
 1568
1568Ein CSS3-Social-Media-Icon-Button-Hover-Animations-Spezialeffekt

 2647
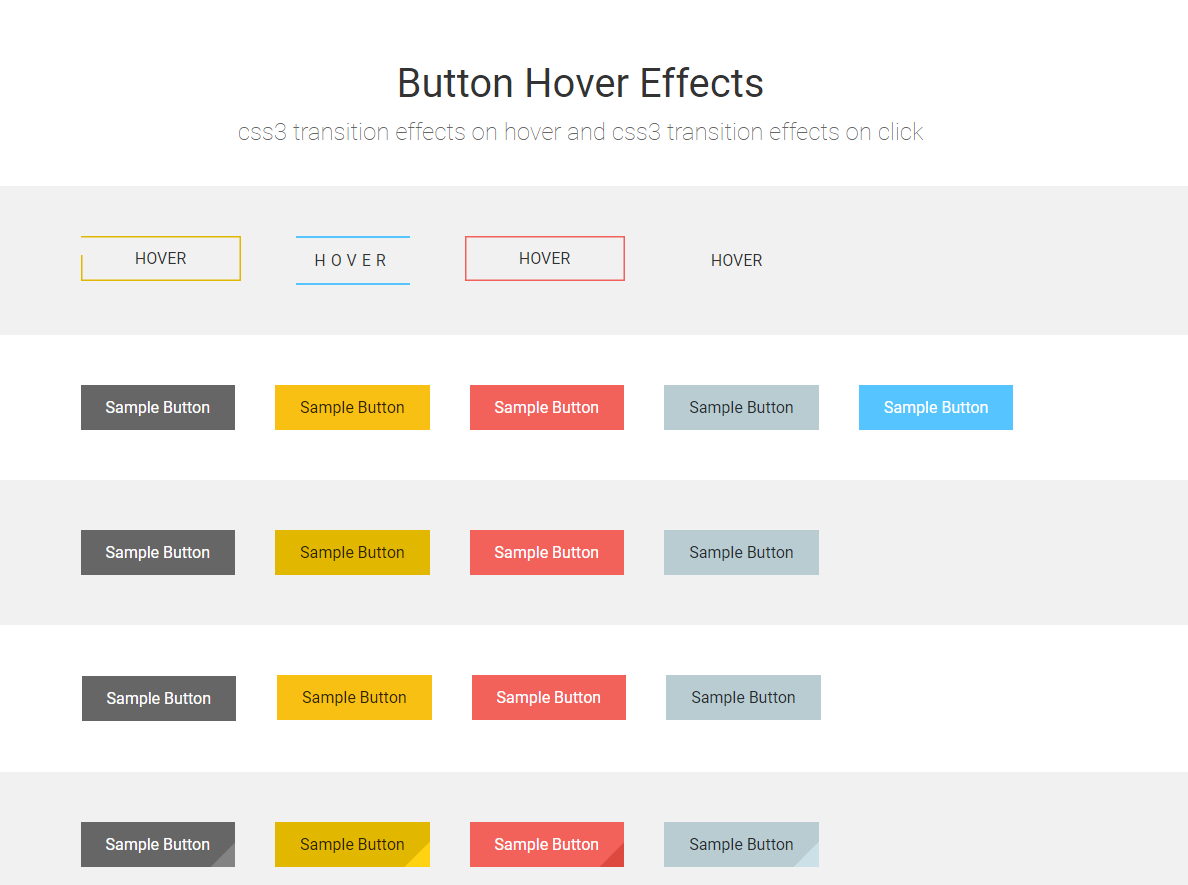
2647CSS3+HTML5-Maus-Hover-Button-Animations-Spezialeffekte

 2440
2440CSS3-Maus-Hover-Button-Glühanimations-Spezialeffekte

 2841
2841H5+CSS3-Box-Shadow-Maus-Hover-Button-Animations-Spezialeffekte

 2222
2222CSS3-Maus-Hover-Taste, verschiebbare Umschaltanimation, Spezialeffekte

 953
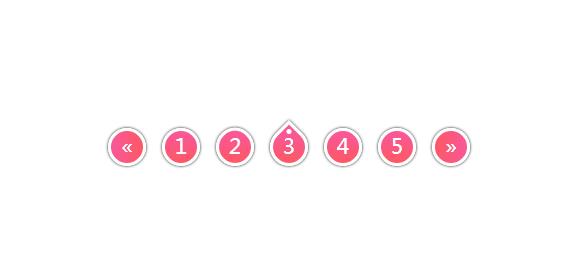
953Ein kreativer Spezialeffekt für die CSS3-Mouse-Over-Paging-Schaltflächenanimation

 5869
5869CSS3 implementiert Spezialeffekte für die Hintergrundanimation bei der Anzeige persönlicher Informationskarten mit der Maus über die Schaltfläche zum Teilen

 11710
11710Ein CSS3-Social-Plattform-Sharing-Schaltflächensymbol, Mauszeiger, Fülleffekt, Webseiten-Spezialeffekte

 1714
1714Das CSS3-Animationsattribut erstellt einen einfachen interaktiven UI-Effekt zum Wechseln des Hover-Symbols der Kartenzahlungsschaltfläche. Es eignet sich für E-Commerce-UI-Zahlungsschaltflächen und ist ein kreativer interaktiver Spezialeffekt für UI-Schaltflächen.

 1751
1751Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.

 2228
2228Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 1992
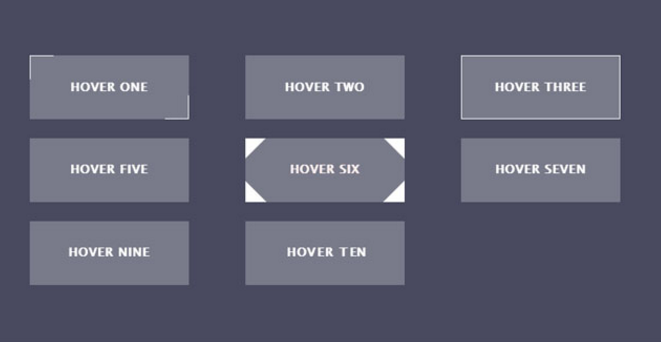
1992Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1726
1726Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 3073
3073CSS3-Bild-Hover-Titeltextanimations-Spezialeffekte, die auf persönlichen Websites wie Bildern oder Produktinformationen auf Unternehmenswebsites verwendet werden können, und Produkte in Einkaufszentren können ebenfalls verwendet werden. Im Allgemeinen ist es recht praktisch und es wird empfohlen, es von der chinesischen PHP-Website herunterzuladen!

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

