
 1637
1637jQuery Hover erstellt ein einfaches Hover-Bild und neigt den Textinhalt der Maskenebene, um Spezialeffekte anzuzeigen.

 1597
1597CSS3-Bild mit neun quadratischem Rasterlayout, die Maus bewegt sich über das Bild, um den Spezialeffekt der Maskenebenenanimation aufzuhellen

 2028
2028Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 1180
1180Bewegen Sie den Mauszeiger über die Animationseffekte der Bildmaske

 1848
1848Bild-Mouseover-Maskeneffekt, js-Spezialeffekt

 918
918Ein jQuery-Listenbild-Maus-Hover, der die Richtungsmasken-Ebenenbewegung erfasst, Spezialeffekt

 6348
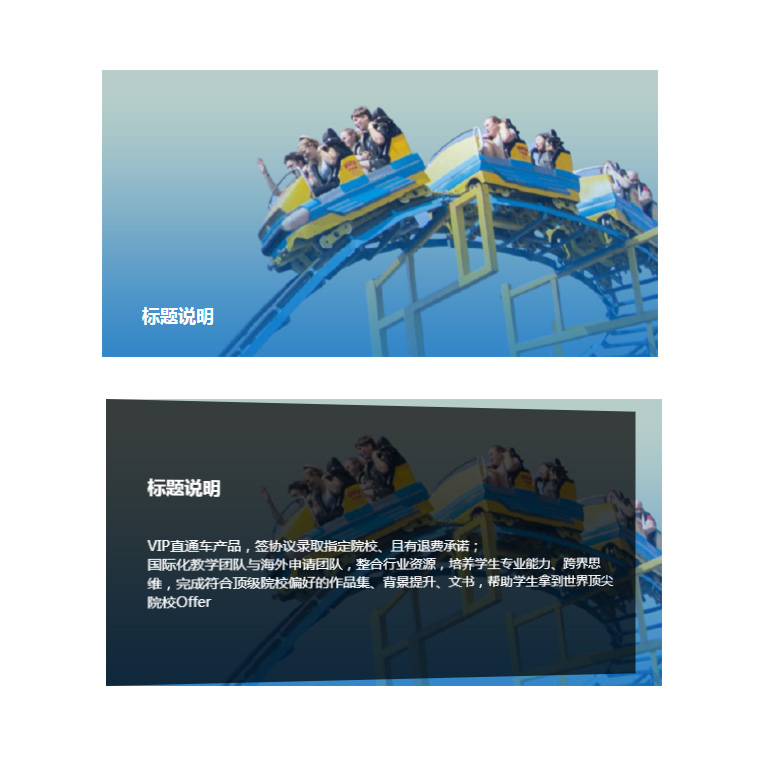
6348Der Bootstrap-Mouseover-Bildmaskierungseffekt ist eine CSS3-basierte Implementierung, die maskierte Textinformationen anzeigt, wenn sich die Maus über das Bild bewegt.

 2224
2224CSS3-responsives Bild- und Textkartenlayout, Mouseover-Bildmaske zeigt Spezialeffekte für Textinhalte an.

 1596
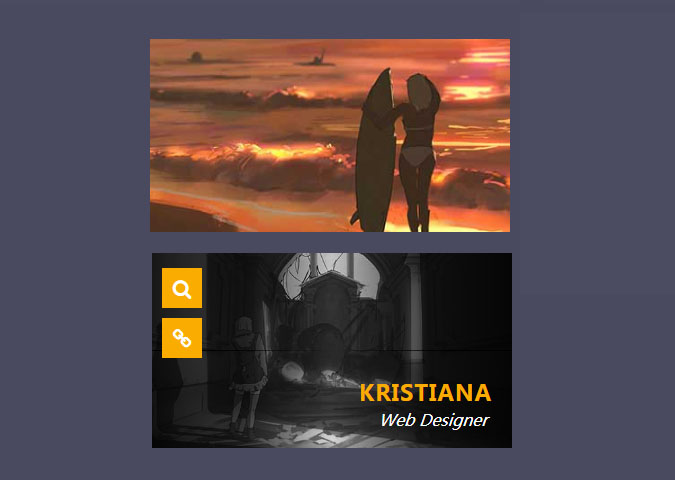
1596Die jQuery-Mouseover-Bildmaske zeigt Titeltext-Spezialeffekte an

 2209
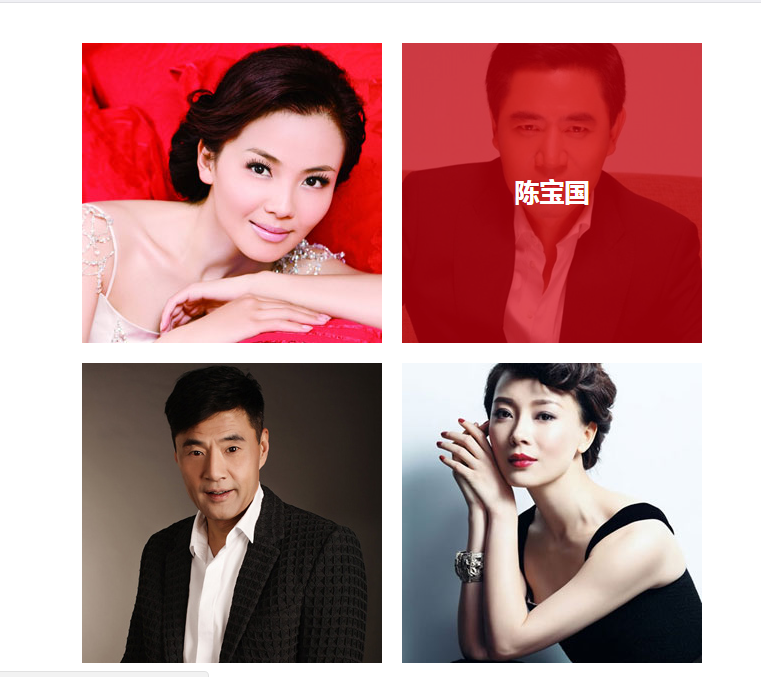
2209CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 1380
1380Das Gleiten der JQuery-Hover-Bildmaskenebene ist ein Gleiteffekt, der den Mauszeiger von Tencent Classroom imitiert, der über die transparente Ebene der Bildmaske schwebt.

 1712
1712CSS3-Maus durchläuft den Bildmaskenebenencode basierend auf Bootstrap3.3.5, adaptive Auflösung, kompatibel mit PC und mobilen Endgeräten, CSS3-Maus-Hover-Animationseffektmaskenebene.

 3773
3773jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 667
667Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.

 1375
1375Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

