
 998
998Reine CSS3-Zeilenanimations-Spezialeffekte, keine Notwendigkeit, Plug-Ins einzuführen

 1580
1580CSS3-Animation zum Laden der Linienrotation

 957
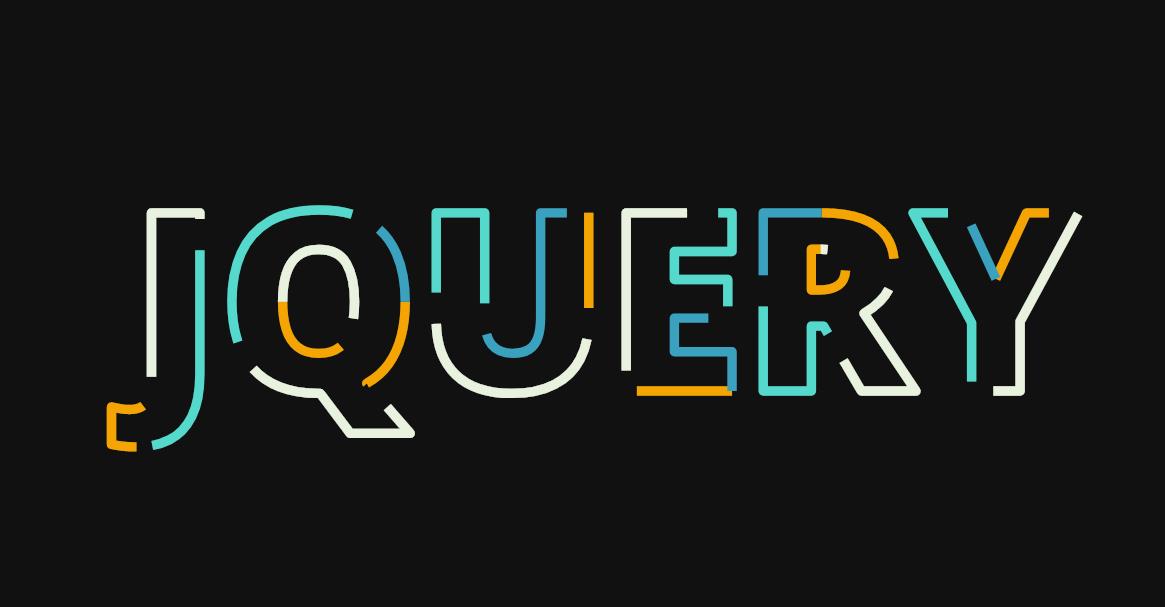
957Ein CSS3-SVG-Zeilen-Gleittext-Animations-Spezialeffekt

 1904
1904Kreative CSS3-Spezialeffekte für kreisförmige Linienwirbelanimationen

 562
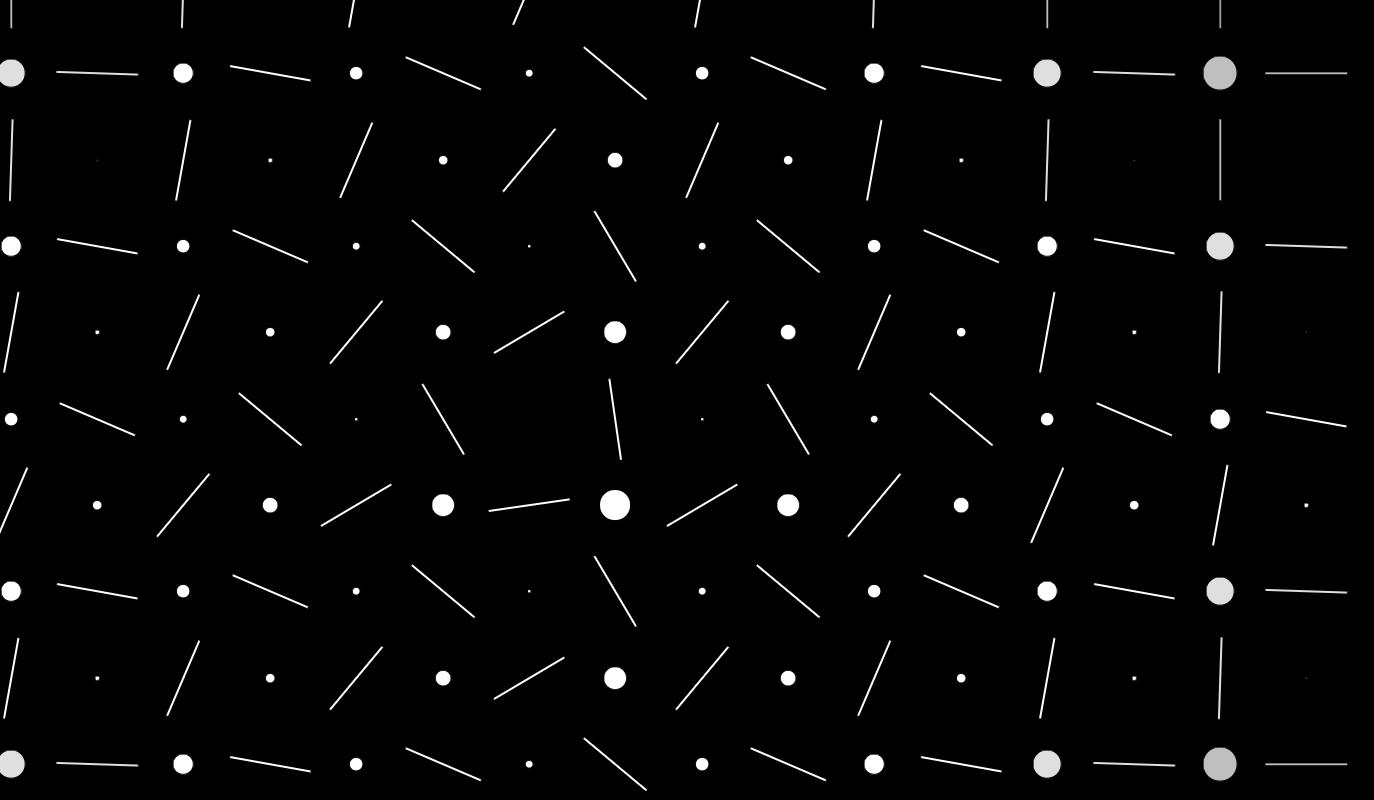
562Ein Spezialeffekt für die CSS3-Punktlinienmatrix-Umschaltanimation

 1865
1865Coole CSS3+HTML5-Spezialeffekte für Fahrradlinien-Strichanimationen

 2219
2219css3+HTML5 Canvas coole 3D-Zeilenerweiterungsanimations-Spezialeffekte

 1761
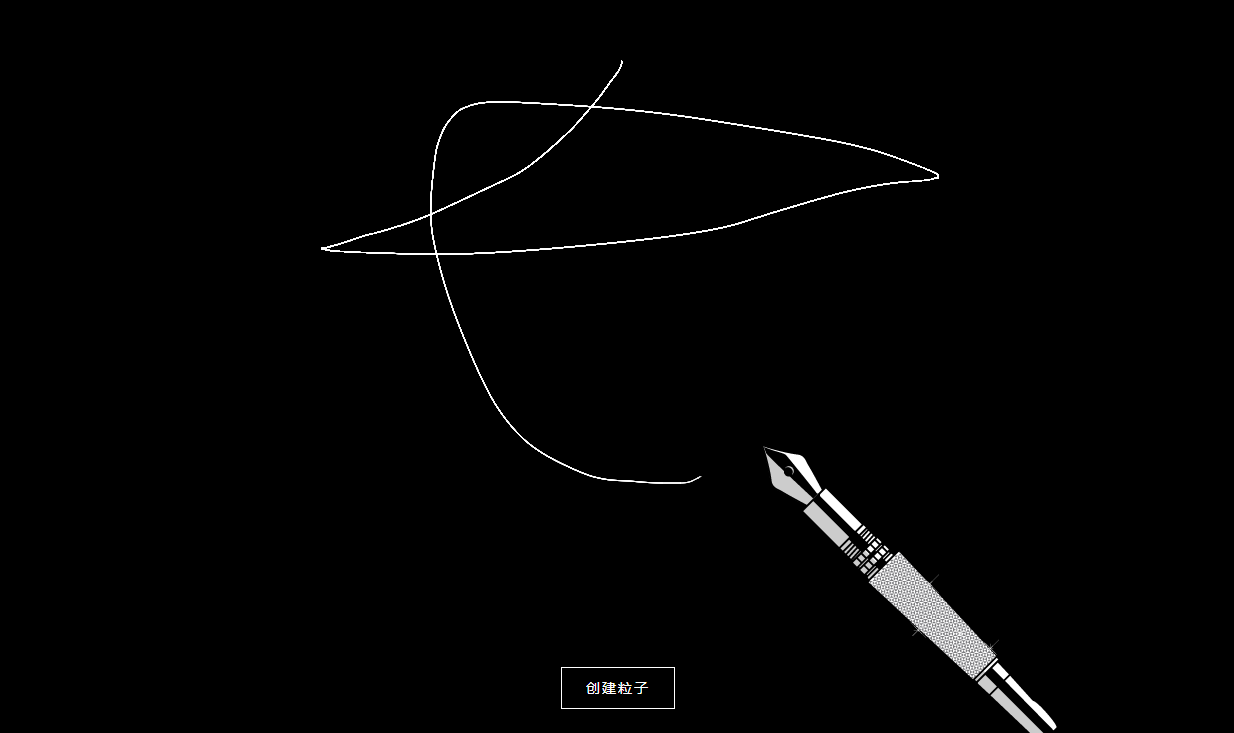
1761Der Leinwandstift zeichnet Linien, um einen Animationseffekt zum Durchbrennen von Sicherungen zu erzeugen

 3416
3416Der HTML5-Spezialeffekt für die Farblinienanimation ist ein Spezialeffekt für die Farblinienanimation.

 670
670Ein CSS3-SVG-Spezialeffekt für kreative Farbanimationen für Textzeilen

 1172
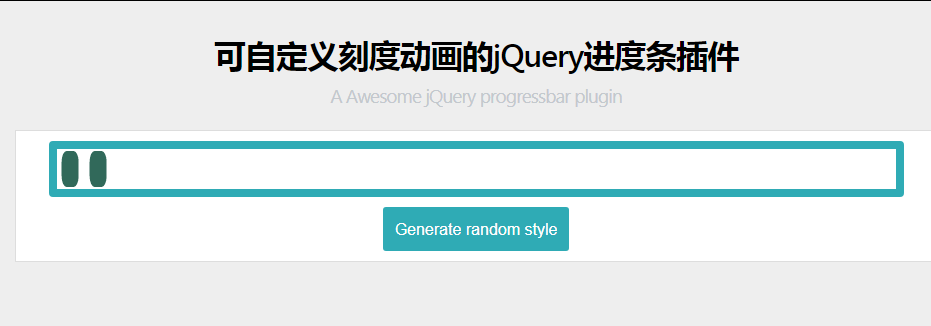
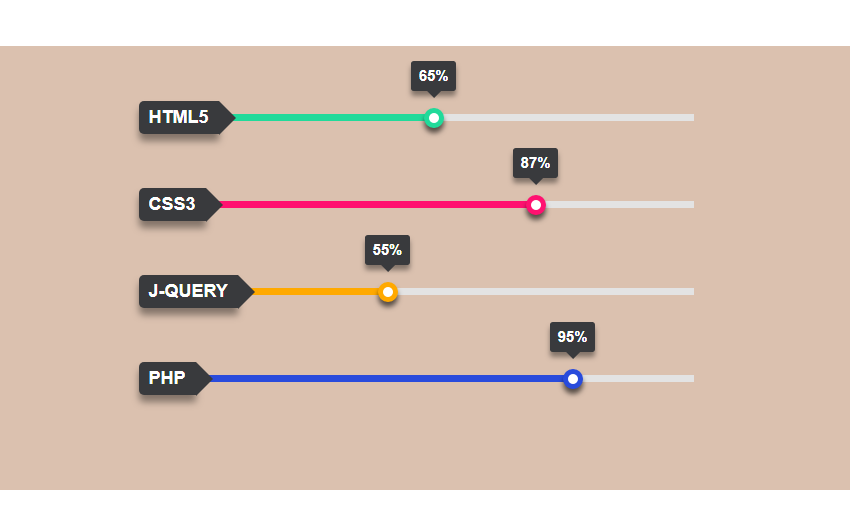
1172CSS3-Gradienten-Fortschrittsbalken-Animationseffekt

 2668
2668Der CSS3-Spezialeffekt „Hover-Bildlinienrandanimation“ ist ein Spezialeffekt, der Randlinien anzeigt, wenn die Maus über den Inhaltsbereich fährt.

 643
643Ein CSS3-Spezialeffekt mit roter und schwarzer diagonaler Linie und bewegter Hintergrundanimation

 6474
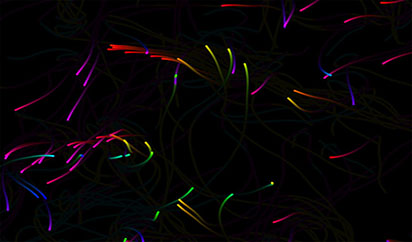
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 1831
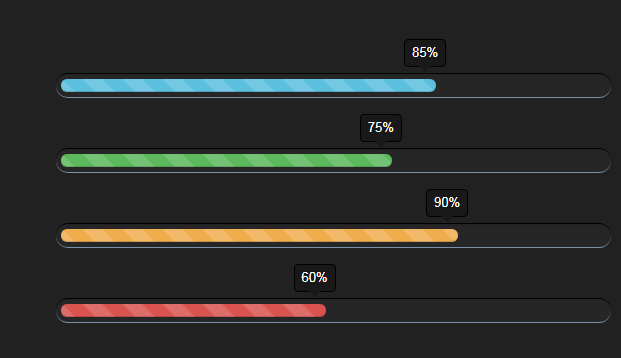
1831Bootstrap-Zebrastreifen-Fortschrittsbalkeneffekt

 1177
1177Animierter Fortschrittsbalkeneffekt, implementiert mit CSS3

 2172
2172HTML5-Schwimmlinienanimation mit JS-Spezialeffekten

 866
866Coole Spezialeffekte für Linientextanimationen

 1671
1671HTML5-Leinwandlinie fallende Animationsspezialeffekte

 2267
2267Der HTML5-Schwimmlinienanimations-Spezialeffekt ist ein Linienanimations-Spezialeffekt, der auf der HTML5-Leinwand basiert, die zufälliges Schwimmen zeichnet.

