
 1668
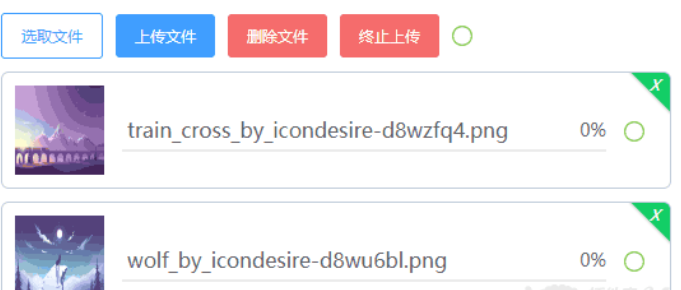
1668h5 zieht mehrere Dateien per Drag-and-Drop hoch, um sie hochzuladen

 1798
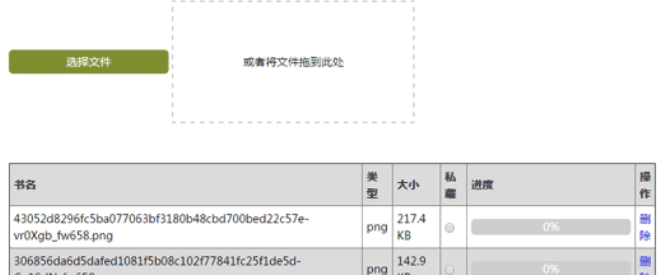
1798h5 Drag-and-Drop-Plug-in zum Hochladen von Dateien und Bildern

 1511
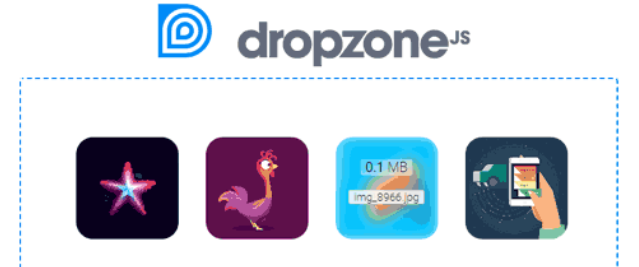
1511Datei-Drag-and-Drop-Upload-Plug-in DropzoneJS

 1409
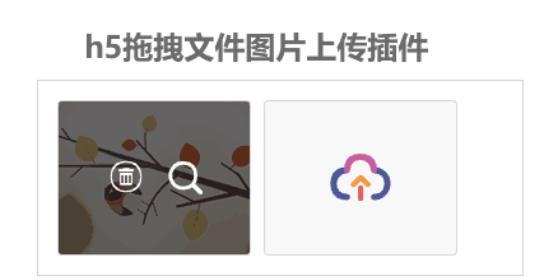
1409h5+jQuery ermöglicht das Hochladen von Bildern per Drag-and-Drop

 1634
1634jQuery-Drag-and-Drop-Batch-Upload-Datei plug-in.zip

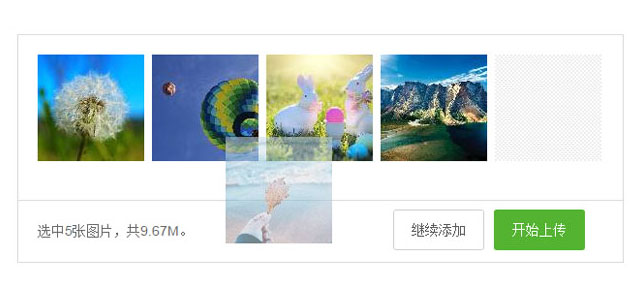
 2351
2351jQuery: Wählen Sie das Batch-Upload-Datei-Plugin aus oder ziehen Sie es

 1298
1298jQuery-Datei-Upload-Plug-in, SSI-Uploader, der gezogen und in der Vorschau angezeigt werden kann

 2313
2313PHP-Plugin zum Hochladen mehrerer Dateien

 2132
2132jQuery unterstützt das Drag-and-Drop-Plug-in zum Hochladen von Bildern im Batch-Upload

 2039
2039Basierend auf dem Laui-Plug-in zum Hochladen mehrerer Dateien

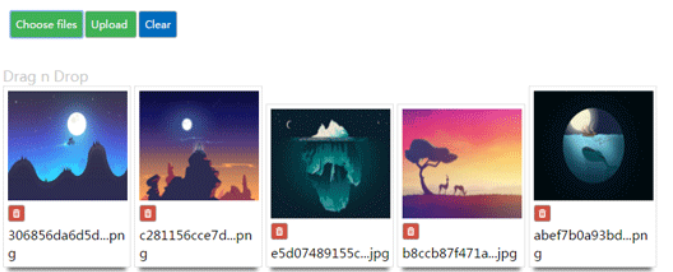
 1374
1374Drag-and-Drop-Plugin für Datei-Upload und Bildvorschau Dropzone.js

 1258
1258Ein Plug-in, das das asynchrone Hochladen mehrerer Dateien und Bilder sowie die Möglichkeit, diese in der Vorschau anzuzeigen, in IE8 unterstützt

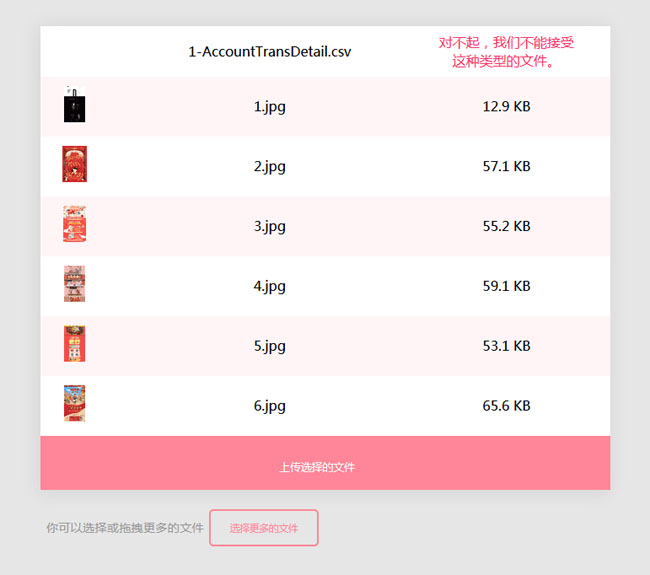
 1256
1256jQuery mehrere Dateien hochladen und Größen- und Formatcode abrufen

 1380
1380Das jQuery-Plug-in zum Hochladen von Bildern ermöglicht die Drag-and-Drop-Sortierung hochgeladener Bilder in der Vorschau, und die Bildbearbeitungsfunktion unterstützt mehrere Spezialeffekte für die Funktion zum Hochladen mehrerer Bilder.

 2423
2423Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.

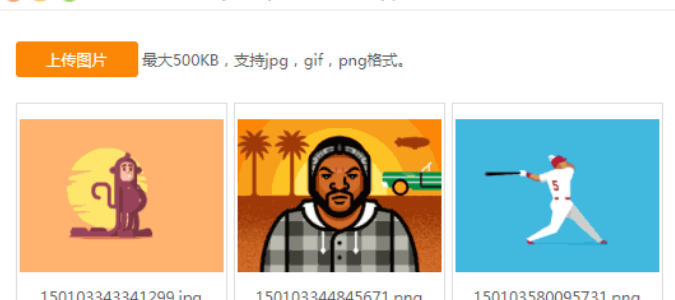
 1766
1766Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.