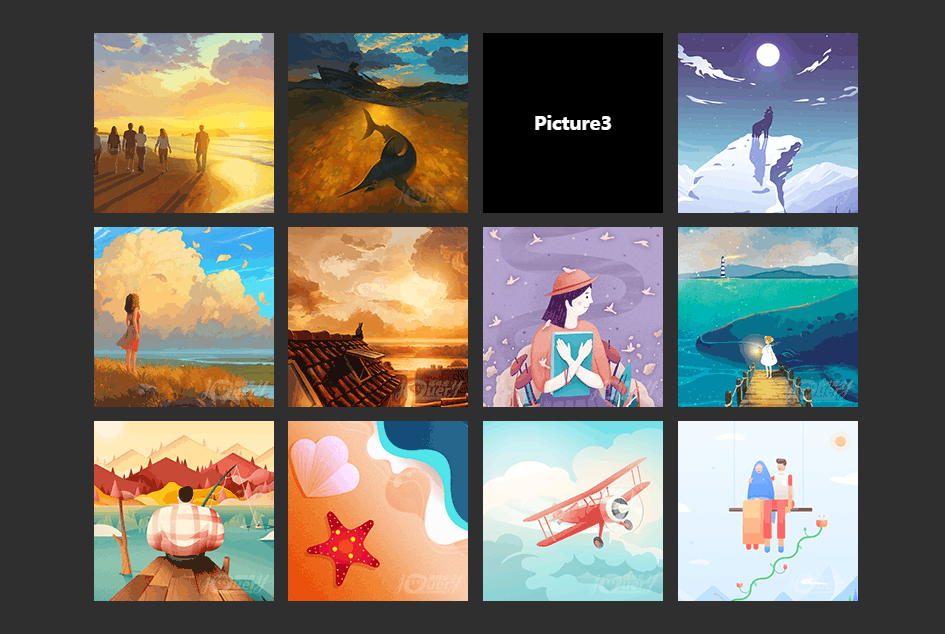
 650
650Eine Website-Bildanzeige mit Hover-Effekt

 1268
1268SVG-Bildbeschneidungspfad-Mouseover-Effekt

 1715
1715CSS3 implementiert den Anzeigecode für die Bildvergrößerung beim Bewegen der Maus

 1364
1364jQuery CSS3 Mouseover-Bild 3D-Flip-Animationscode